
ゴールドマン・サックスのサイトにあるブロックチェインの仕組みを解説する WebGL と CSS の合せ技コンテンツ!
WebGL 芸かと思いきや……
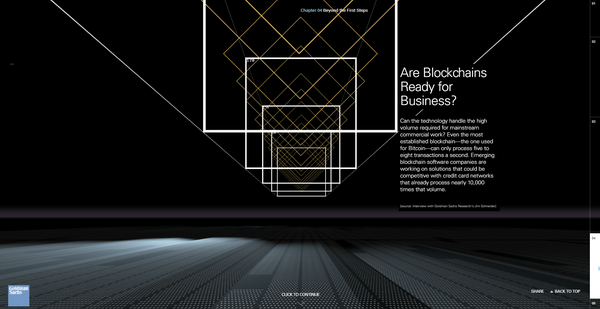
今回ご紹介するのは、ゴールドマン・サックスのウェブサイトにあるデモコンテンツで、WebGL を使った立体的な表現と、CSS を利用した一見 3D っぽい見た目の表現が入り混じった不思議なコンテンツです。
私のような WebGL ばかり安易に使ってしまう人間からすると、全部をそのまま WebGL で描画してしまってもよかったのでは……と一瞬無粋なことを考えたくなります。
しかし、CSS で制御することにはちゃんと利点があり、HTML のコンテンツとしてページ上に情報がしっかりある、という状態を維持できるため、状況に合わせた使い方やコンテンツの意味合いに合わせた演出が必要なのだと思います。
そういう意味では、今回のページにはしっかりと情報が詰まっており、かつ見た目にも結構独特な雰囲気になっていて、大変興味深い仕上がりになっています。
CSS を用いてコンテンツをダイナミックに動かす
今回のサイトは非常に縦長のページ構成になっています。
その縦長のページを、どんどんとスクロールして下へ進んでいくというかたちで読み進めていきます。
ここで「読み進めていきます」と書きましたが、先述の通り今回のページはしっかりと HTML 構造上にコンテンツがある状態になっているので、デモを見ているというよりは、本当に読み進めていくというほうがしっくりきますね。

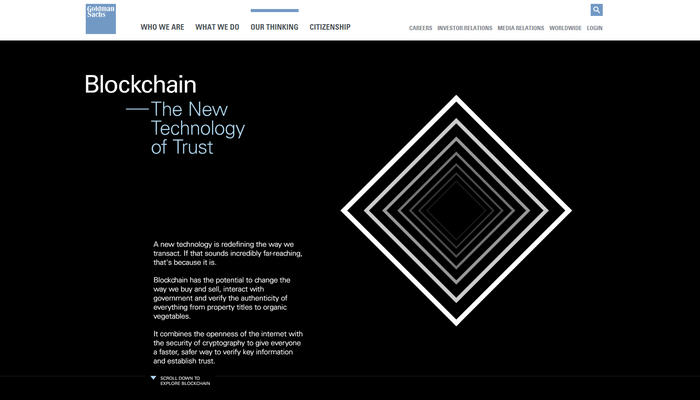
背景の部分が WebGL によるレンダリングです。
足元というか、床のように見えている面には、ライトが時折あたるようになっていますが、空中には特になにかがレンダリングされるというわけではありません。
でも、WebGL の描画としては何も描かれていなくても、それが不自然に感じられる場面は少ないと思います。
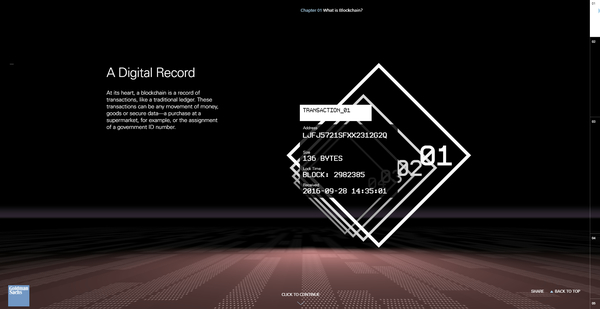
というのは、その空いている空中の部分には HTML のコンテンツが CSS によって装飾されて次々と現れるからです。
一見ちょっと立体っぽいような表現がふんだんに使われていて、これ作るの大変だったんじゃないだろうか……といういらん心配をしてしまいますね。


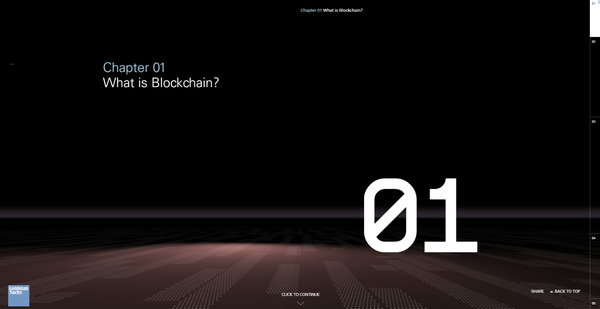
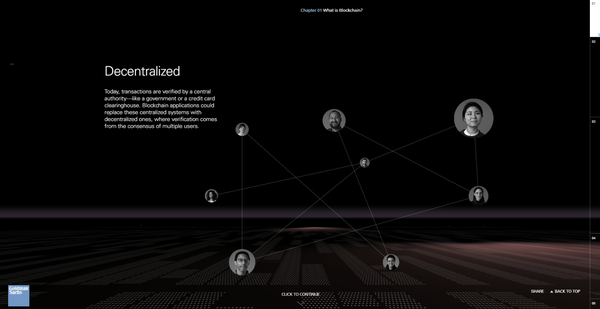
コンテンツの内容は、ブロックチェインに関する解説や、彼らのサービスに関するものが中心です。
全体が 01 ~ 05 までのチャプターに分かれており、いかにビジネスに有用であるかがとつとつと語られます。
あまりこの手の話題に興味のない人にとってはちょっと冗長に感じられるかもしれませんが、かなりボリュームがあって読み応え・見応えともになかなかの物量感だと思います。
派手さにフォーカスしているというよりは、3D の表現を用いることで、より直感的に話をわかりやすく伝える、というところに主眼があるのかなと思います。

ゴールドマン・サックスと言えば、日本でも名の知れた巨大な企業(グループ)かなと思いますが、WebGL を使ってこういったサイトを提供しているというのは面白いですね。
とは言え、そのすこし「硬いイメージ」のとおり、今回のサイトも演出一辺倒という感じではなく、あくまでも彼らのビジネスのスタンスに沿った、どこか硬派な印象のサイトになっているなと感じました。
それが良い悪いではなくて、自分たちが伝えたいことを最大限に表現するための手法のひとつとして、こうして WebGL や CSS が活用されているのが素晴らしいなと思います。
にしても、ほんと作るの大変そうだな……これ……
結構な手間が掛かっていそうな一作です。
ぜひチェックしてみてください。



