
three.js をベースにさらに多くの機能を搭載! Web App やゲーム向けフレームワーク whs.js
Super fast 3D framework on web!
今回ご紹介するのは、WebGL を利用したフレームワーク、whs.js です。
当サイトをご覧のみなさんの多くが、WebGL を自身で利用する際には three.js などのライブラリを利用されているかと思いますが、whs.js は three.js をベースにしたフレームワークです。
ライブラリをさらにラップしたフレームワークという位置づけですが、開発に便利な機能が多数搭載されていることはもちろん、動作の高速さにもかなり配慮されています。
結構開発も長く続けられているフレームワークで、その点からも、安心して使い始められると思います。
豊富な Example で動作を確認! モダンな開発スタイルも魅力
今回紹介するライブラリ、正確には、WhitestormJS というフレームワークがあり、その機能を持つライブラリに対して whs.js という名前が与えられている形です。
three.js のレンダリング周りをそのまま利用しつつも、物理演算に代表される豊富な機能を追加、さらに高速化や、今風のモダンな開発スタイルを利用できることが本フレームワークの最大の魅力だと思います。
私自身が熱心に使い込んだユーザーというわけではないのですが、客観的に見える範囲で、今回は紹介していきます。
まず本フレームワークには公式のドキュメントサイトが用意されています。基本的には、こちらを見ながら実装していけば最低限の機能を使う分には迷うことは少ないと思います。
公式ドキュメント: Welcome - Documentation
使い方よりもまずはその利用事例を見てみたいということなら、Github の Readme にリンクが置かれているので、それを見てみるというのもいいかもしれません。

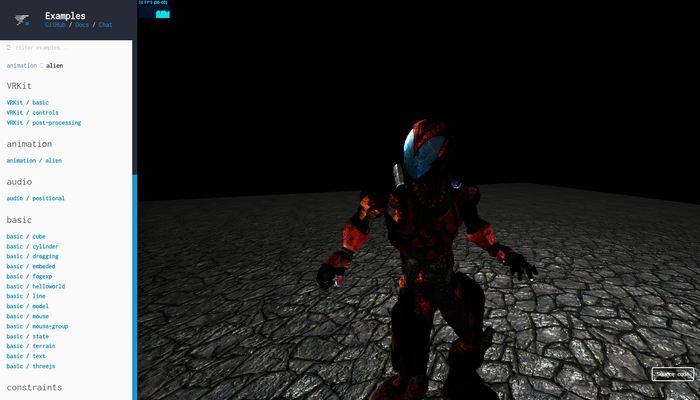
本記事のトップ画像は、公式の Examples のなかのひとつを実行している様子をキャプチャしたものです。
これを見ればわかるとおり、モデルデータのアニメーションを含むインポートや、バンプマッピングを用いた質感表現、影の描画など、スクラッチで実装するのはなかなか大変な機能についてもフレームワーク側で手厚くサポートしてくれています。
カメラをマウスで操作するインタラクションの実装なども、もちろん導入可能です。
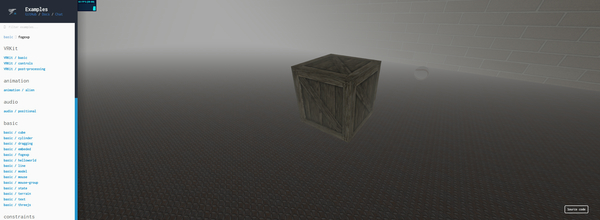
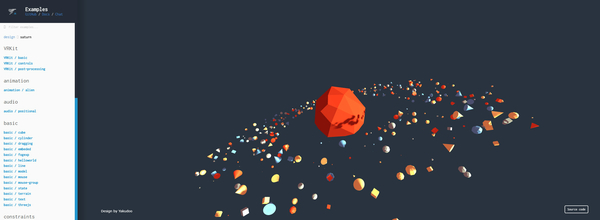
Examples の多くはカメラをマウスで操作できるので、様々な角度から動作を確認することができるでしょう。


three.js 側で最初から利用できる機能は、当たり前ですがそのまま使えるようになっています。
そもそも three.js 自体がかなり汎用性の高い実装になっているので、そこにさらに機能を追加していくとなると、下手をすると動作が遅くなったりするのではと思ってしまいますが……そのあたりはかなり丁寧に手が加えられているようなので、少なくとも Examples を実行してみた感じではもっさりしたところは感じられません。
まあ最初は、公式の Examples を一通り実行して見てみるのがいいのかもしれないですね。
フォグの実装や物理演算を利用したサンプルなどがたくさんあって、とても刺激的です。


Github のページを見てみると、本フレームワークに関して次のように説明されています。
- ? Simple in usage
- ? Speeds up 3D scene prototyping
- ? Component based scene graph
- ? Simple integration of any high performance physics even with Worker (Multithreading)
- ? Automatization of rendering
- ? ES2015+ based
- ? Extension system (modules)
- ? Webpack friendly
- ✔️ Integrated Three.js rendering engine
- ? Work with whs.js and Three.js at the same time
npm でインストールして利用できることはもちろん、webpack や ES2015 を利用した開発を前提にしているところなどが光ります。
3D 開発の観点から個人的に面白いなと思ったのは、コンポーネントベースでシーングラフを扱うというところでしょうか。いまどきの、React などを利用したコンポーネントベースな開発手法を、そのまま 3D にも取り入れている感じですね。
拡張性などにも考慮されているようなので、コントリビュータとして一緒にフレームワークを育てていくというのも、いいかもしれません。

3D に関連したゲーム開発の最前線では、今は UE4 や Unity を用いるなど、ゲームエンジンを利用したものが主流になりつつあると思います。その流れはウェブにおいても無視できないもので、今後数年のうちには、それがさらに加速していくと個人的には思っています。
ゲームに限らず、ウェブの表現の多くが、ゲームエンジンなどを利用したものに置き換えられていくのではないか、と感じているという意味です。あくまでも、個人的な想像でしかないですけど……
しかし、ゲームエンジンなどをウェブの開発に利用する場合、どうしてもその周辺機能をリソースとしてユーザーにダウンロードさせる必要があるなど、すぐには解決しない問題も多く残っています。
そういった観点からも、現時点では今回紹介した Whitestorm のようなフレームワークは非常に強力かつ有益な存在だと言えると思います。

今回記事を執筆するにあたり、あらためて関連する一連のサイトを見ていて、豊富なサンプルやドキュメントがありすぐに使い始めることができるレベルまで洗練されてきていると感じました。
高い機能を揃えつつ、手早くプロトタイピングが行える WhitestormJS を、ぜひ使ってみてください。作者の Alexander Buzin さんは、日本語の WebGL-JP Slack にも実は join していて、WebGL のコミュニティを発展させたいんだという意気込みを表明してくれたりもしています。
意欲的に活動されていることに素直に感心させられますし、その目を日本の WebGL コミュニティにまで向けているというのは単純に驚きました。
ぜひチェックしてみてください。
リンク:
WhitestormJS/whs.js: ? Super-fast 3D framework for Web Applications ? & Games ?. Based on Three.js



