
世界を舞台に活躍する日本人フロントエンドデベロッパー Keita Abe さんのポートフォリオがすごい!
痺れるようなセンスが凝縮
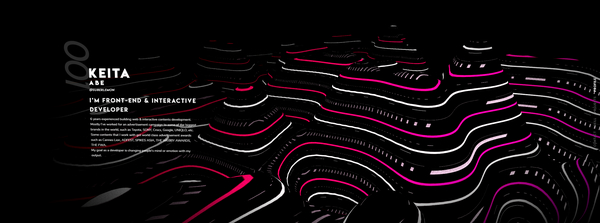
今回ご紹介するのは、世界を舞台に活躍している日本人のフロントエンド・デベロッパー、Abe Keita さんのポートフォリオサイトです。
サイトには自身のスキルセットや手がけた事例の紹介などが置かれているのですが、なんといっても思わず目が行ってしまうのは、背景で絶えず動き続ける WebGL の表現なのではないでしょうか。
シェーダを利用して模様を作り、さらにそれらをノイズと組み合わせることで不思議な質感や複雑な凹凸を作り出しています。
アニメーションも非常に切れの良い、心地よい動きになっています。
二次元平面上で生成したシェーダアートを応用
今回のサイトは、個人的な活動に関してのポートフォリオサイトという側面が強いのかなと思いますが、彼の Twitter をウォッチしてみると、もしかしたら、少し前まではまったく違ったデモが背景に使われていたのかもしれません。
そういう意味では、ここで紹介しているデモやコンテンツの内容も、少ししたらまた違ったものに変わっていくのかもしれませんね。
見方を変えてみれば、それはすなわち、それだけ意欲的な創作活動をなさっている方である、ということかなと思いますしそのずば抜けたセンスには思わず舌を巻いてしまいます。
記事の執筆時現在では、ノイズを利用した凹凸とシェーダアート風に生成した模様とを混合して描き出される、とてもクールな CG が背景に使われています。


面が平坦になったり、あるいは激しい起伏のある状態になったりと常に変化することに加え、その面の向きも目まぐるしく変化します。
また、上の二枚の画像を見比べてもわかるかと思いますが、面に描き出される模様もまた、常にアニメーションし続けるような感じになっています。
これは glslsandbox に代表されるような、フラグメントシェーダだけで描かれる模様を上手に利用した事例ですね。立体的なジオメトリとしての動きの面白さに加え平面的なシェーダの利用も同時に行っているという、なんとも手の込んだ一作です。
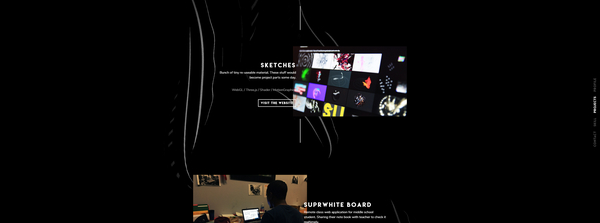
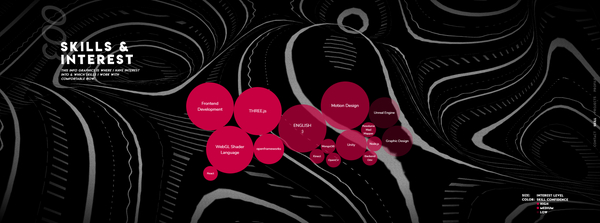
それらが絶えずアニメーションするわけですが、画面をスクロールしていき Projects や Skills のコンテンツが表示されるエリアになると、今度は逆に背景の動きがやや沈静化し、それによってページ内のコンテンツがより引き立つような感じの印象になっています……
ほんとすごい……


スキルセットを見てみると、Unity や UE4 なども使えるみたいです。
あくまでもフロントエンドに軸足を置きながらも、様々な創作活動や技術の習得にトライしていることがうかがえます。
私自身もそうなのですが、どうしても日々の忙しさを言い訳にして新しいことに挑戦することを忘れてしまいがちですが……やはりどんどん挑戦し、どんどんアウトプットする人は、間違いなく磨かれていくのですね。
そんなことをまざまざと見せつけてくれる、そんな刺激的な内容になっているなと思いました。

今回一緒に紹介こそしませんが、Projects のコンテンツからリンクされている彼の個人活動も、それぞれにいろいろな技術やテーマがあり、非常に興味深い内容になっています。
GPGPU を用いるなど、かなり技術的にも本格的な内容のものが見受けられ、またそれらは全てとてもクールなビジュアルに仕上がっています。
然るべき技術と、それを最大限に活かして生み出される強力なセンスや個性が、圧倒的な存在感で迫ってきます。
とても素晴らしいポートフォリオサイトに仕上がっています。
ぜひチェックしてみてください。



