
関数型プログラミング風に WebGL を記述できる regl のサンプルが多数公開されているリポジトリ
Ricky Reusser さんの力作ぞろい
今回ご紹介するのは、Ricky Reusser さんが Github で公開しているリポジトリで、実は、過去にも当サイトでこのリポジトリで公開されている作品の一部をご紹介したことがありました。
その後も、順次作品が追加されていっているようで、最近公開された作品のなかにはサウンドビジュアライザのようなものもありますね。
一度過去に紹介している事例ではあったのでちょっと迷ったのですが、特に最近追加されている作品のクオリティが非常に高く、また regl を使っているケースは珍しいこともあり、ご紹介しようと思います。
研究者気質の作者らしい作品が多数掲載
今回紹介するリポジトリには、関数型プログラミング風の記述方法で WebGL が扱えるフレームワークである、regl を使った作品が多く掲載されています。
他にも、データビジュアライズに特化した plotly などのライブラリを利用した作品も、同時にいくつか公開されています。
この公開作品のそれぞれのキャプチャ画像を見ると感じる方もいるかなと思うのですが、数学や物理などの、どこかアカデミックな雰囲気の強い作例が多いですね。それもそのはずで、Ricky Reusser さんのサイトの About me を見ると、航空宇宙工学を長い間研究されていた方のようで、物理などに大きな関心を寄せているのも納得です。


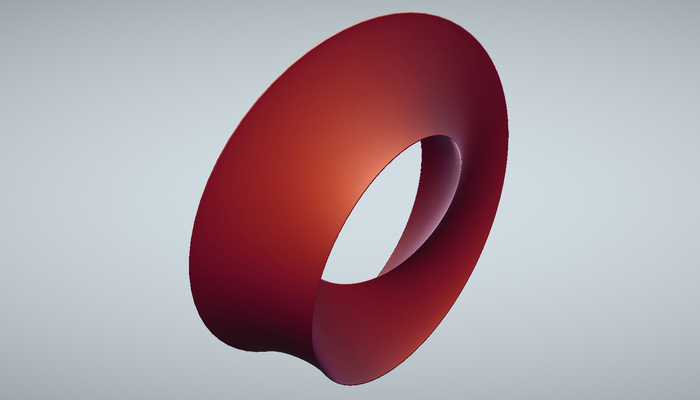
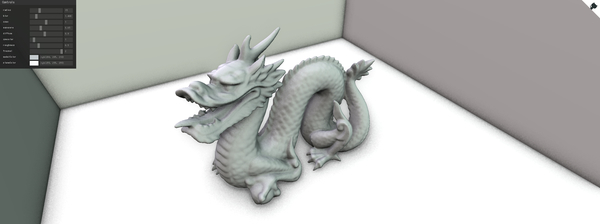
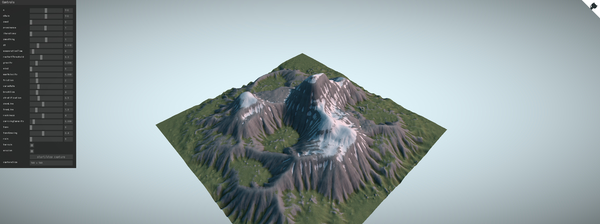
どちらかというとフォトリアルな雰囲気を目指しているという作品があったかと思えば、一方ではフラクタルなどをテーマにした、幾何学的な模様が面白い作品もあります。
全体的に、かなり多彩なパラメータ調整が行えるようになっている作品が多く、インタラクティブに設定が反映されていく様子はとても興味深いものばかりです。
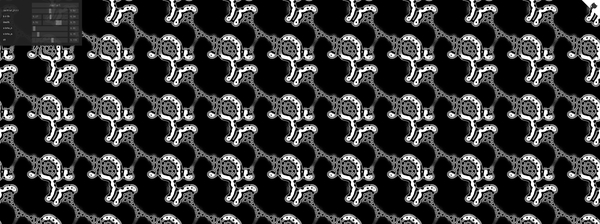
以下の画像はライフゲームの一種みたいなんですが、見たこともない模様がたくさん出てきて、ずーっと見てられるような不思議な魅力を感じる一品になっています。


サウンドビジュアライザっぽい実装も。
もともと研究者気質な方だというバックボーンが見えると、関数型プログラミングのような記述が行える regl を好んで利用しているというのも、なんとなくわかる気がします。
私のように学問よりも WebGL との出会いのほうが先にあったみたいな感じだと、どうしても、彼のような深い考察や物理学を元にした表現には憧れに近いものを感じます。
一見すると、まったくなにを表しているのかわからないようなデモがあったりもするのですが、結構ページ内に使われている数式が記載されていたり、キーワードが列挙されていたりするので、学習の助けとして活用してみるというのも、いいかもしれません。
無論、Github のリポジトリ内部を覗けばソースコードを閲覧することもできるわけですから、こういった形で作品やそのソースコードを公開している姿勢そのものが、本当に素晴らしいなと思います。
私なんかではとても理解できなさそうな内容のものも混じっているのですが、数学や物理に興味のある方なら、思わず目を見張るような内容のデモもあるのではないかなと思います。
ぜひチェックしてみてください。



