
まるで本物のペンキや絵の具のような質感でリアルタイムに塗り塗りできる Fluid Paint がとんでもなくすごい!
これがリアルタイム処理でブラウザで動くすごさ
今回ご紹介するのは、これまでにもたくさんの驚きの WebGL 作品を輩出してきた David Li さんの作品です。
キャプチャ画像を見れば一目瞭然だとは思うのですが、WebGL で作られたリアルな絵の具風の描画が行えるペイントアプリケーションです。
David Li さんと言えば、これまでにも流体系のパーティクルデモなど、現実世界の物理法則に近い動きのデモを多く制作されてきた方です。今回のペイントアプリケーションも、相変わらずとんでもなくすごいです。
カラーパレットや質感に関するパラメータ調整も
今回の作品は、もうなんていうか、実際に触ってみてもらったほうが明らかにわかりやすいのですが、一応少しだけ文章も交えつつご紹介してみます。
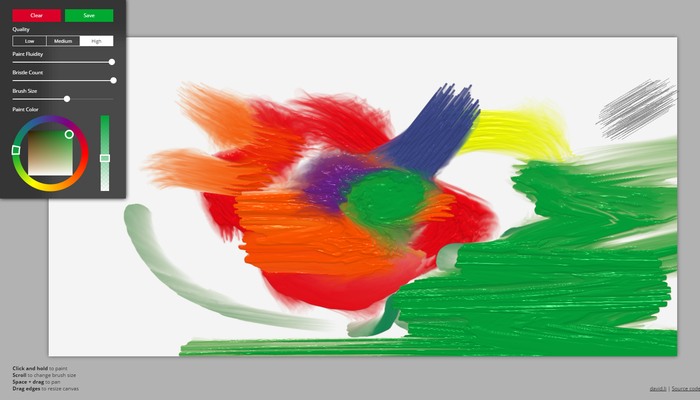
ページを開くと、そのときのウィンドウサイズにピッタリな大きさの、絵を描くためのキャンバスが置かれた画面になります。
画面の左上にはカラーパレットやスライダーなどのメニューがありますが、基本的にはインターフェースはシンプルですね。
この白いキャンバスはエッジの近くをドラッグしてあげれば、任意の大きさに変更したりすることもできます。
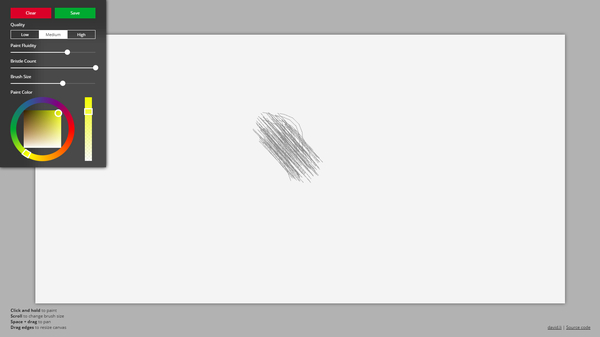
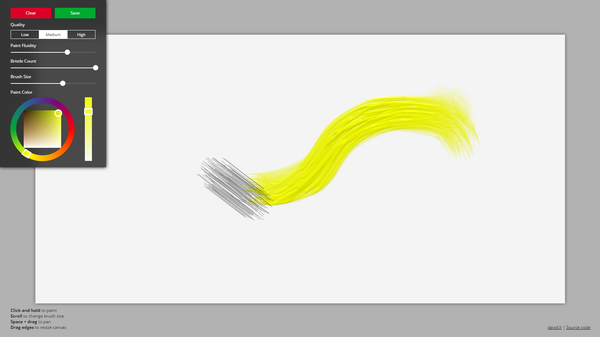
そんなキャンバスの上にマウスカーソルを持っていくと、なにやらモサッとした線の束みたいなものが出てきます。これが要は筆の代わりです。

この筆を表現したラインの集合体は、実際に自分で動かしてみるとわかるのですが、慣性にそって形が本当の筆の毛先のように動きます。
斜めにカーソルを滑らせれば、毛先の流れのようにラインの束も斜めに傾いたような感じになるわけですね。これを使って、ぐりぐりとペイントしていきます。
操作は直感的で、マウスボタンを押しながらドラッグすれば、それで色を乗せていくことができます。
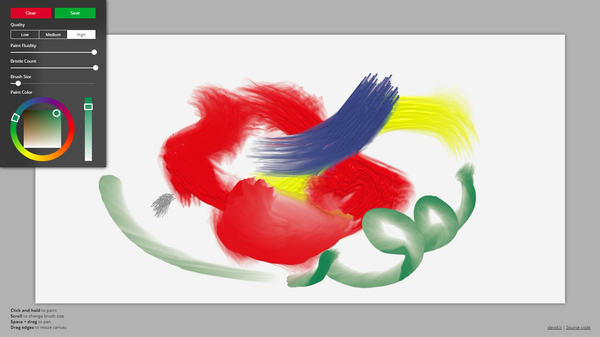
このとき、水の混ざったような、少し半透明のような色っぽく見える部分があったり、絵の具が立体的に、凹凸があるかのように見えたりと、普通のペイントアプリケーションとは明らかに違うのが動かしてみるとわかると思います。


既に一度キャンバス上に乗せられた色は、後から足しこまれていく色と混ざりあうようにもなっていて、パラメータをうまく調整しながら色を落としてやると、かなり微妙な色加減も実現することができますね。
カラーパレットは色相の円の他、透明度の調整などもできるようになっているので、様々なパラメータを変化させながら、自由にキャンバスに筆を滑らせていきましょう。
反射光のような表現、あるいは陰になる部分の少し暗い色合いなどがとても見事で、まるで本当に油彩かなにかで絵を描いているかのような気分になります。
キャプチャ画像ではなかなかその凄さを伝えきれないのですが、ぜひ実際に動作するものをご自身で体験しながら、その美しいディティールや質感を味わってみてください。

3D の流体シミュレーションや、海面を模したノイズを使ったデモなど、David Li さんの作品は常に大きな話題になります。
今回のデモも、やはり公開された直後から海外を中心に大きな話題になっていましたね。
私はこういったデモが、どのようなアルゴリズムで実現されているのかを具体的に説明できるほどの腕前ではないのですが、なんとソースコードも Github で公開されているので、アルゴリズムやシェーダのコードを分析することもできるようになっています。ありがたいですね。
今回のデモに限りませんが、物理的な法則を再現しようとするとき、大抵はどうしても負荷の高いコンテンツになりがちです。もし今回のデモを動かしてみて、ちょっと重くて無理だなと感じたときは、ページを閉じる前に左上のメニューをよく見てみましょう。
メニュー上にはクオリティを選択できるボタンも用意されているので、Low モードにしてみると、若干負荷が抑えられるはずです。
こんなデモがブラウザ上でリアルタイムに動いてしまうというのは、本当にすごいですね。
ぜひチェックしてみてください。



