
スクロールだけで楽しめる Global Game Jam で制作された Grimoire.js 製のミニゲーム Scroll Seagull!
世界最大のゲーム制作ハッカソン GGJ
今回ご紹介するのは、先日行われた Global Game Jam で、その場で与えられたお題に則り、ゼロから制作が行われたミニゲーム作品です。
Grimoire.js という和製の WebGL フレームワークを利用して制作されたゲームで、今回の GGJ には、Grimoire.js の実装を行っているエンジニアの他、プランナーやモデラーさんなどの外部の協力者の方々とも一緒に参加されたそうです。
一緒に制作を行なっていたチームには Unity の簗瀬さんもいらっしゃったそうですが、限られた時間のなかで、彼らのチームが生み出したゲームとはどんなものだったのか、ご紹介したいと思います。
才能がしのぎを削るゲームジャム
今回の作品は、GGJ というイベントで制作されたものですが、あまりこういったイベントに詳しくない方のために簡単に補足します。
Global Game Jam は世界中で行われる一連のゲーム開発ハッカソンイベントのことで、プロアマ問わず、たくさんの方々が集まって当日になって初めて発表になるお題に合わせてゲームを制作します。
日本でも複数の会場が用意されるなど、かなり規模の大きなイベントです。
今回のミニゲームは、そんな GGJ の今年のお題「Wave」を受けて、その場でゼロから企画・開発が行われた作品になります。
会場に実際にいた Grimoire.js のリードプログラマ、@kyasbal_1994 さんによると、やはり開発は Unity などのゲームエンジンを使って行われているケースが多かったとのこと。
そんななかで今回のゲームはブラウザでそのまま動作させることができる、WebGL 製の特性を活かしたゲームとして制作されています。

ブラウザでプレイできるゲームだからこその操作性を意識して作られたという今回のゲーム。ゲーム中にプレイヤーはブラウザ内の「スクロール」という操作を駆使しながらハイスコアを目指します。
このスクロール操作は、ウェブブラウザでは普段当たり前のように行っている操作のひとつですが、考えてみれば、確かに一般的なゲームで「スクロール」を操作の主体に据えたものというのはあまり見かけませんよね。
ウェブページと、3D ゲームをいかにして組み合せて新しいものを生み出すか。
それが今回のゲームの制作における大きなテーマだったそうです。
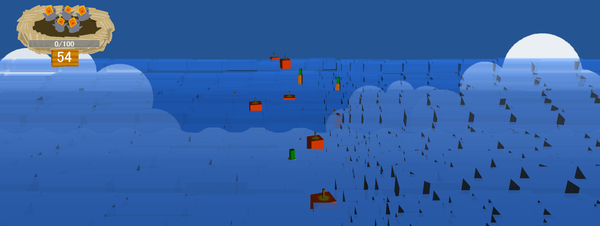
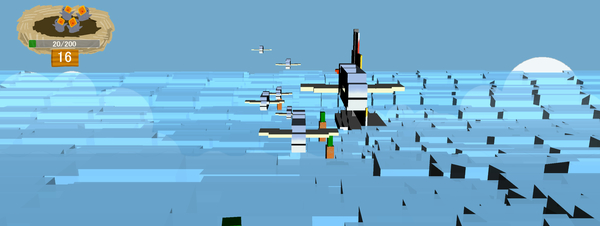
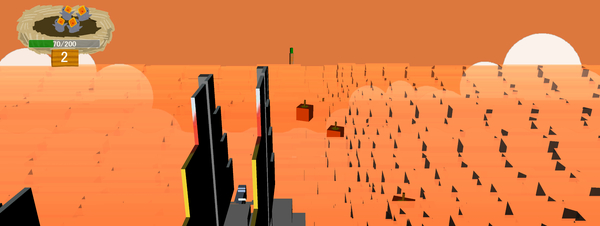
そんな背景がありつつも、実際にプレイの際には結構シビアなスクロール操作が要求されます。プレイヤーは、海上を飛ぶカモメとなり、雛鳥たちのために海面スレスレまで下降して餌をゲットしていきます。

餌の種類ごとにポイントが割り振られており、これらのゲットした餌ポイントの合計がスコアとなります。
また、スコアを一定量まで溜めると、なんと巣から雛鳥が旅立っていくという面白い演出も見ることができます。
海面に思い切りぶつかってしまうと、波に持ち上げられるようにカモメの位置が上に移動してしまうようになっている(そこが逆に上手にプレイするポイント)のですが、その際にも水の撥ねる効果音が聞こえてきたりと、シンプルながらゲームに必要な要素はひととおり揃っていますね。
ただし限られた時間のなかで作られたから……というのもあるのかもしれませんが、先程も書いたように結構操作はシビアです。ぐらぐらと文字通り波打つように迫ってくる海面の波を見極めながら、たくさんの餌をゲットすべくがんばりましょう。

Grimoire.js は本来、ゲームの開発用に作られているわけではないそうです。
しかし今回のゲームジャムを通じて Grimoire.js が思いのほか、普通にゲーム開発に利用できたのは意外な発見だったと @kyasbal_1994 さんはおっしゃっていました。
彼の言っていたことのなかで個人的に素晴らしいなと感じたのは、やはり「あえてウェブページであることの特性を活かす」という、普通に考えればゲームにとってはマイナスになりそうな要素と向き合ったことじゃないのかなと思います。

今回紹介したミニゲーム作品は、若干操作が難しかったり、あるいは描画の面でももっとエフェクトなどを追加して品質を向上していくことは確かにできる余地が残されていますが、そこは「時間制限のあるなかで突貫で作られたゲーム」っぽさだと思えば納得できます。
むしろ味がある、と言えるかもしれません。
でも仮に、今回のゲームが一般に見受けられるありきたりなゲームを中途半端に模倣したようなものだったら、逆につまらないものになってしまっていたのではないかなと個人的には思います。
ウェブページだからこその、3D 表現。
これって簡単なことのようで、まだまだ答えの見つからない、面白くも難しいテーマだと思います。
ゲームとしては若干難しい操作が求められたりする部分もありますが、和製フレームワーク Grimoire.js の楽しさを、今回のゲームを通じてみなさんが感じてくれたとしたら、紹介した私としても嬉しいです。
ちなみに、今回のゲームの実装に関する解説記事が Qiita に投稿されているようです。Grimoire.js で WebGL 開発を初めてみたいと思った方は、こちらの記事もぜひチェックしてみてください。



