
太陽系に無数に存在する流星群を可視化! 時間の経過と共に変化する宇宙を体験できる WebGL コンテンツ
かなりの情報量に驚き!
今回ご紹介するのは、宇宙をテーマにした WebGL 作品です。
初期の WebGL 作品は宇宙や地球といったテーマのものが多かった反面、最近ではむしろそういった作品に多くのユーザーが既視感を抱くためか、あまり数が多くない気もします。
今回の作品はある意味ではありふれた、そんな宇宙がテーマの作品ではあるのですが、可視化の対象となっているものは「流星群」ということで、あまり見たことのない珍しい可視化事例なのかなと思います。
宇宙の壮大さを感じられるコンテンツですね。
たくさんの流星群と太陽系の関係が見える
今回のコンテンツはビジュアル的には、最初から画面に映っている様子から大きく飛躍したりはしません。
どちらかというと、ある程度の水準で宇宙をキレイにレンダリングしておいて、ビジュアル的な美しさや楽しさというよりも、純粋にデータの可視化に楽しさを感じさせてくれる、そんな作品だと思います。
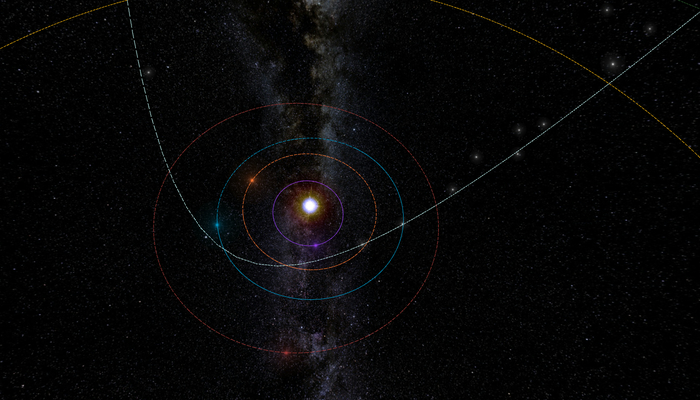
ロードが完了して画面が表示された状態になると、中心に太陽系が置かれた宇宙の様子が描かれます。
太陽はもとより、地球であれば青いラインでその衛星軌道が描かれるなど、太陽系の部分はわかりやすさ重視で丁寧に描かれていますね。

惑星の衛星軌道が描かれるビュー。
ちょっと上の画像だと縮小してしまっているので見えにくいのですが、太陽系の惑星はそれぞれその周回軌道がラインで描かれ、太陽系の構造が非常にわかりやすくなっています。
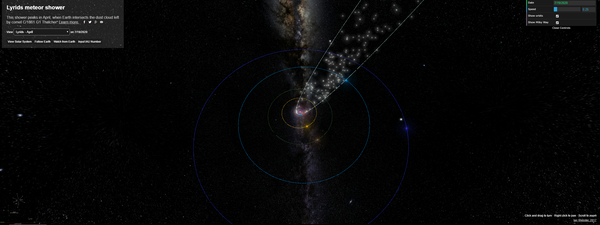
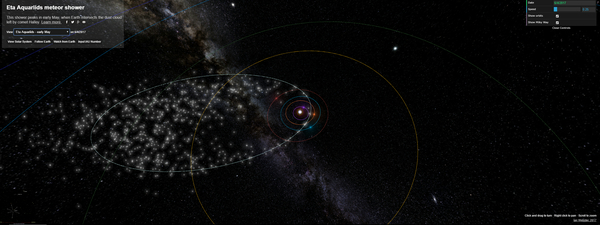
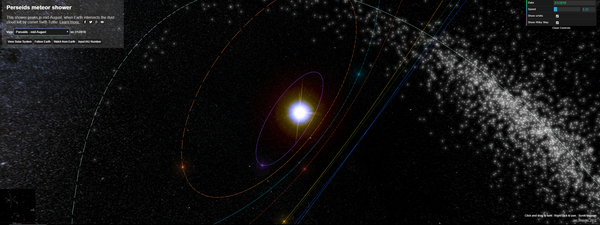
そして、小さな白いパーティクルがたくさん動き回っている様子が同時に現れるのですが、これが流星群の軌道を表しているものですね。
画面の左側にはメニューが用意されており、ドロップダウンリストから様々な流星群を選択することができるようになっています。
白いパーティクルのひとつひとつの動きが、本当の流星群にどれほど近いものなのかまではわからないのですが、白いラインで描かれる軌道はかなり正確に描かれているものみたいです。
流星群とひとくちに言っても、いろいろな軌道があるのですね……

また、画面の右側のほうにもインタラクティブに値を変更できるメニューがあり、ここからは時間の経過などを任意に設定することができます。
流星群が地球に近づくタイミングをある程度まで絞りこめるので、日付を任意に変更しながら、地球の位置と併せて観察してみるというのも、面白いかもしれません。
また About に書かれている内容を見ると、iframe を利用した埋め込みなどのコードも提供されているようで、結構しっかりとした作りになっています。

WebGL では立体的な表現が行えることから、その最初期のころから宇宙をテーマにしたデモ作品に多く利用されてきました。
一見すると、よくありがちな宇宙系のデモ作品のようにも見えるのですが、その可視化されているデータの中身を踏まえて見てみると、やはりこのようなコンテンツの実現には WebGL は欠かせない存在であることをあらためて感じました。
流星群は「群」と付くくらいですから、ある程度の物量感を伴っていないとリアリティがありません。その点、WebGL であればこのくらいの頂点の個数なら、まあ多くの場合問題なく描画できるでしょう。
たくさんのデータを、よりわかりやすく、また迫力のある立体的な映像として描画できる、そんな WebGL らしさの詰まった作品なのかなと思います。
そんなにド派手なコンテンツというわけではないのですが、単純に流星群を可視化したものというのは、珍しいです。
ぜひチェックしてみてください。



