
WebGL をまるでリッチな DOM のように扱った面白い表現が魅力の WebGL ポートフォリオサイト
フランス・パリを拠点にするデジタルプロダクション
今回ご紹介するのは、フランスにあるデジタルプロダクションのウェブサイトで、非常に面白い WebGL を活用したサイトです。
一見すると、まるで DOM がグニャっと曲がってしまったかのように見える、不思議なアニメーションが魅力のウェブサイトですが、よーく観察してみると、それらは WebGL を上手に利用した擬似的な DOM のような振る舞いをするオブジェクトであることがわかります。
とてもセンスのよい、非常に楽しいウェブサイトとなっています。
CSS と WebGL を駆使した驚きのウェブサイト
今回のサイトは、通常のいわゆる DOM と、WebGL によって描かれるオブジェクトとの感覚的な壁がとてもキレイに取り去られていて、自然でかつ直感的なインターフェースながら、とてもリッチな表現を実現しています。
まずウェブサイトに訪れると最初に登場するのはムービーをベースにしたイントロです。
ここではまだ、あまり WebGL っぽい感じはしないのですが、その他のページに移動していくと、様々な形で WebGL が使われていることが見た目にもわかりやすく見えてきます。
まるで DOM が歪んだりするような演出があったり、あるいは DOM だと思ったものが DOM もらしくもなくあまりに滑らかにアニメーションしながら浮き出してきたりと、とにかく不思議な印象を受けると思います。
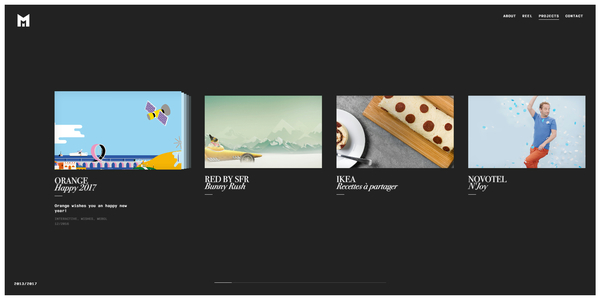
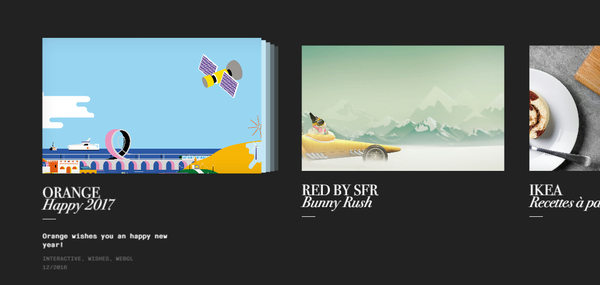
たとえば以下のページは「PROJECTS」のページですが、img タグが並んでるのかと思いきや、マウスをホバーさせてみるとまるで浮き上がるようなアニメーションで生き生きと動きます。


何枚かのポリゴンが並んだように奥に見えるのも立体的で面白い。
今回のページの場合、一見して普通の DOM に見えるような見せ方をされているものが、実は WebGL で画面上には描画されていて、ユーザーのインタラクションに応じて不思議な反応をするというのが楽しいですね。
アニメーションの仕方も、それほど派手さを意識したようなものではないのですが、かと言って、従来の DOM を CSS で制御するのではちょっと難しい(あるいは手間な)表現も、WebGL を使ってリッチに表現されています。
直接はあまり WebGL っぽさを感じさせないのに、自然とウェブページのパーツのひとつとして馴染んでいるというのが本当にすごいです。
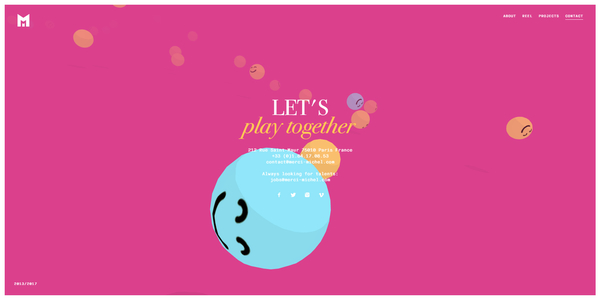
また、その他のページには、もう少し WebGL らしさを感じるようなデモも用意されています。
WebGL っぽいから駄目ということではなくて、こちらも非常に興味深い、味のあるデモに仕上がってます。


手足の先に粘着性のある何かを付けているかのような怪しい動きをする人形のデモ。
上の画像にある人形がたくさん登場するやつとか、その動きのアルゴリズム含めてホント面白いです。
全体的にビビットなカラーリングというか、使っている色の種類は少ないのに、逆にそれがすごくシンプルにまとまっている印象になっていてデザインセンスも素晴らしいとな思いました。
彼らの仕事の一覧ページを見ると、当サイトでも紹介した WebGL 事例がたくさん掲載されています。今回のサイトも含め、様々な WebGL 表現を生み出してきた彼らのセンスや才能には驚くばかりです。
まるで本当の DOM のように見えて、しかし実際は WebGL のレンダリングで描いているという、ちょっと面白い表現もあり注目ポイントはたくさんあります。
ぜひチェックしてみてください。



