
こんなインタラクティブ MV 見たことない! まるでブラウン管テレビのようなエフェクトがすごい!
シェーダを利用したレトロなんだけど新しい表現
今回ご紹介するのは、シェーダを利用した、まるでブラウン管テレビのようなエフェクトが非常に面白いウェブサイトです。
二人のシンガーがコラボレーションした企画のサイトみたいなのですが、ブラウザ上でインタラクティブなミュージックビデオが見られるという内容で、単なるムービーとはまったく次元の異なる表現が非常に興味深いです。
アッと驚くその演出を、ぜひ楽しんでみてください。
アワードサイトでも話題になった一作
今回の作品は、アワード系のサイトでも話題になっていたりしたので、もしかしたら既にご覧になったことがあるという方も多いかもしれません。
私はというと、普段そういったサイトはあまり見ないので、今回初めてその内容を目にしたのですが、これはほんとにすごいですね。
滑らかなアニメーションとともに、歪んでは収束するその動きの素晴らしいこと……
WebGL ならではの高品質なビジュアルが本当に見事です。
トップページの部分から既に WebGL を利用した演出が始まっていて、最初のシーンでは、単にマウスカーソルの位置に応じて、シーンが変化するようになっています。
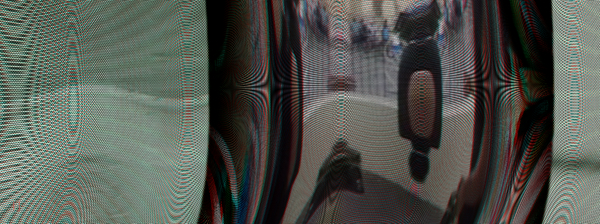
画面の左半分にカーソルが置かれているか、あるいは右半分にあるか。それを指標に画面の様子が変化します。


静止画ではなかなかわかりにくいと思うのですが、揺らぐようにドットが動き、微妙に色合いが変化する様子は本当にかっこいいですね。
ちょっと古いディスプレイのようなこの外見は、最近の若い人たちはどんなふうに見えるんでしょう。
私は普通に昭和生まれですし、ブラウン管テレビも見たことがありますので、なんとなく懐かしい感じがするのですけれども、同時に新しさみたいな、新鮮な気持ちも抱いてしまうのがなんとも不思議です。
そして、このトップページを一度下方向にスクロールすると、本編の MV がスタートします。

ミュージックビデオのほうは、一見なんの変哲もない動画に見えます。
しかし、その再生されている画面をクリックしたままマウスボタンをホールドすると、ここでも映像が歪んだようになり、シームレスにふたつの動画を合成して表示する演出を見ることができます。
このような演出はありそうでなかったというか、ちょっと考えればできそうなもののようにも思えるのですが、とてもカッコよくて思わず見入ってしまいますね。
ふたつの動画は、いわゆる主役であるミュージシャンたちが映る MV と、裏方のスタッフのみなさんを撮影したようなホームビデオっぽい映像とで、内容的にも面白い対比になっています。

WebGL が徐々に一般的なものになるにつれ、今回のケースのように、ミュージックビデオが WebGL でリアルタイムに処理される演出が、頻繁に見受けられるようになってきましたね。
ビデオを再生しながら、純粋にその上に WebGL で別のオブジェクトを重ねて描くパターンもあれば、今回のケースのように映像そのものを加工してしまうものもあり、このあたりの柔軟さはシェーダを自前で記述できる WebGL ならではの映像の楽しさかなと感じますね。
非常にシンプルな効果の組み合わせで、こういった驚くようなビジュアルを実現できること、またそれがブラウザ上でリアルタイムにできてしまうことに、本当に驚かされます。
非常に見応えのある内容になっていますので、ぜひチェックしてみてください。



