
インタラクションも見事なサイバーエージェントの技術職新卒採用特設サイトがすごい!
楽しさや面白さを感じさせてくれるサイトづくり
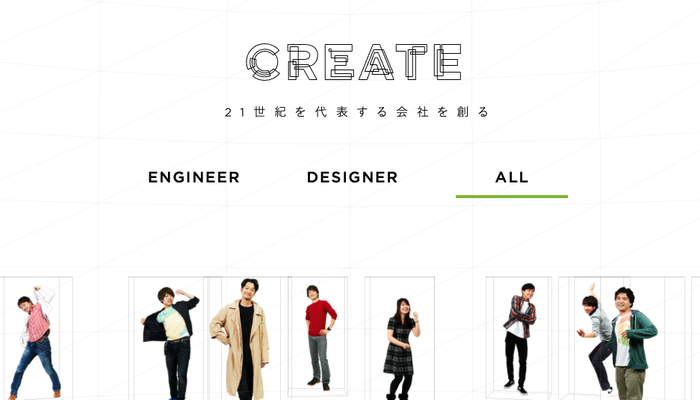
今回ご紹介するのは、みなさんご存知、サイバーエージェントの技術職新卒採用サイトです。
立体的に所属するスタッフを紹介するという面白いアプローチで、マウスによるインタラクションなども利用しつつ、非常に楽しいサイトに仕上がっています。
2019 年の新卒採用にこの段階から既に動き出しているんだなというのが……個人的にすごく驚きでした(一般的にそういうものなの?)
恐らくこのサイトは特設サイトで、期間限定での公開になるのかなという気がしますので、もし公開から時間が経過してからご覧になっている方がいらっしゃったら、見れなくなってしまっているかもしれませんのでご了承ください。
スタッフの表情や声が届いてくるかのよう
今回のサイトは技術職向けの新卒採用のサイトというだけあって、WebGL を利用したインタラクティブなコンテンツとなっています。
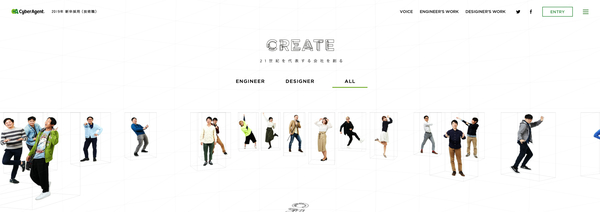
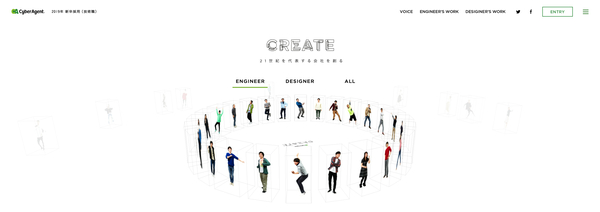
サイト内に掲載している写真だとわかりにくいかもしれないですが、シーン全体がワイヤーフレームの球体に覆われるような感じの構成になっていて、そのなかにボックス状のオブジェクトが配置されています。
そのボックスのなかには同社のエンジニアさんやデザイナーさんたちがひとりひとり入っていて、すごく楽しそうな表情がとても印象的です。

一風変わったポーズを決めている人も多く、本当に楽しさや面白さみたいなものが伝わってきますよね。
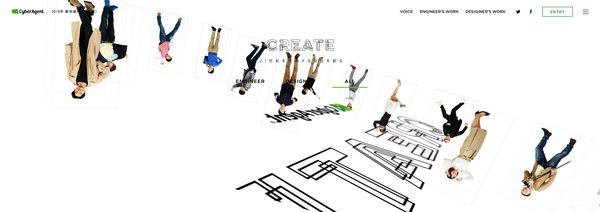
シーン全体はマウスのドラッグ操作でぐりぐりと動かすことができるようになっており、ちょっと無茶な操作をすれば逆さまにひっくり返したりもできます。
マウスホイールでのズームイン・アウトもでき、視点をぐいぐい操作しているだけでも楽しい、そんなサイトになっています。
それにしても、ほんとにスタッフのみなさんの表情がすごく明るいのがすごいですね……

さらに、ボックスの中に収められているスタッフのみなさんひとりひとりが、マウスカーソルに対するインタラクションを設定されていて、オンマウスになると、くるりと裏返るという演出がなされています。
ボックスの中にいるスタッフのみなさんが、あえて立体的なジオメトリではなく、ぺらぺらの板状になっているのにも、ちゃんと意味があるというわけです。
裏返ったスタッフさんは、それぞれの職種に合わせたバナーのようなものを手にしており、そこからさらにエンジニア職やデザイナー職ごとに詳細を追っていくことができるようになっています。


技術職向けの新卒採用サイトということだけあって、three.js ベースの立体的な表現でハイセンスに仕上がっていて、さすがといった感じ。
今回の記事は、執筆するにあたりなにかオファーがあったとかではなくて、私が単に偶然発見した形ではあったのですが、こうして先端技術をしっかり取り入れた新卒者向けのサイトを作っていくという風土も、これから一般化していくのかもしれません。
事実、昨年や一昨年から、こういった WebGL を利用した新卒サイトは大手企業でもたまに見かけることがありました。
今回のサイトの場合は立体的であることよりも、その立体的な構図を上手に使った演出が本当に見事で、すごく楽しげな雰囲気が存分に伝わってくる素晴らしいサイトになっていると思いました。
ぜひチェックしてみてください。



