
WebGL で美しいクリスタルを描画! とある芸能人の公式サイトがリニューアル
リニューアル直後にはアクセスが殺到!
今回ご紹介するのは、とある芸能人のウェブサイトです。
その芸能人の方は、タレントといいますか、アイドルといいますか……様々な顔を持つ個性的なキャラクターで人気の、堂本剛さんです。
彼のウェブサイトは、実はリニューアルする前から WebGL を使っていたのですが、今回リニューアルされたことで、より美しく華麗な CG による表現へとパワーアップした感じですね。
インタラクティブに表情を変えるそのサイトのビジュアルは、彼自身の才能の多彩さを表現しているかのようで、非常にかっこよく仕上がっています。
マウスボタンのホールドにより一変する世界
今回のサイトは、全体にクリスタルのような表現を用いた CG が特徴となっています。
最初にサイトにアクセスした際に、マウスをクリックしたままホールドするように促すアイコン等が出てくるのですが、このホールド操作によって次々と表情を変えていく、そんな面白い演出が組み込まれています。
描かれるクリスタルの質感も素晴らしくて、思わず見入ってしまうようなビジュアルです。

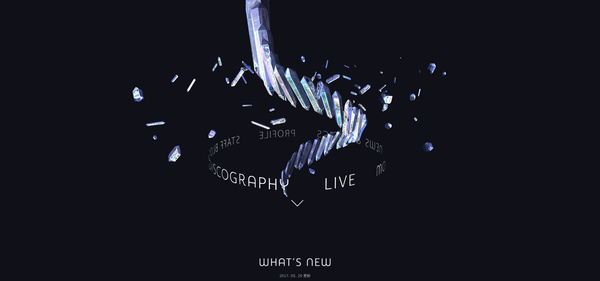
マウスボタンをホールドすると、クリスタルが振動するような演出のあと、砕けて散らばり、上の画像にあるように粉々の状態になります。
実はこれは演出の途中の状態で、ここからさらにシーンが自動的にアニメーションして進んでいきます。
そのまま眺めていると、今度は一度散らばったクリスタルたちがひとつに集まるように画面の中心に収束していきます。
一度、白く強く光ったような演出があり、新しい姿となってド派手なエフェクトと共に現れてくるのですがここがとてもかっこいいですね。

激しくオーラのようなものを撒き散らしながら別の姿に!
この時のクリスタルの形状変化にはたくさんのパターンが用意されているようで、ランダムに、いくつかの形状に変化するようです。
中には、キャプチャ画像こそ撮っていませんが、ある生物のような形になるものなどもあって、とても凝っていますね。
CG として見た場合に興味深いのは、質感が微妙にことなるクリスタルが生成されることがある点でしょうか。紫色っぽいものや青色っぽいものなど、ことなるマテリアルが適用されたクリスタルはどれも非常に美しく描かれます。


このクリスタルの形状変化は、基本的に何度でも行えるので、一度クリスタルの形が収束したら、再度マウスボタンのホールド操作で、何度もその変化を楽しむことができます。
ちなみに、マウスのホールド操作以外にも、普通にドラッグしてシーンを回転させたりもできるので、自分の好きな角度から、様々に光の当たり方などが変化するクリスタルの様子を眺めてみるというのもいいでしょう。
演出面も見事ですが、その質感表現も、じっくりと観察してみる価値があると思います。

芸能人のウェブサイトでありながら、本人の写真などは見当たらず、CG が表現のメインに据えられている興味深いサイトだなと感じました。
私のような普段から WebGL のことばかり考えている人間ならまだしも、普段テレビなどのメディアを通じて芸能人に興味を持っているユーザー層のひとたちからすると、今回のようなサイトはとてもインパクトのある体験になるんじゃないでしょうか。
これからは日本のウェブサイトにも、こういったビジュアルに特化した作りのものが徐々に増えていくのかもしれません。
派手さが、そのままイコールでウェブの進化ということではないと思いますが、こういったサイトはやっぱり見ていて楽しいですよね。
ぜひチェックしてみてください。



