
SoundCloud と連携しサウンド再生に応じたグラフィックス処理を実現! CSS 処理も面白いウェブサイト
メインはむしろ CSS
今回ご紹介するのは、SoundCloud と連携することによりオーディオデータを取得、さらにそれを再生しながら解析しグラフィックスを変化させるというデジタルコンテンツです。
どちらかというと、このサイトのメインは WebGL というよりは CSS によるアニメーションであり、WebAudio API による音声解析だと思いますが、そのビジュアライズに一部 WebGL が利用されています。
Pixi.js を利用することで、ハイエンドなグラフィックス表現もスムーズに実行されるように、工夫しているのかなと思います。
CSS 職人のようなテクニックがなかなか秀逸
今回のサイトは、上記でも触れたとおりで、どちらかというと WebGL は脇役で、むしろ CSS や WebAudio が主役です。
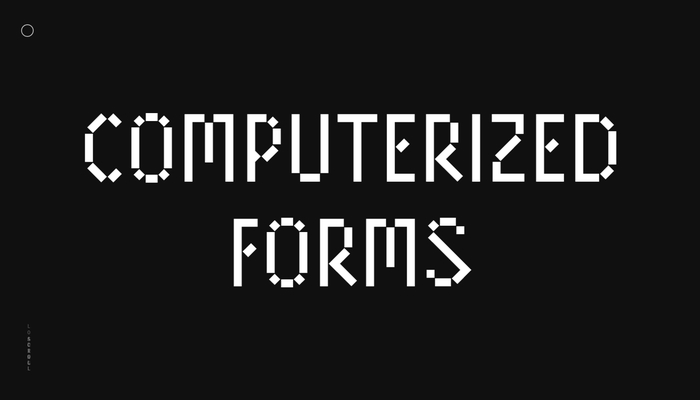
トップ部分にある白黒のタイトルも、一見すると独特なフォントで描かれているような感じがするかと思いますが……
こちらも CSS で DOM をうまく組み合わせることによって表現されています。
しかもマウスカーソルとの衝突判定を取っていて、なぞるようにカーソルを動かすと効果音と共にその形状が変わります。まるで WebGL を使っているかのように立体的な動きをしますが、これも CSS ですね。


文字が崩れていくような演出が面白いですが、開発者ツールなどを利用して見てみると、それが DOM で構成されており CSS によって変形させられているのだということがわかります。
さらにこのトップ部分のロゴのような文字列は、スクロール操作にも反応します。
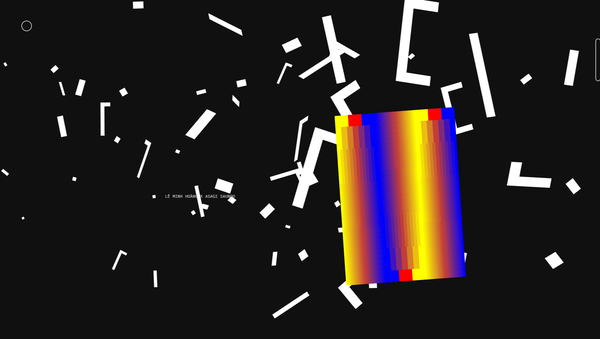
ページをスクロールして次のコンテンツを見ようとすると……
そこで文字の部品たちが四方八方に散らばっていくような演出を見ることができます。まるで WebGL 使ってるみたいな演出ですね。これを CSS で実装しちゃうというのが、ある意味すごいです。

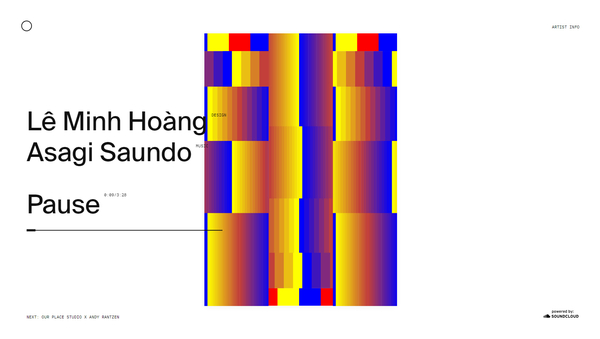
そして、楽曲を選択して再生させると、ここからはまるでリアルタイムに動くポスターといった感じで、その楽曲のテーマビジュアルがアニメーションする様子を見ることができます。
それらは、やはり CSS をメインで実装されているものもありつつ、なかには Pixi.js を使ってビジュアライズを行っているものもありますね。
SoundCloud から音声データを取得し、それを WebAudio によって解析したうえで、ビジュアルに反映させているようです。
それぞれのタイトルごとに、グラフィックスの雰囲気はもちろんのこと、そのアニメーションの種類などもまったく別のアルゴリズムで動くようになっていて、興味深いです。

今回のサイトは、サウンドデータをグラフィックスに反映させるというところがメインテーマで、WebGL を使った CG 作品という感じではありません。
しかし、そのグラフィックス処理を実現するために、自然なかたちで WebGL が組み入れられている感じがして、WebGL も徐々にウェブに欠かせないものになりつつあるなと感じました。
Pixi.js を使った実装の場合は、あまり WebGL であることを意識しなくても比較的リッチなグラフィックス表現が行いやすい傾向があると思います。
二次元的な表現であれば、あまり難しい数学の知識もいらないので敷居が低いように思いますし、もっともっとこういった事例が増えていくといいなと思いました。
ぜひチェックしてみてください。



