
音響技術のプロ集団 THX のウェブサイトにあるサウンドをイメージさせる WebGL デモがかっこいい!
収束と解放を思わせる大迫力
今回ご紹介するのは、音響関連の技術を扱っている企業である THX のウェブサイトです。
映画などの本格的な音響に関する様々な取り組みを行っている企業だけあり、そのウェブサイトも「音」へのこだわりを感じる見事な仕上がりになっています。
三角形のポリゴンが織りなすその世界観は、大迫力のビジュアルと一体になり、見事にかっこいい演出として完成されています。
マウスからのインタラクションが見事
今回のサイトのデモは、トップページの冒頭部分に埋め込まれたひとつだけなのですが、それでも十分に見どころのある作品となっています。
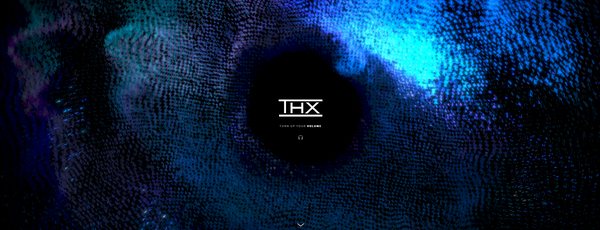
まずページが表示された直後は、まだロード中のアイコンが出た状態になっていると思いますので、しばらくそのままで待ってみましょう。一度ロードが完了すれば、波打つような、パーティクルベースのデモが表示されます。
このデモ部分はマウスカーソルからのインタラクションを受け取るようになっており、カーソルを動かすと、まるで波紋が浮き出すようなエフェクトを見ることができます。
マウスを使っていないときでも常にアニメーションするようになっているんですが、この時点で既にとてもかっこいいです。


波のような動きは、ランダムを感じさせるどこか不安定な揺らぎのアニメーションなんですが、全体としては、サークル状に広がっているのがよく見るとわかります。
これがなんとなく音が円形に広がっていく振動を可視化したかのようにも見えます。
実際には音を可視化したりしているわけではないのですが、どこか音の振動を思わせるような雰囲気を感じさせるビジュアルです。
また、三角形のポリゴンが大量に敷き詰められた状態であることも、よくよく観察してみるとわかりますね。これが加算合成で描かれていて、とてもキレイです。
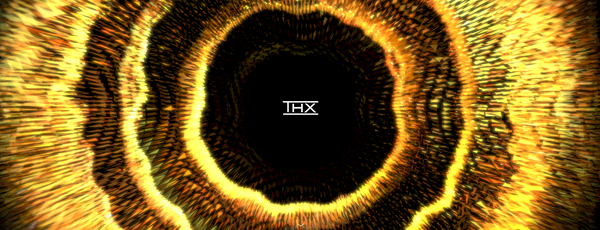
そしてこのデモの真骨頂は、デモの領域でマウスボタンを押したまま、ホールドさせているとわかります。5 秒くらい、ぐぐーっとマウスボタンを押したままにしてみましょう。

すると、まるで音が収束していき、そこから一気に開放されたかのような、独特の演出を見ることができます。
実際にサイトを開いている状態では、サウンドがこのグラフィックスの演出とリンクしているので、ぜひ音が聞こえる状態でご覧になってみてください。
パワーを溜めて一気に開放したかのような、とても迫力のあるシーンを見ることができます。
ほんとに、シンプルなんですけど迫力があって、かっこいいですね。

パーティクルをたくさん飛ばして、加算合成で光っているような見え方になるように調整する……これって結構 CG ではよく見受けられる技法ですよね。
とは言え、今回のデモのカッコよさは、単純な動きやビジュアルだけによるものではなく、サウンド効果との一体感にこそあるのかなと思います。
そのあたりは、サウンド関連の事業を行っている THX ならではという、そんなこだわりが感じられるウェブサイトに仕上がっていると思います。
揺らめくパーティクルの様子も単調なところが感じられない、いい感じのノイズによる揺らめきが見事です。シンプルなだけに、いろいろと細かいところまで見ていくと、参考にできる点が非常に多そうな作品かなと思います。
ぜひチェックしてみてください。



