
まるで爽やかな風が吹き抜けるかのようなロンドン在住の写真家 Liam Ricketts さんのウェブサイト
ゆったりした時間の流れを感じる一作
今回ご紹介するのは、まるで午後のゆったりと流れる時間を表したかのような、そんなウェブサイト。
写真家である Liam Ricketts さんのウェブサイトなのですが、使われている WebGL の実装はとてもシンプルで、かつ一点のみです。
しかしその一点もののデモがサイトの雰囲気づくりにかなり貢献していて、非常に印象的なウェブサイトに仕上がっています。
柔らかな日差しや微風が感じられるかのよう
今回のサイトの WebGL デモは、ページがロードされた直後に画面全体を覆うように登場する、カーテンのような布のシミュレーションを行なったデモです。
いわゆるクロスシュミレーションというやつですね。
布が風に揺れる様子を再現したような CG 表現なのですが、これがとてもいい雰囲気に仕上がっており、サイト全体を明るく爽やかな印象に見せています。

大文字のアルファベットで大胆に彼の名前が配置されていて、その背景にはクロスシュミレーションされた、布が風にはためくような動きの 3D モデルが描画されます。
3D モデル上にはシェーダによるエフェクトや陰影処理は一切行われておらず、風が吹いていない状態のときにはまるで静止画のようにも見えるのですが、時折ランダムに吹いてくる風の強さが変化するようになっており、立体感は十分に感じられる作りです。
人間の感覚というのは不思議なもので、3D のカーテンが風に揺らされる様子を見ているだけで、まったりと過ごす休日の午後とかを思い出してしまいますね。

思うに、このカーテンの後ろ側に見える黄色がすごく雰囲気作りに大きく寄与していると感じました。
黄色い色がちらりと見えると、サイト全体に明るい雰囲気がパッと満ちるような感じがして、どこか楽しげな気分になるから不思議です。
このサイトの主役である Liam Ricketts さんは写真家です。ウェブのクリエイターやアーティストではありません。そのため、WebGL のデモの実装はトップ部分にあるこの一点のみとなっています。
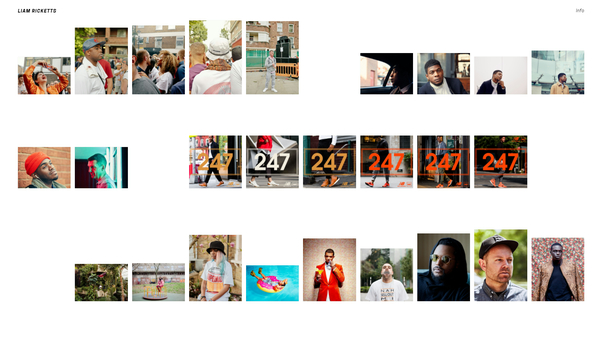
スクロールしていくと彼の撮影した写真などが一覧で表示されるのですが、どれも印象的なものばかりです。

ここ最近の傾向なのかもしれないですが、WebGL を非常にライトな感じで、サイト上のほんのアクセントとして利用しているケースが多く見られるようになってきている気がします。
Pixi.js などを利用して二次元ベースでさりげなく使われているケースが、件数の上では多そうな感じもします。
今回のサイトは立体的な表現を用いていますが、エフェクトも、単純な陰影処理さえも使われていません。しかし、写真というそもそも色の構成が単体で完成している作品群を際立たせるためには、余計なピクセルレベルでの色の変調はむしろ無意味で、今回のような見せ方がちょうどいい塩梅なのかもしれないな……なんて思いました。
表現の世界ってのは、本当に奥が深くて、私のようなにわかにはなかなか厳しいです……でも、今回のサイトはとても勉強になりました。
みなさんもぜひチェックしてみてください。



