
まるで泡が弾けるような不思議な感覚……三角ラインで描画する Image Triangulation Demo
徐々におぼろげに浮かび上がってくる
今回ご紹介するのは、他ではあまり見たことのない独特なビジュアルが非常に面白い WebGL のデモコンテンツです。
内容自体はシンプルというか……基本的にはそのロジックの面白さについ見入ってしまうような、そんな内容です。点と、線、そして微妙なグラデーションによって描かれるビジュアルがとても魅力的ですね。
サイトをよくよく見てみたら、どうやら作者の方は日本人の方みたい? ちょっと詳しくはわからないのですが英語での技術記事なども書かれている実力派の方のようです。
その独特な世界観に痺れる
今回のページは先程もちょっと書いたとおりで、試作品というかデモコンテンツという扱いなので、あまり豪勢に作り込まれているページというわけではありません。
しかし、本当にすごく魅力的であまり他では見られないその表現には、時間を忘れてぼんやり眺めてしまうような、そんな面白さがあると思います。
ページがロードされるとすぐにデモが実行されるのですが……
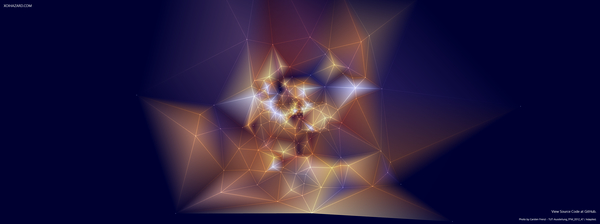
最初は、何が描かれているのかちょっとわからないかもしれません。

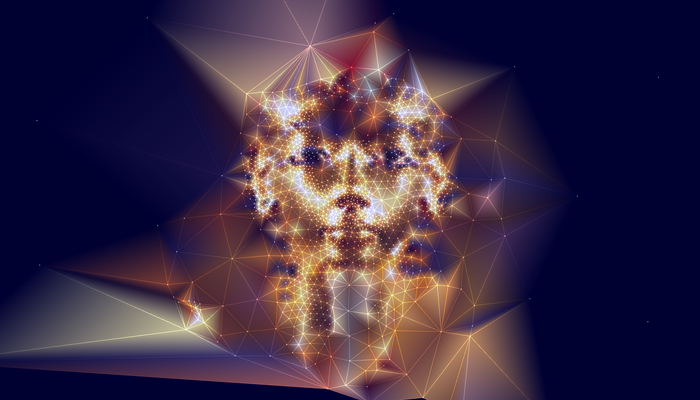
ラインと、それを連結する役目を持つ点とがくっきりとした色合いになっている一方で、それによって形成される三角形は微妙なグラデーション模様によって描かれます。
まるで泡がプチプチと弾けるような、不思議なアニメーションが面白いですね。
そのまましばらく眺めていると、徐々に点が画面の中央のほうに寄せられて密集していきます。
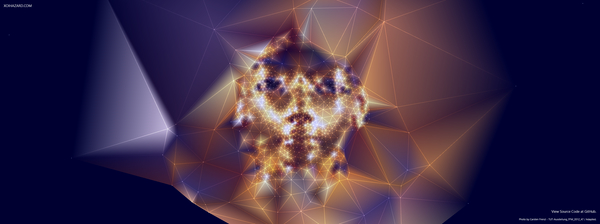
すると、あら不思議という感じで、少しずつ元になっている画像の印象が浮き上がってきます。これほんとに面白い表現ですね……

以前、当サイトで Codrops のシェーダエフェクト解説記事について紹介したことがあったのですが、覚えている方はいるでしょうか。
実は今回紹介した作品の作者さんは、その英語の技術解説記事を書かれた方みたいです。
しかも大阪生まれ!
サイトにはあまり個人的な情報が掲載されていないのですが、日本で生まれたことや、彼の作ってきたいくつかの作品が掲載されています。
背景のシェーダによるビジュアルもかっこいいですね。

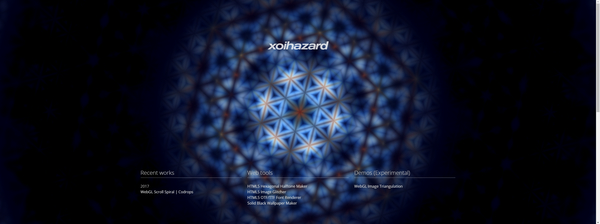
ドメインのトップページはポートフォリオになっていてシェーダによるリアルタイムグラフィックスが渋い。
シェーダを使った表現は、自分でシェーダを書くようになると自ずとわかることなのですが、かなり自由度が高く、またこれまでのウェブの表現とは良くも悪くも次元の違うビジュアルを生み出すことができます。
とは言え、王道の表現手法というものは往々にしてあるもので、そこを逸脱したオリジナルな表現を行うことができる人は、やはり限られているようにも思います。
今回のサイトの作者さんは、非常に個性的なビジュアルを生み出す確かな感性をお持ちであることが、作品を見ると伝わってきます。
いろいろな表現の、アイデアの原石としても参考にできると思います。
ぜひチェックしてみてください。



