
Microsoft 謹製の WebGL ライブラリが PBR(物理ベースレンダリング)に対応! ハイクオリティデモを体感しよう!
見事な質感を再現したハイクオリティデモ
今回ご紹介するのは、Microsoft がオープンソースで手掛けている WebGL 用のライブラリ Babylon.js に関連したデモ作品。
新しくリリースされた Babylon.js の v3.0.0 では、WebGL 2.0 への対応など多くの更新が行われ、そのなかには PBR(physically based rendering)Material への対応も含まれます。
その強力な機能の一端を感じることができるのが、今回のデモ作品ですね。
非常に高い質感はこれまでの WebGL(で一般的に見られる類)の表現力とは別次元のものであることがわかると思います。
豊富なメニューを使って様々な違いを確かめよう
今回のデモは、普通に見ているだけでも十分に楽しめる内容なのですが……特に、ゲーム性などがあるわけではなく、単にモデルがレンダリングされるだけの内容です。
そこは、今回の作品があくまでも PBR Material の描画デモであることを表していますね。
しかし、ただ描画されるだけなんですけど、本当に見ていて飽きないというか……
とにかくその質感に思わず見入ってしまうような、凄みのようなものがありますね。

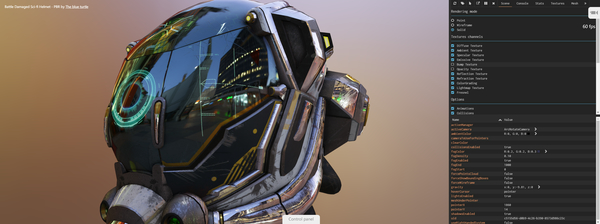
風景の映り込みなどはもちろんのこと、細かな傷や汚れ、あるいは細かな凹凸の表現など、細部に渡って非常に見事にレンダリングされています。
モデルデータそのものは Sketchfab で公開されているものですが、PBR Material を使って描画されたその見事なレンダリング結果はとてもかっこいいです。
CG や PBR の技術的な予備知識が無いとなかなか細部について把握するのは難しいかもしれません。しかし、最新ゲームの CG 映像を連想させる高い質感には誰もが驚かされるのではないかなと思います。
マウスで自由に視点を変更することができますので、細かく観察してみましょう。

今回のデモのすごいところに、その豊富なカスタマイズメニューの存在があると思います。
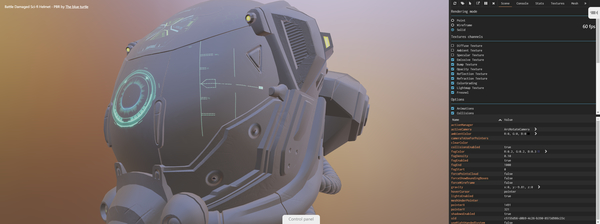
画面の下にあるタブのようなものをクリックすれば、Debug Layer と名付けられたメニューを表示させることができます。ここでは、いくつかの機能のオン・オフなどが行えるようになっており、この完成されたレンダリング結果がどのような概念によって構成されているのかがわかります。
一部の機能をオフにすると、外見がまったく変わったように見えるかなと思いますが……
特にバンプマッピング用のテクスチャを切り替えてみたりすると、その変化が如実にわかって面白いんじゃないでしょうか。
ジオメトリの形状としてではなく、あくまでもテクスチャの情報から凹凸があるかのように見せるテクニックをバンプマッピングと呼んだりしますが、それがいかに質感に大きく寄与しているのかわかると思います。


下段の画像がバンプを切ったところですがかなりたくさんの凹凸情報が失われるのがわかりますね。
頻繁に更新が続けられている WebGL 系のライブラリだと、WebGL 2.0 対応や PBR 対応は、どのライブラリでも精力的に取り組まれています。代表的な WebGL のライブラリである three.js にも、同様のマテリアルタイプが存在しますよね。
もう少し大きな流れで言うと、WebGL を管理している Khronos グループは glTF と呼ばれる 3D フォーマットの仕様策定と普及活動もしていますが、この glTF では物理ベース用のマテリアル情報がサポートされていて、今後は glTF と WebGL を組み合わせることで、物理ベースレンダリングがもっとウェブにおいても表現しやすいものになっていくと思います。
WebGL の API 的に、物理ベースレンダリングモードのようなものはありません。自前でシェーダや glTF のローダーを書かなくてはならないことを考えるとかなり難易度が高いですが、Babylon.js などを利用して手軽にそれらの機能が使えるとなると、逆に使わない手はないと考えたくなりますね。
ただ眺めているだけでも楽しめる、そんなデモになっていると思います。
ぜひチェックしてみてください。



