
背景全面をシェーダによってインタラクティブに演出! とある幽霊をテーマにした映画のティザーサイト
映画のタイトルにピッタリな印象深いサイト作り
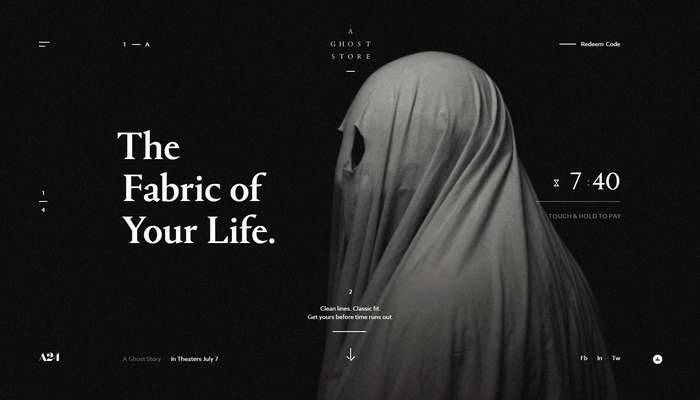
今回ご紹介するのは、とある映画のティザーサイトです。
日本での題名がなんなのかまで調べていませんが、英語のタイトルは「A Ghost Store」となっていて、Ghost の単語からもわかるように物語の中心にゴーストを据えている興味深い映画です。
事細かな内容は、私は映画評論家ではありませんしここで触れようとは思いませんが、映画のテーマである Ghost に非常にマッチした演出が多数盛り込まれていて、非常に見応えのあるサイトに仕上がっています。
色の反転や霧のように消えていく演出が見事
今回のサイトは、一見すると黒の割合が多めのカラーリングになっています。
ゴーストが主役のタイトルだけあって、このような配色になっているのかなと思うのですが、トレイラーの動画を見る限りは、映画の内容はホラーというよりはヒューマンドラマという感じのものみたいです。
サイトの雰囲気もホラー的な要素はあまりなくて、どこか物悲しいような、そんな印象の演出が多くなっています。
ミステリアスなゴーストの外見だけでもインパクトがありますが、幽霊を連想させるふわっと消えるような演出など、とても面白いですね。

このサイトでは、スクロール操作を行うとブラウザ制御のスクロールが発生するわけではありませんが、その操作を契機にページがスッと切り替わるような演出が入ります。
この演出のところで、背景に映っているシーンがフッと消えていくのですが、これが絶妙に自然な感じでいいですね。
また、画面内をクリックしたままホールドすると、今度は背景にトレイラー映像のようなものが流れる特殊なビューに切り替わります。このトレイラーっぽい動画が流れるモードでは、印象的なメッセージ風のアルファベットのシルエットが出てくるのですが……
この画面では布がはためくような、クロスシミュレーションのような動きを見ることができます。


布が風に揺れるかのように動く文字。
このサイトでは、背景が全面 WebGL で描画されているため、一見単なる動画に見える部分にも変幻自在にエフェクトが掛かってきます。
こういうダイナミックでインタラクティブな動画処理、最近よく見かけますね……
普通に動画を再生するだけでは演出できない、様々な凝ったビジュアルは、WebGL が動画をそのままテクスチャとして扱えるからこその実装方法だなと思います。
その他にも、メニューを表示すると色が中央から完全に反転するような演出がなされていたり、細かいところまで手が込んでいます。

7 月に公開される映画のようで、今はその販促の時期なのかなと思いますが、見事に「ゴースト」を体現しているサイトの作りが本当にすごいなと思いました。
動画にリアルタイムにエフェクトを掛けることができる、ということがウェブの表現を新たなステージに持ち上げている……最近の WebGL 事例を見ていると、そんなことを感じさせられる場面が多いように思います。
ウェブにあるビジュアル表現が、単なる画像による演出から動画による映像表現に進化したときのように、これからはインタラクティブな映像表現の時代になるのかもしれませんね。
ぜひチェックしてみてください。



