
大量のトランプカードゲームを網羅した驚きのプロダクト! Phaser フレームワークを使った作品
トランプと言ってもカードのほうです
今回ご紹介するのは、ものすごく大量のトランプを使ったカードゲームを公開しているウェブサイトで、あまり WebGL がコンテンツの中心ということではないのですがグラフィックスを描くための実装に WebGL が使われています。
驚くべきはその公開されているゲームの種類で、とんでもない量が公開されています。
グラフィックスの描画部分に使われているのは、主に 2D ゲームなどを制作することに特化した、オープンソースのフレームワーク Phaser です。
Phaser 製の滑らかな動きが心地よい
今回の作品は、トランプが主題ということもあってそれほどビジュアルがすごいとか、立体的でかっこいいとか、そういうことはありません。
全体的に見て、グラフィックス面というよりも、そのプロダクトの性格が面白い内容になっている感じですね。
ですから、あまりキャプチャ画像を見ただけでは、グラフィックスに興味のある人からすると面白みが感じられないかもしれません。
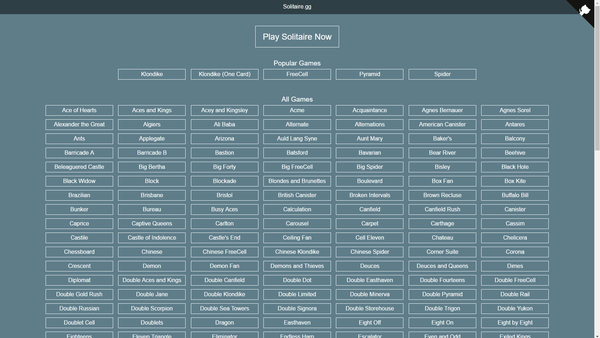
しかし、その公開されているゲームの本数たるやただごとではなくて、ほとんどのトランプゲームが揃っているのではないかと感じさせるほどです。

このボタンのように見えている矩形が、全部ゲームです。右端にスクロールバー映ってますが、まだまだ下にスクロールするとボタンがどんどん出てきます。
半端な数ではないですね(笑)
また、ソースコードも Github にて公開されており、そこに書かれている内容を見る限りではローカルで、オフラインのまま実行したりもできるみたいです。
ゲームのロジック自体は Scala を使って記述したものがあり、これを Web で公開できる形にトランスポートしてる感じみたいですね。
描画ロジックについては前述のとおり HTML5 ゲームフレームワークの Phaser を使っているので、WebGL でサクサクと動作します。

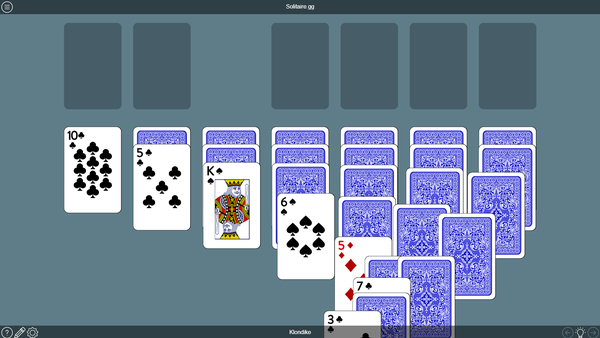
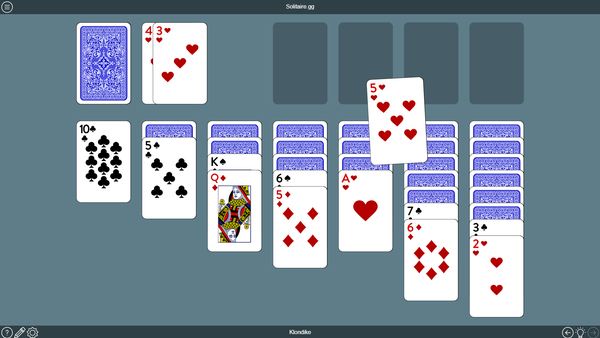
カードが配られていく様子も、WebGL を使っているので当たり前ですがかなり滑らかなアニメーションになっています。
Phaser はかなり高機能なフレームワークで、描画部分だけでなく、マルチプラットフォーム対応や、入力に関する処理などまで面倒を見てくれる HTML 製のゲームに特化したフレームワークです。
モバイル向けのゲームにもかなり手厚いので、このプロダクトもたぶんそのままモバイル端末でも動くのではないかなと思います。
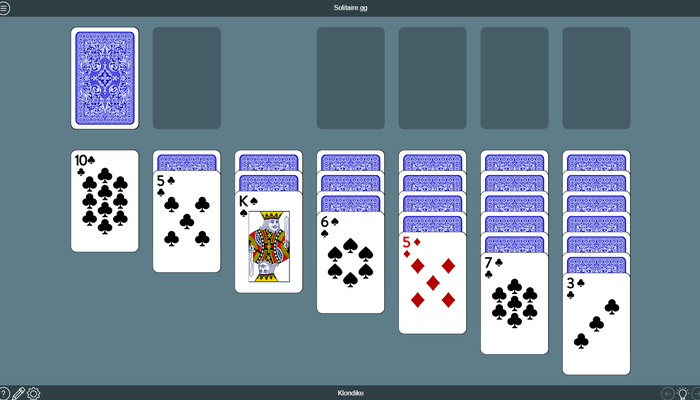
キャプチャした画面はソリティアのゲーム画面ですが、カードをドラッグするときの慣性のついたカードの動きなども、なかなか見事です。
また、ちょっとしたオプションも用意されていて、テーブルの色やカードの色など、いくつかを好みの内容に変更することもできます。


今回のプロダクトは、最初にも書いたとおりで WebGL 作品としてのすごさよりも、その圧倒的なボリュームと、Scala を利用しているプロダクトとしての奇抜さが特徴かなと思います。
ただ、あまり Phaser を使ってこういった形で公開されているものって見たことがなかったこともあり、今回はご紹介してみました。
ちなみに私はソリティアのルールがまったくわからんので、クリアしたりしたときに何か演出とかあるのかもしれないのですが、そこまでは試していません。
ただ、いくつかスプライトを使った演出などが仕込まれているようなので、そのあたりの効果も探してみると面白いかもしれません。
とにかく公開されているゲームの量がとんでもなく種類が多いことや、ソースコードが公開されていることなども踏まえ、とても貴重で面白いプロダクトだと思います。
ぜひチェックしてみてください。
リンク:
KyleU/solitaire.gg: A web solitaire game. Mainly created to learn Phaser.io and Scala.js.
Phaser - A fast, fun and free open source HTML5 game framework



