
広めに取られた余白が存在感を際立てる! シンプルなクロスシミュレーションデモが置かれたウェブサイト
シンプルだけど、それがいい
今回ご紹介するのは、とあるデジタルエージェンシーのウェブサイトです。
サイトに掲載されている情報を見る限り、たくさんの受賞歴もある企業のようで、その溢れるセンスは、今回の企業の顔でもあるポートフォリオサイトにも表れています。
デモとしては、一点ものというか、単体の WebGL デモが置かれているだけなのですが、非常にかっこよく仕上がっています。
風にたなびく布のように動く
今回のサイトには、前述のとおり、WebGL のデモそのものはひとつだけしかありません。
ウェブサイトが表示された直後に、画面のトップ部分に表示されるアルファベットの M の文字の部分がそれです。
このアルファベットは、風にたなびくかのように常に揺れていて、どこかすがすがしい印象。
こういうシンプルなデモであっても、その見せ方ゆえなのか、存在感がすごいです。

大胆に取られた余白が逆にとてもよい雰囲気。
私はウェブのデザインについては本当に無知なので、どうしてこんなふうにかっこよく仕上がるのか……皆目、見当もつきません。
この M の一文字は、画面のスクロールで普通に上に流れていきますが、画面から消えていくその途中で、徐々に色が薄くなっていくなどのわずかな演出が加えられています。
こういった非常にさりげないインタラクションは、ややもすると味気ないものになってしまいがちなのですが、サイト全体の雰囲気もあってか、ほとんど気になりませんね。
演出の度合いをしっかりと統一感のあるものにすることで、これほどカッチリと全体の印象がまとまるというのは非常に勉強になりました。

WebGL のデモ部分はひとつしか用意されていませんが……
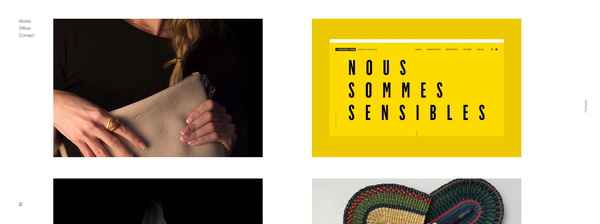
その他のサイトを構成するパーツも非常に丁寧に作られています。
全体的に、やはり大きめで大胆な間の取り方や画像の配置が目立ちます。フォントも、やや大きめのものが多く、メリハリのあるデザインです。
完全に個人的な印象で恐縮なんですが、余白を多く取るようなシンプルなサイトの構成って、ド派手にいろいろなエフェクトを組み合わせていく作り方よりも、むしろ難しいように感じます。
今回のサイトはそのあたりのバランス感覚がすごいなと感じました。

今回のサイトのような非常にシンプルな一点ものの WebGL デモを用いたウェブサイトは、最近数が増えてきているように感じます。
あえて、ド派手な演出にこだわらず、負荷やリソースのロードが少なくとも済むような程度に収めることで、UX 的な観点からも優れたサイトになっていると感じるものが多いですね。
今回のサイトも、クロスシミュレーションがひとつだけの実装なので、ロード時間も短く、またモバイル等のデバイスでも実行しやすいと思います。
今後は、しばらくこういったサイトが頻繁に見られるようになっていくのかなと感じさせる、そんなウェブサイトでした。
ぜひチェックしてみてください。



