
深度をテクスチャに焼き込み 2D を疑似 3D 化! Pixi.js を利用した驚きの表現が大迫力のティザーサイト
技あり演出に驚愕!
今回ご紹介するのは、トランスフォーマーの新作映画のティザーサイトです。
非常に面白い演出方法を用いているのが特徴で、とても迫力のある、素晴らしいウェブサイトになっています。全体的な仕上がりも素晴らしいのですが、やはりイントロ部分からトップページ部分の Pixi.js を使った演出がすごいですね。
実際には 3D ではないのですが、あたかも 3D かのように見えるその演出方法は、非常におもしろいのでご紹介します。
深度だけを焼き込んだテクスチャを利用する
今回のサイト、一見すると 3D っぽく見える演出が非常に面白いのですが、利用されているのは主に 2D 用として最近導入数も多い Pixi.js です。
2D 特化のライブラリを使ってどうして疑似的に 3D っぽい表現ができるのか。
その秘密は、深度に相当する情報だけを抜き出し焼き込んだ、深度バッファに相当するテクスチャにあります。
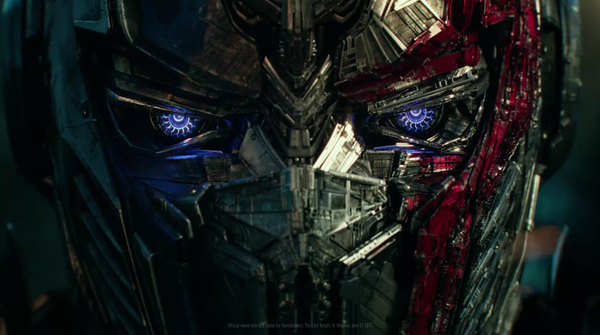
まず最初にサイトのイントロ演出ですが、こちらは動画を上手に利用しており、キャラクターの目の部分がアニメーションするような、映像として最初はサイトに映ります。

人間で言う、瞳孔の部分に青白く光る太陽のような模様がありますが、これがぐりぐりと動く動画の映像もかなり迫力があります。
この動画はわりかし短めになっていて、再生が終わると Pixi.js による疑似 3D モードに自動的に切り替わります。とてもさりげなく切り替わるので、もしかすると一見しただけではちょっとわかりにくいかもしれません。
この 3D モード、静止画では伝えにくいですが、カーソルを画面内で動かしてみると、キャラクターが微妙に立体的に見えるのがわかると思います。
伝わりにくいかもしれませんが……ここでは、カーソルを左上の端に持っていったときと、逆の右下の端に持っていったとき、両方のキャプチャ画像を掲載してみます。
よーく見比べてみると、キャラクターが向いている方向がほんのすこしだけ違っているのがわかるんじゃないかな?


心なしか左向いているのと、右向いているの、なんとなくわかりますかね。
この背景に映っているキャラクターのビジュアルは、完全な 3D モデルをいわゆる普通の 3D のレンダリングで描いているのではありません。
具体的には、深度(奥行き)だけを焼き込んだテクスチャを利用し、擬似的に 3D に見えるように動的にシェーダでさばいている感じですね。
深度だけを焼き込んだテクスチャ、というのは、3D の開発経験がないとなかなか想像しにくいかもしれませんが、単純に奥行きだけを書き込んだ画像なので、色にして出力すると白黒に見えるような外見をしています。
この深度バッファに相当する情報を使い、カーソルが動いたとき、極めて手前にあるものや遠く奥のほうにあるものは大きく左右に動くようにしているわけですね。
人間の感覚とは不思議なもので、それでしっかりと立体であるかのように見えるんですね。

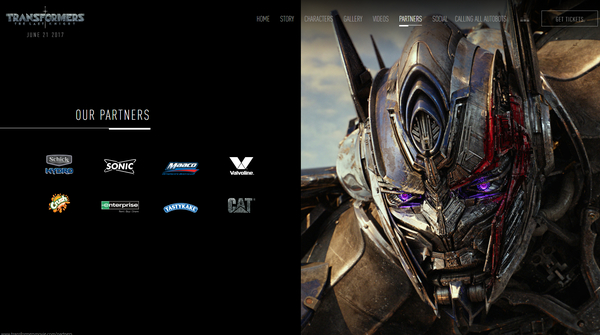
サイト全体の完成度も高い!
今回のサイトの場合、実際には左右に移動する量とかだけではなく、ブラーを掛けて自然な状態になるようにしていたり、かなりシェーダでいろんなことをやっていますね。
パッと見た感じではわからないかもしれませんが、たとえばキャラクターの首の部分近くとか、遠近の差が激しくなるような部分をじーっとよく見て観察すると、カーソルが動いたときに不自然な状態にならないように、かなり様々なエフェクト効果が組み合わされているのがわかるのではないでしょうか。
シェーダはおおよそ 10 近く使われているようですが、Pixi.js の組み込みのものを省いても、結構な数です。
今回のような迫力のある表現が実現できる Pixi.js には、本当にいろいろな可能性を感じますね。
とても迫力のあるサイトに仕上がっています。
ぜひチェックしてみてください。
リンク:
Transformers: The Last Knight | Trailer & Movie Site | June 21, 2017



