
波打つシンプルな表現と大きく取られた余白が印象的なイタリアの企業のウェブサイト
超シンプルかつカジュアルに WebGL を利用
今回ご紹介するのは、イタリアの企業のウェブサイトです。
とてもシンプルなデザインに統一されているのですが、様々な要素がアニメーションやフェードを施され、操作するほどに洗練された印象が浮き出してくる、そんなサイトに仕上がっています。
トップページ部分など、様々なところで背景に現れる WebGL の実装が仕込まれているのですが、基本的にその演出内容は変化しません。それでも、別に物足りない感じがするわけでもなく、なんとなく納得させられてしまうような感じがして、個人的にはそれがとても不思議です。
まさに今風な WebGL 活用法
今回のサイトの場合、WebGL はまったくもってサイトの顔になってるとか、コンテンツの主役であるというわけではありません。
しかし存在感が無いということではなくて、サイト全体であえて同じ演出をずっと使いまわしていることが、効果的な演出になっているような気がします。
なんというか、私にはこれをうまく言語化することができないのですが、少し距離を置いてサイト全体を見守っているような感じがします。
ほとんど変化しないのに、それでも納得してしまう存在感……
デザインの知識がある人なら、こういうのも言葉にして説明できるもんなのですかね……

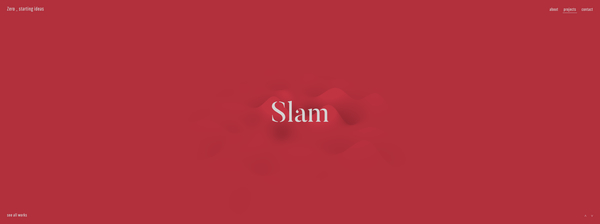
幅広のディスプレイに映すとこんな感じ。
ほんの少し明度を下げたような、そんな配色がとても印象的です。
この状態で画面の中心に出ているのは、彼らの手掛けた案件の名前ですね。スクロールしていくと、その事例に対するいくつかの詳細情報が表示されるのですが、画像や動画などが浮かんでは消えていく様子は、WebGL とは関係ないのですが普通に見ててかっこいいですね。
アニメーションや、フェードイン・フェードアウトを上手に活用していて、いかにもモダンな雰囲気。
イタリアというとすごくおしゃれな印象がありますが、まさにそんなイタリアを感じさせるすごくセンスのあるサイトになっていると思います。
案件が切り替わると、背景の色が一気に変化して、とてもメリハリのある感じになっています。

ご覧のとおり、WebGL のデモ部分は、最初から一貫して同じものが使われます。
波打つ平面のような立体的な動きが、画面の中心にひっそりと鎮座している感じですね。基本的に陰影だけで成立している立体表現なので、背景の色がどのように変化しても浮いてしまうこともなく、シーンにしっかり馴染んでいます。
画面の左下のほうにある「see all works」と書かれた部分をクリックすると、サークル状に案件が配置された独特なページが出てくるんですが、スクロール操作に連動して動く様子がなんとも見事です。

このサイトの WebGL 実装部分は、本当にシンプルで下手すると味気ない感じになってしまいそうな内容のものだと思います。
にもかかわらず、サイト全体の雰囲気にマッチしているからなのか……
全然いやな感じがしないんですよね。
とても不思議です。
なんというか、自分で書いていてもちょっと申し訳ない気持ちになるのですが、うまく言語化して説明できない、しかしとてもかっこいい、そんなサイトだと思いました。
デザインを極めた偉い人に、この心地よさを解説してほしい……
気になる方は、ぜひチェックしてみてください。



