
Pixi.js を利用し揺らぎエフェクトとハーフトーン調エフェクトを合成した表現が見事なポートフォリオ
シンプルな一点モノのトップページ
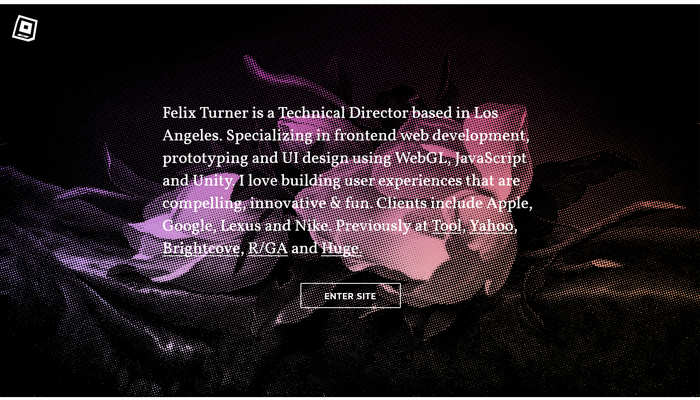
今回ご紹介するのは、ロサンゼルス在住の Felix Turner さんのポートフォリオサイトです。
ポートフォリオサイトといっても、非常にシンプルなのが今回のサイトの特徴で、スクロールすることやサイト内でのシーン遷移は無く、外部へのリンクが置かれているのみに留まっています。
いわゆる、スプラッシュ画面のように固定されたページですが、リンクを辿っていけば、彼の手掛けた事例や About ページなどへ移動することももちろんできます。
シンプルな、ポートフォリオの入り口といった感じですね。
エフェクト表現の組み合わせで魅せる
今回のサイトではその実装に Pixi.js が利用されています。
ただ Felix Turner さんは 3D 表現も手掛けているテクニカル・ディレクターさんで、一般的なフロントエンドに関する知識もかなり高いレベルのものをお持ちの方みたいです。
今回紹介するページでは二次元的な表現が主体ですが、いろいろな表現ができる自力を持ったディレクターさんだと言えるのではないでしょうか。
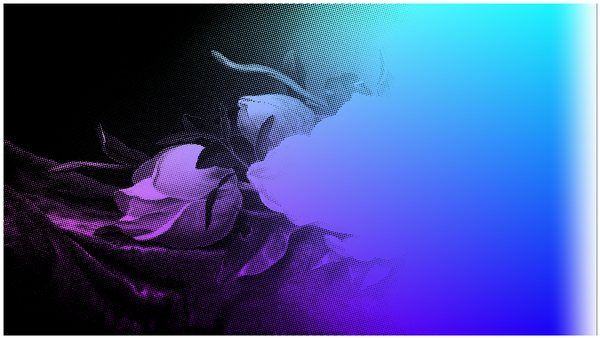
肝心の今回のページでは、ロード直後にカラフルなグラデーションが左から右へ流れていくところがイントロとして用意されているのですが、ここの演出もさりげないですがとてもいいですね。

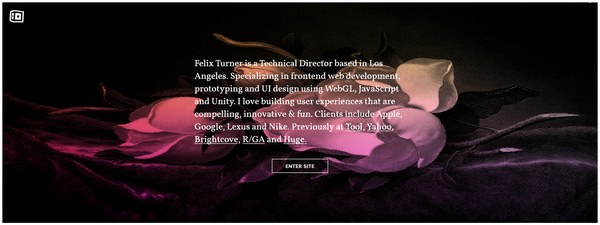
そして、イントロの演出が終わると、背景には花の絵画調のビジュアルが出てきます。
静止画ではわかりにくいかと思いますが、このシーンは絶えず揺らぐように全体が動いており、それに加えてグラデーションがゆっくりと変化するようになっています。
マウスのインタラクションも受け付けており、カーソルの位置に応じて明るく見える場所が変化します。
とってもシンプルですが、すごく印象的に仕上がっています。


淡い色調の変化がとてもキレイ。
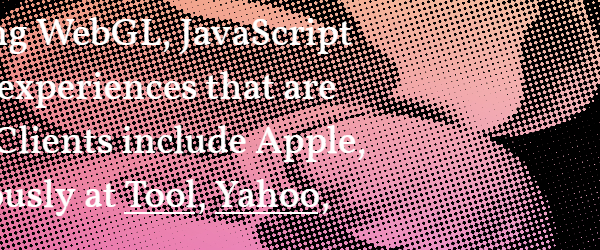
そして、縮小した画像だとちょっとわかりにくいのですが、シーン全体にはポストエフェクトの要領で、グラデーション以外にもエフェクトが掛けられています。
これはグッと寄って原寸大で見てみるとわかるのですが、ハーフトーン調の、新聞の明暗のような表現が使われています。
こういった全てのピクセルに対してなにかしらのエフェクト処理を行うような実装は WebGL のいわば十八番ですが、Pixi.js をうまく利用しつつ、印象的なシーン作りに成功していると思います。

WebGL はプログラマブルシェーダを利用でき、というか利用しないと絵が出ないのですが、最初はなかなかシェーダはとっつきにくい概念だと思います。
ただ、3D 全体を視野に入れて勉強するとなると、覚えなくてはならないことがかなり広範囲に渡ります。その点、Pixi.js とエフェクト的なシェーダの使い方、という限定した取り組みであれば、二次元ベースの表現を流用することも行いやすく敷居が低いのかなと思います。
今回のサイトは、そういった表現のお手本のような実装になっていると思います。
とてもシンプルですが、それが逆に良さとして際立っています。
ぜひチェックしてみてください。



