
フランス在住の若干 20 歳のクリエイティブデベロッパー Thomas Van Glabeke さんのポートフォリオサイト
フランスの Gobelins 出身者
今回ご紹介するのは、フランス在住の若きフロントエンドエンジニアの方のポートフォリオサイトです。
若干 20 歳ながら、既にフロントエンドの開発者として実案件もこなしている方のようで、フランスで多くのクリエイティブな人材を輩出している Gobelins の出身者ですね。
最近、本当にこの Gobelins 出身者の方々が作った WebGL 作品に頻繁に出会います。フランスは、もともとアーティスティックなセンスを持った人が多い文化圏なのだと思いますが、それにしてもこの Gobelins 出身者の活躍には目を見張ります。
とにかく作って出していくという姿勢の大切さ
今回のサイトはポートフォリオサイトなので、彼のこれまでに手掛けてきた仕事や、制作したデモ作品などが掲載されています。まだまだこれから実績を作っていく段階なのだと思いますが、現時点では、それほど掲載されている作品が多いわけではありません。
掲載されている内容を見てみると、WebGL を使っているものだけでなく、それ以外のフロントエンドの実装を担当したりもされているようですね。
WebGL を使っていると、どうしてもその WebGL 実装部分にばかり目が行ってしまいがちですが、今回のポートフォリオサイトには WebGL 以外の部分についても、非常に丁寧に作ってある印象を受けます。
画面遷移などの際にアニメーションするパーツの動きは、どれも自然でとてもいい感じです。

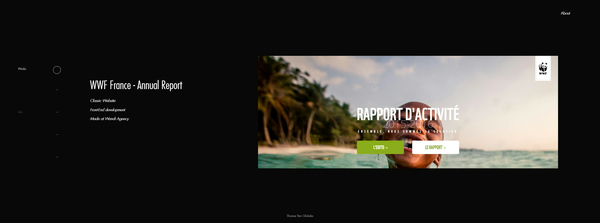
上の画像は WebGL で描かれているわけではないのですが、シンプルな構図がなかなかかっこいいですよね。
スクロールに連動してコンテンツが入れ替わっていきますので、そのまま下にスクロールして進んでいくと、彼の作った WebGL 製の作品がいくつか掲載されています。
まだまだ荒削りなところもありつつ、いろいろな表現を模索する様子が感じられる、そんな作品が多いのかなと感じました。
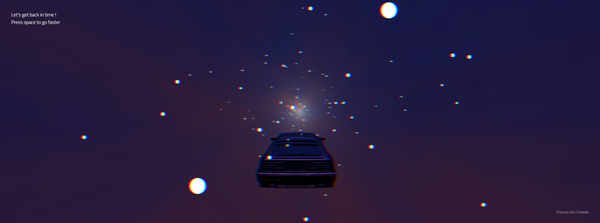
下の画像はスペースキーを押しっぱなしにすると次元を超えるようなワープの演出が入ったりもします。

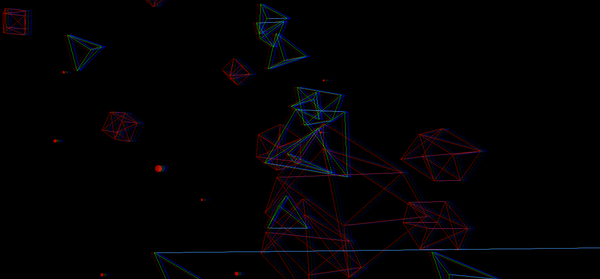
作品の中には、サウンドビジュアライザふうの作品もあります。
ワイヤーフレームと、ポリゴンでの描画とを、うまくサウンドに組み合せて見せる作品など、どれもなにかしらのテーマが設定されているように感じるものとなっています。
彼の作品を見ていると、自分のなかにある創作や表現のエネルギーを、どうやって目に見える形にしていけばいいのか、試行錯誤している様子をなんとなく感じます。
ちょっと厳しい言い方をすると、現時点でものすごく洗練された作品に仕上がっているというわけではないのですが、20 歳という年齢を考えると、これからまだまだその腕を磨いていくのだろうなと楽しみな気持ちになりますね。

途中でも書いたとおり、今回のサイトはどちらかというと、その表現に度肝を抜かれたとか、そういうところに注目して紹介したものではありません。
本来なら、私のような半端者が偉そうに言えることではないのですが、今回のサイトに掲載されている作品は、まだまだどれも試作品という印象を受けます。これからきっと驚くべき作品を生み出していくであろう、その可能性を感じさせる作品群なのかなと個人的には感じました。
今回のサイトのように、小さな作品であっても、それをまずはどんどん外に出していく、ひとつでも多く完成させていく、というその姿勢が大切なのではないかなと、あらためて感じさせてくれたサイトでした。
トップページのノイズを使った表現や、WebGL 実装以外の部分にも、センスを感じるサイトとなっています。
気になる方は、ぜひチェックしてみてください。



