
マウンテンデューの新商品紹介サイトに見るシンプルながら迫力のある WebGL 実装
WebGL 実装としてはシンプル
今回ご紹介するのは、清涼飲料水を扱うメーカーのウェブサイトです。
日本ではそれほどメジャーではありませんが、世界的にはかなり人気の清涼飲料水であるマウンテンデューのウェブサイトですね。
以前にも、マウンテンデュー関連ではいくつか WebGL を利用した演出が組み込まれたサイトが公開されていますが、今回もシンプルながらなかなか派手な演出が気持ち良い感じのサイトになっています。
波打つポリゴン! ローポリ感が逆にイイ
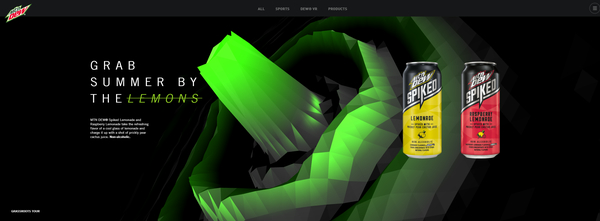
今回のサイトは、マウンテンデューブランドの新製品のサイトなのですが、黒い背景に蛍光色のようなカラーリングが見た目にも派手な感じでいいですね。
サイトのロードが終わった直後からダイナミックな WebGL 表現が目につきます。
波打つような、割とありがちな立体表現ですが、全然いやな感じはないです。
むしろ、そのシンプルさが際立つ外見もよく馴染んでいてかっこいいですね。


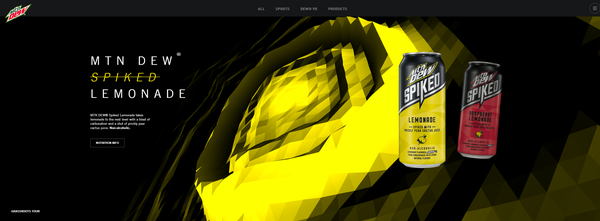
上の画面はページ内の任意の箇所をクリックしたときの様子です。
画面のクリックというイベントをトリガーにして、ドカッと飛び出してくるような感じで、大きな波が立つようになっています。
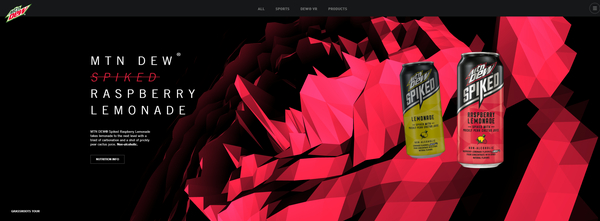
最初の状態は、マウンテンデューを象徴するような蛍光色のグリーンのカラーリングですが、今回紹介されている新商品のほうはテーマカラーがイエローやレッドなので……
それらの製品写真をクリックすると、背景の色も同時に変わるようになっています。

自分で WebGL を利用してこのような処理を実装するときのことを想像してみると、どうやって色の濃淡を付けているのか気になるかもしれませんが、原理は結構単純そうにみえます。
要は、色の明るいところほど、波の高さを大きくすればいいんですね。逆に言えば、波が高く立っているところほど、明るい色にすればいいわけです。
よーく観察してみるとわかるかと思いますが、今回の場合はポリゴンの面なかで微妙に色がグラデーションしていますよね。ですから面で色を塗っているというよりは、頂点ベースのカラーリング(もしくはテクスチャマッピング)だと思います。

マウンテンデューは様々な企業(スポーツ用品メーカーなど)とのコラボレーションを行っていたり、サイトにも積極的に WebGL を導入したりと、結構ウェブにおけるプロモーションに力を入れている印象があります。
今回のサイトのようなシンプルな実装なら、恐らくモバイル端末でも軽快に動作すると思いますし、フォトリアルな表現とは方向性の異なる、今回のサイトのようなサイバーな感じの演出であればローポリ感があったほうがむしろかっこよく見えると思います。
用途や意図に合わせた、とてもセンスのある演出だと思います。
プロモーション用のサイトにおける WebGL の活用事例としても見習う点がいろいろありますね。
ぜひチェックしてみてください。



