
ドクロが爆発する大迫力のデモやパーティクル表現が面白い! とあるクリエイティブスタジオのウェブサイト
目から光が漏れ出す演出が秀逸
今回ご紹介するのは、とあるクリエイティブスタジオのウェブサイトで、トップページにあるドクロ型のモデルを用いた演出が面白い企業サイトです。
ありきたりと言えば、ありきたりなのかもしれない……
でも他では、同じような演出はちょっと見たことは無いですね。
目から光が漏れ出すような演出は迫力もあってとてもかっこよく仕上がっています。
パワーを溜めるようなインタラクティブ演出
今回のサイトは非常にシンプル。
というか最近の SPA っぽい WebGL 使ったおしゃれサイトは、みんなこういう雰囲気でとてもシンプルな場合が多いですね。
今回のサイトの場合はドクロのモデルが主役となっていて、白い背景にふわりと浮かんでいる様子が、なんとなくメッセージ性も強い感じがしていいですね。
このトップページのイントロデモなんですが……
実は複数のパターンがあって、どうやらページを開いたときにどっちが出るのかランダムで決まるみたいですね。

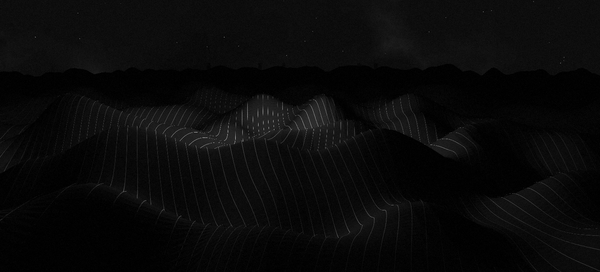
この、上の画像にあるような暗いシーンのものと、ドクロのもの。今のところは二種類だけのようです。
ただ、今後はこれがもっと豊富なパターンになっていくこともあるのかなと思います。
黒い背景のデモのほうは、クリックするとそこに光の柱が立つようなちょっと幻想的な演出が面白いのですが、今回はドクロのデモの変化のほうをキャプチャしてみました。
この記事のトップ画像のような、シンプルなドクロのモデルが表示されている状態から、スペースキーをホールドしてやると……
おもむろにドクロがぷるぷると振動し始め、同時に目から光がぶわーっと溢れ出てきます。いかにもこれから何かが起こりそうな雰囲気で十分にパワーをタメたあと、一気に爆散します。


3D モデルを小さなポリゴンの欠片に分解して表現する方法って、結構昔からよく使われている手法だとは思うのですが、こんなふうにタイミングや動きを制御してやると、とてもおもしろいものになりますね。
今回の場合は目から光が溢れ出るようなエフェクトも非常によくできていて……なんだかいかにもパワーを溜めてるっていう感じがして個人的に好きです(笑)
爆散したポリゴンたちは、時間が経つと自然と収束してまたドクロの形に戻ります。
この戻るところまでがワンセットになっていて、演出として小さいながら見事にまとまっているなと感じました。
また、公式サイトからはリンクされていないのですが、以下の画像にあるような小さなデモ作品なども時折ひっそりと公開されているようで、彼らの Twitter アカウントではこれらの小作品が紹介されることもあるようです。

Twitter アカウントで見つけたパーティクルを使ったデモ。
白黒をベースにして、他のカラーはほぼ使わずに全ての表現が行われています。
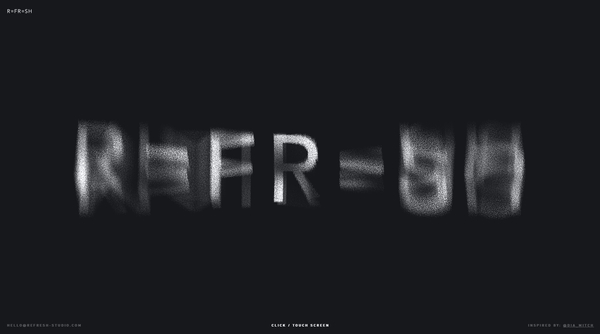
今回のサイトはいわゆるポートフォリオ的な感じで、彼らがこれまで手掛けてきた事例なども紹介されているのですが、About ページとかは、WebGL ではないのですけれども、文字が歪んで滲んで消えていくような演出がなされていて、こっちも見応えがあります。
最近は CSS でもかなりいろんなことができるので、参考になりますね。
以下に貼ってあるリンクからは今回紹介したポートフォリオのページの他、Twitter で公開されていたパーティクルのデモのほうも見ることができます。
ぜひチェックしてみてください。




