
VR の認知度上昇と共に WebVR 対応型の不動産内覧ビューアが着々と進化中! Matterport がすごい!
WebVR の誕生以前から存在する老舗サービス
今回ご紹介するのは、VR や WebGL に関連するプロダクトを提供している企業のウェブサイトで、WebVR というキーワードがまだ生まれてすらいない頃から、WebGL を利用して全方位ビューアを提供していたウェブサービスです。
実を言うと、かなり前の話になってしまうのですが、当サイトでは既にこのサービスを一度ご紹介したことがあります。当時は VR というものがまだ一般的なものではありませんでしたし、なんなら WebGL でさえ、まだあまり知られていませんでした。
そんな WebGL の歴史から見るとかなり老舗となるサービスも、時代に合わせてしっかり着々と進化を続けているようです。
WebVR やモバイルアプリにも対応済み
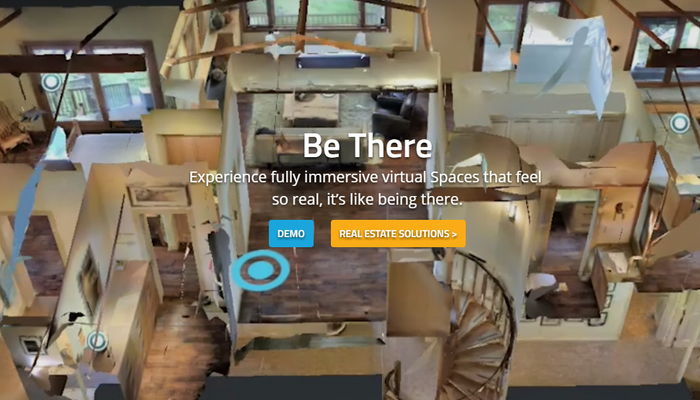
今回のサイトをご存じない方のために簡単に概要を説明すると、この Matterport というウェブサービスは、不動産の物件内部を 3D スキャンして立体データを構築し、それを元に WebGL を使って全方位ビューアによるプレビューが行えるというものです。
いわゆる全天球画像のような、単純なパノラマ画像だけを用いているわけではなく、立体的なジオメトリデータを作っているところが特徴となっており、youtube などで見ることのできる全方位ビューとはその精巧さがまるで違います。

ベースは、画像です。一見すると、3D モデルが描かれてるようには見えないと思います。
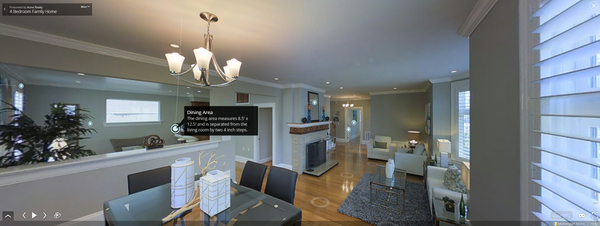
ちょっと小さいので見えにくいかもしれませんが、ビューの中には実写画像とはちょっと雰囲気の違うアイコンのようなものが浮かんでいる場所もあり、そこにマウスカーソルをホバーさせると、上の画像の中心やや左のところにあるような、黒い吹き出しが出てきたりもします。
しかし、このような吹き出しを出せるなどの機能があるとは言え、これなら全天球のパノラマ画像を使ったビューアとたいして変わらないのでは? と思ってしまうのが普通だと思います。
でもここからがこのサービスのすごいところで、画面内でカーソルを四方八方動かしてみると、このビューアが立体的なデータを内部的に持っていることがわかるはずです。
画像として見えている映像にリンクするように、カーソルの位置に表示されるアイコンが向きや大きさを変化させる様子は、言葉ではうまく説明できないのですが、本当にすごいです。


画像的に傾いているところだとカーソルのアイコンも傾いて表示される。
また、より立体感のあるビューを感じたければ、画面内を適当にクリックしてみましょう。
すると、Google ストリートビューを動かしているときのように、カメラがグイッと移動して、視点の位置が変わります。このときも、やはり単なる画像ではなく、それらが立体的に配置されたデータによって成り立っていることがわかると思います。
完全な立体映像というわけではないのですが、二次元画像のなかに、三次元構造が埋め込まれているかのような、不思議な感覚を味わえると思います。
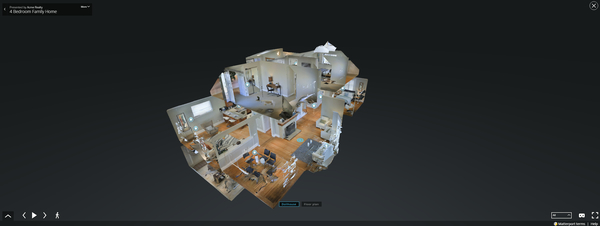
また、画面の左下のところには、引いたところから俯瞰して見るモードへの移行などもできますので、いろいろ試してみると面白いでしょう。


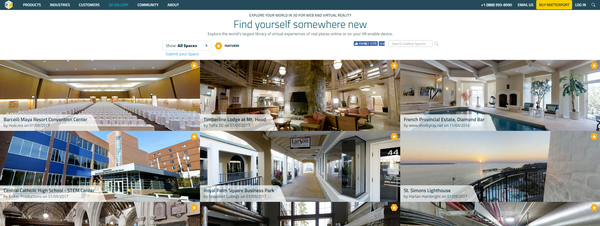
サイト内にはデモ用の物件のデータの他、多数のサンプルが公開されています。
またスマートフォンのアプリや、WebVR による VR モードなどにも対応しており、数年前にご紹介したときと比較してかなりパワーアップしている印象を受けます。
最初に紹介した当初は、WebGL を使って立体感のある内覧がブラウザで行える、ということがウリのサービスでしたが、今ではすっかり VR の波に乗っかってますね。
とは言え、3D スキャンして作られた立体構造と画像を組み合わせることで、他にはけして真似のできない高品質な内覧ビューアを実現していることには、本当に驚かされます。
今後も、こういった形のサービスがたくさん出てくるとは思いますが、ここまでの品質に持っていくには相当な投資が必要かなと思いますね。
かなりレベルの高いデモを見ることができますので、興味のある方はぜひチェックしてみてください。



