
ゴーグルやルーペなど視覚に関連した製品を提供する Univet のウェブサイトに見る 3D 表現
イタリアらしい洗練された印象が見事
今回ご紹介するのは、イタリアにある企業のウェブサイトで、ゴーグルや眼鏡、ルーペなどを紹介するサイトです。
イタリアというとなんとなくおしゃれなイメージのあるお国柄ですが、ウェブサイトの雰囲気も見事に洗練された、モダンな印象に仕上がっています。
ルーペやゴーグルなど、あまりデザイン性を求められることの無いようなジャンルの製品にも、これだけイタリア魂が注ぎ込まれているというのが、なんだかすごいです……
装着時の雰囲気を感じられる 3D 表現
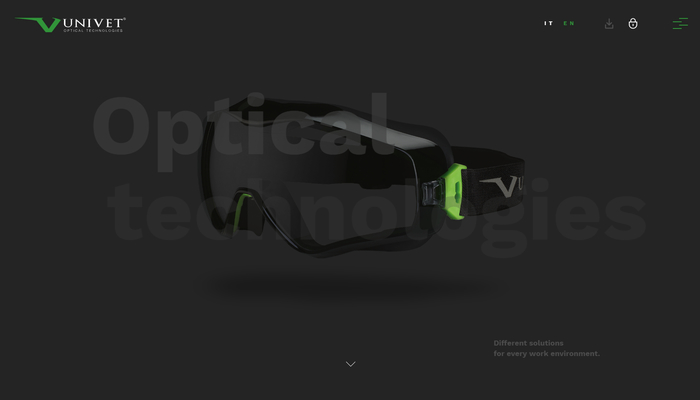
今回のサイトは、トップ部分にまず大胆に製品の画像を配置しています。
この画像は一定の間隔で他のものに自動で切り替わるようになっているのですが、パッと瞬間的に切り替わるのではなく、スムーズなイージングアニメーションの要領で写真が入れ替わるようになっています。
この部分は、CSS を利用したアニメーションですね。

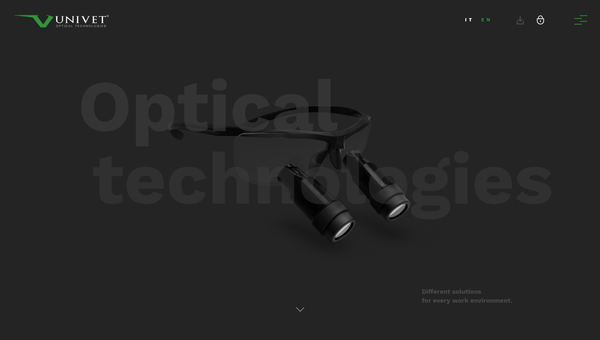
精密機器や医療、研究などの現場で利用される、眼鏡のように掛けるタイプのルーペですね。
こういった工業系のアイテムには、通常あまりデザイン性が求められることは少ない印象なのですが、機能性とデザイン性とを兼ね備えているというところが、この企業の製品のポイントになっているようです。
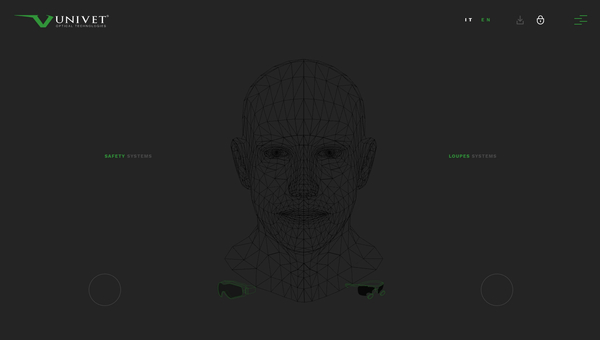
トップ部分では画像が切り替わるだけですが、少しスクロールしてやると、画像ではちょっと見えにくいと思うのですが、男性の頭部のようなワイヤーフレームの 3D モデルが出てきます。
画面の下には、小さなアイコンのような感じで、ゴーグルなどのイラストが出ています。

黒の線なのでわかりにくいですがワイヤーフレームの 3D モデルが描画されています。
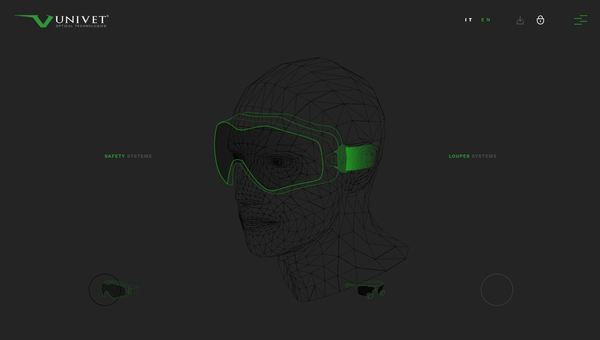
この部分では、実際に製品を身につけるとどのような印象になるのかを立体的なビジュアルとして確かめることができるようになっています。
画面の下にあるゴーグルなどのアイコンを、ドラッグ操作で左右に置かれたサークルの上に重ねてやります。
すると、男性の頭部モデルがやや斜めの向きになり、そこに実際に製品を装着したときのイメージが重なるという寸法ですね。
3D 的に珍しい技術を使っているということではなく、ある意味二次元的な表現とも組み合わさったような感じで面白いですね。

今回のサイトの場合は、派手に 3D で演出しているというわけではなく、あくまでもシンプルに、製品の持つシルエットを強調したような見せ方がなされています。
3D というのは不思議なもので、現実世界のようなリアルなものに近づけようとすればするほど、いわゆる不気味の谷と言われるような、微妙な CG らしさというか、違和感が強く出てきてしまいます。
その点、今回のサイトの場合、あえてワイヤーフレームで男性のモデルを描き、しかもその描画されるラインの色を暗い色にすることで、より製品のシルエットや雰囲気が際立っているように感じられます。
このあたりは、あえての見せ方という感じがして、見事だなと思いました。
技術的にも非常にシンプルで、参考にしやすいと思います。
ぜひチェックしてみてください。



