
フロントエンド一年生が一人で制作した驚きの本格 WebGL 事例! 新宿KAWANO のウェブサイトがすごい!
新進気鋭のエンジニアが生み出した世界
今回ご紹介するのは、ウェブのフロントエンドに関わって一年の、新卒エンジニアが生み出した驚きの WebGL 実装サイトです。
クライアントは、新宿にあるセレクトショップ KAWANO。60 年以上の歴史を持つ老舗です。ウェブ制作を行なったのは株式会社バケモノに所属するエンジニア @Tacintosh_0810 さん。なんと驚くことに、彼は新卒エンジニアでまだウェブ制作に関わって一年余りだそう。
サイトを拝見すると、ウェブ一年目のエンジニアが生み出したとは思えない驚きのクオリティになっていることがわかるかと思います。
今回は実装に当たって @Tacintosh_0810 さんがイメージしたもの、工夫した箇所など、ちょっとした裏話も聞くことができましたので、それらも踏まえつつご紹介したいと思います。
公開直後から海外でも話題になった美しい表現
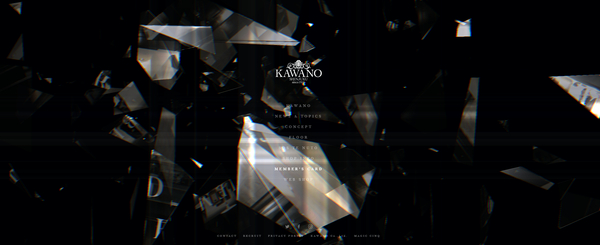
今回のウェブサイトは、KAWANO のブランドイメージや洗練された雰囲気にぴったりマッチした、とてもセンス溢れるビジュアルが魅力のサイトとなっています。
実装を担当した @Tacintosh_0810 さん曰く、今回の WebGL 実装のポイントは CG 的なリアリティ と 幻想的な雰囲気 だったそうです。実際にサイトに訪れてみると、そのポイントをしっかり押さえた、どこか神秘的な雰囲気の仕上がりになっているのがわかるかと思います。
KAWANO のロゴが映り込み、美しく反射するたくさんのガラスのような表現は、どこか現実離れした洗練された印象を感じさせてくれます。

WebGL 実装のベースとしては three.js を利用していますが、シェーダについてはかなり独自のカスタムが加えられた実装になっているそうで、そのあたりもちょっとだけ詳しく話を聞くことができました。
たとえば、画面をよーく観察していればわかることではあるのですが、実際にじっくりと眺めてみると、ガラスの欠片が場合によっては透明になって見えなくなる瞬間があることがわかると思います。この一瞬ふっと消えたようにガラス片が消えるような、さりげないけれど表現に奥深さを与えるような工夫が、随所に散りばめられています。
ガラス片が消えるような演出では、視線ベクトルと反射ベクトルとで内積を取り、その結果を元にして透明度を変化させるというカスタムシェーダの実装が利用されているそうです。
これは既存の three.js のマテリアルだけでは表現できない、オリジナルのシェーダ実装だからこその表現だと言えると思います。
うーん、すごい。


また、どこか幻想的な雰囲気を演出するためだと思いますが、全体に RGB ずらしのようなポストエフェクトが掛かっていたり、ガラスに反射した光の露光を表現するクロス模様のフレアなども確認できますね。
クロスのフレア表現は、輝度を元にそれをシェーダで引き伸ばすことで表現しているとのこと。このあたりも、しっかりとシェーダの特性を理解した上で活用されていて、驚かされます。
また、これは教えてもらわなかったら絶対に気が付かなかったなと思うのですが、レンダリング直後は、一定時間の間は描画の更新頻度を計測して、それによって負荷を環境に合わせて変化させるような実装になっているようです。
モバイル端末等では、極力負担にならないモードに切り替えることでストレス無くページの閲覧ができるように工夫されているわけですね。
WebGL というとどうしても派手さ優先になってしまいがちな部分がありますが、しっかりとユーザーの体験にまで気を配った作りになっていて本当に素晴らしいなと思いました。
ちなみに、モバイル端末での閲覧ではジャイロセンサの値も使っているみたいなので、端末を傾けることでシーンも連動して動くようになっています。

よく観察すると、クロスフレアのポストエフェクトが掛かっていることがわかる。
今回のサイトを実装した @Tacintosh_0810 さん、今回のサイトは基本的に一人で実装されたとのことで、その品質の高さに本当に驚かされました。そして彼は、実は私の運営している GLSL スクール の 2016 年度の受講者さんでもあります。(あとで教えてもらってびっくりしましたw)
あっという間に師匠を超え、サイト公開直後から世界中の Twitter で話題になるようなウェブサイトを作ったその才能に、ただただ頭が下がる思いです。
WebGL の実装には、これまでのウェブサイトのデザインや実装の工夫とはまた違った意味での、センスや技術力が求められる場合が多いです。今回のサイトは描画速度を計測して負荷を変化させたり、カスタムシェーダでギリギリまで煮詰めた表現がなされていたりと、とにかく注目すべきポイントが多い、素晴らしい和製の WebGL 実装サイトになっていると思います。
また、これだけのウェブサイトを新卒エンジニアの手で世に送り出させる株式会社バケモノという組織の凄さも感じますね。開発環境なども含め、彼が今回のようなサイトを生み出すための様々なアドバイスやサポートがあったのだろうと推測できます。
株式会社バケモノでは、今まさに 求人募集 も行っているそうですので、興味のある方はバケモノさんのサイトのほうもチェックしてみてください。
ブランドの品格を損ねること無く、見事にカスタムシェーダによる美麗なビジュアルを実現した、素晴らしいサイトに仕上がっています。
ぜひみなさんもその美しいレンダリングをご覧になってみてください。



