
御年わずか 17 歳! ドイツ在住の若き開発者が生み出したディープラーニング自動運転デモがすごい!
恐るべき才能を持つ若き天才
今回ご紹介するのは、ドイツ在住の開発者でありデザイナーである、一人の青年が生み出したプロジェクトのデモです。
ディープラーニングを活用し、自動で障害物を避けながら車を動かすというのがこのデモのテーマになっており、インタラクティブに操作できる WebGL のデモとして、オンライン版が実際に動いている様子を確認することができます。
今回ご紹介するページには、そのプロダクトに使われている技術や制作過程の簡単な紹介文も掲載されています。
自動運転のシミュレーション
今回の作品を紹介するにあたり、先に書いておきますが、私はディープラーニングについて有用な知識をほとんど持ち合わせていません。専門分野ではないので、厳密な意味での正しいキーワードの使い方ができていない可能性があります。
本当はしっかりと理解した上で記事を書くべきなのだと思いますが、もし間違っている記載やニュアンスなどがある場合は、有識者の方はぜひ教えていただけますと幸いです。
できる限り、修正して正しい情報を公開したいと思いますので。
さて、前置きはこのくらいにして、今回の作品について見ていきます。
先述のとおり、今回の作品は WebGL を使ってはいるものの、実際にはディープラーニングのプロダクトとしての注目度のほうが高い作品だと思います。
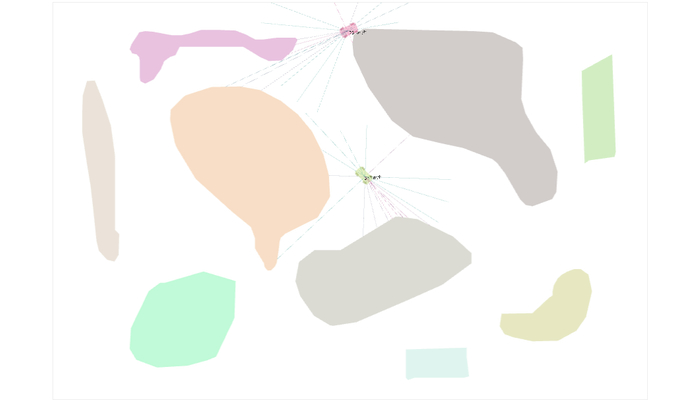
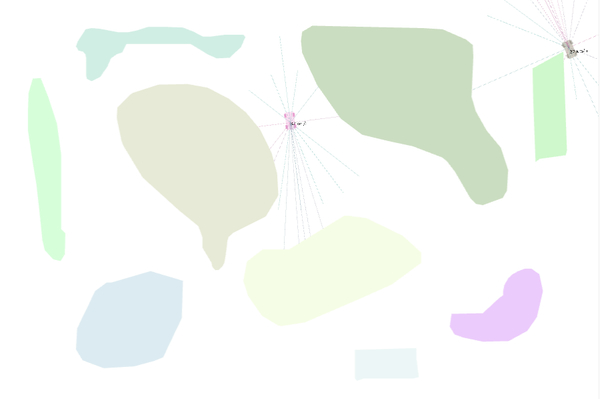
ページ内の矩形で区切られた領域のなかには、上から地面を眺めたような視点で、二次元的にマップが描かれています。そして、そこを二台の自動車が走り回っている状態になっているのですが、この自動車の動きが、ディープラーニングによって学習されたものだということのようです。

自動車を模したふたつのオブジェクトからは、四方八方にラインが描かれており、これが学習の際に利用されたセンサを可視化したものです。
このセンサから得られる情報を元に、いかに障害物を避けながら、スムーズに走行することができるかを学習した結果が、今回のデモですね。
デフォルトの状態で表示される地形は、隙間はほどほどにあるとはいえ、かなり複雑な地形です。
その隙間を縫うように自動的に進んでいく自動車の動きは、見事としか形容のしようのない滑らかなものになっています。

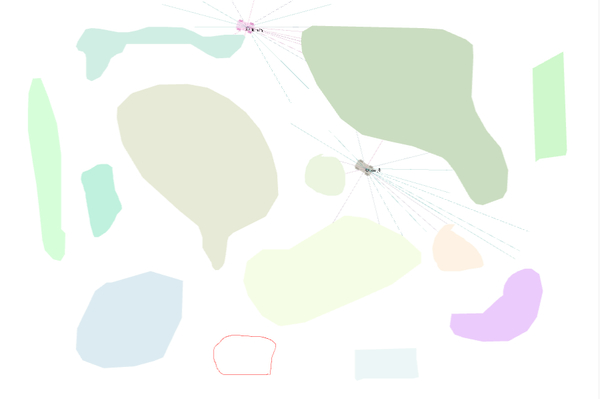
また、上の画像のちょうど下の部分に、赤いラインでいびつな丸模様のようなものが描かれているのがわかるでしょうか。
実はこの赤いラインは、マウスカーソルでドラッグして、私が地形を追加している最中の様子です。そう、今回のデモは、こうやって後から任意の地形を追加することができるんですね!
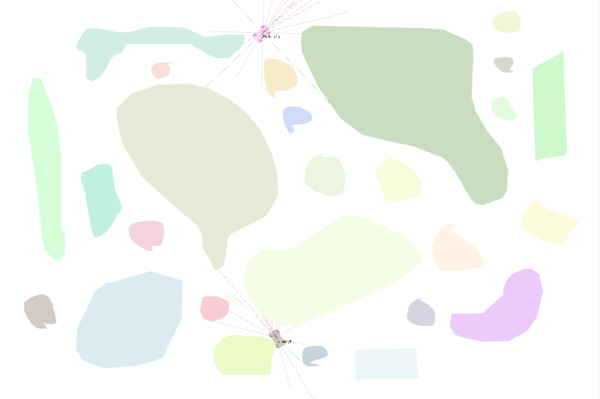
ディープラーニングによって学習した結果、動的に地形が変化しても、学習結果を元にしたアルゴリズムによって自動車はこれらを自動的に避けて走り続けます。
さすがに行き止まりになるような地形を作ってしまったり、あまりに狭い隙間を作ってしまったりすると止まってしまいますが、ある程度は、後ろに下がって避け直すみたいな挙動もするみたいですね。
これはすごい!

動的にポリゴンを追加して地形とみなし、それを避けながら自動運転を続けるという今回のデモのすごさは、私のようなディープラーニングに無知な人間から見ても、明らかに「すごい」ということがわかります。
多少なら、一度下がって切り返すということもできる自動車の動きを見る限り、もっともっと学習を続けていくと、完全にバックして安全なところまで戻ってから違う道を行く、なんてこともそのうちできるようになるのでは? と感じさせるところがあります。
また、今回のデモのリアルタイム性やインタラクティブ性は、やはりブラウザならではであり、またこれだけ気軽にディープラーニングの成果を見ることができるというのもまた、ブラウザならではだと感じます。
私はディープラーニングはほとんどわからないのですが、こういったデモを見ると本当に将来性や感動を覚えますね。
しかも作ったのは 17 歳の青年です。
驚きました。
非常に面白い作品ですので、ぜひみなさんもチェックしてみてください。



