
WebGL を利用してミュージックビデオを独自に再現! 制作過程を綴ったブログポストも大変興味深い内容
自分の好きなアーティストの MV を自作!
今回ご紹介するのは、WebGL の事例としてはその制作に至った過程がちょっとおもしろい、そんな WebGL 作品です。
今回の作品を作った方は、とあるミュージシャンの新作 MV を見た時に得たヒラメキを元に、本作を完成させたそうなんですが、再現度はなかなかのもので、遠巻きに見た感じだと本当に同じような感じに見えますね。
これ著作権とかだけ大丈夫なのかちょっと心配なのですが、楽曲と共に再生される WebGL 版のグラフィックスは、元になった MV の映像と比較してみたりしても面白い、大変興味深いものになっています。
ブログの内容もかなり参考になる素晴らしいもの
今回のサイトでは、とあるミュージシャンのミュージックビデオを再現するために、様々な工夫や技術を駆使して作られています。
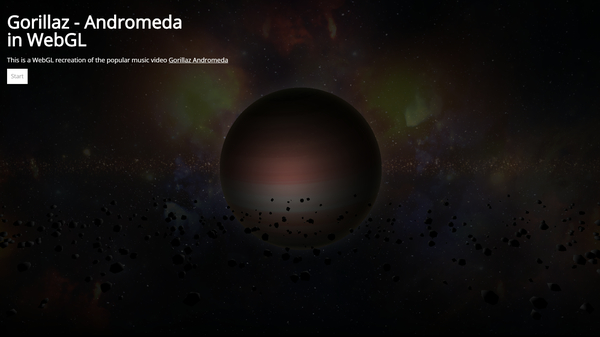
最初にページがロードされた直後、表示されるのは若干暗い雰囲気の宇宙のシーンです。中央には星がひとつと、その周囲を漂う隕石たちが描かれます。
背景には銀河っぽい様子の映像が見えていますが、これらも全て WebGL でリアルタイムにレンダリングされたものです。

画面の左上のほうにある Start と書かれたボタンをクリックすると、サウンドの再生と共に、シーンにも変化が徐々に現れてきます。
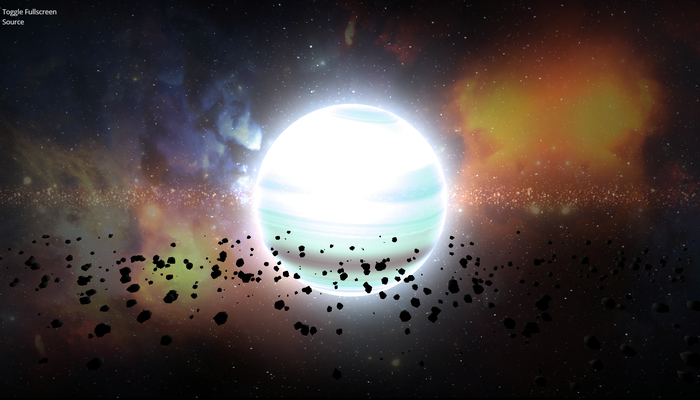
本物のほうの MV を youtube などで見てみるとわかるのですが、彗星のようなものが後方から飛来し、星にぶつかった瞬間に突如星が激しく光り出すなどの演出は MV とほとんど同じタイミングで発生するように調整されています。
MV を再現したものなのでインタラクティブにシーンにマウスで干渉したりすることは基本的にはできず、眺めていることが唯一ユーザーにできることなんですが、それでもあまり退屈さを感じない、そんな映像表現になっているように感じました。


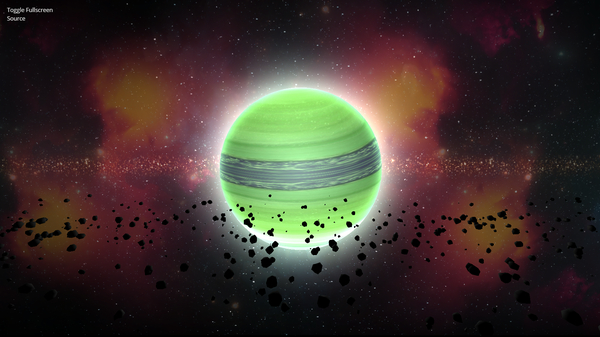
上の二枚の画像をよく見てみるとわかるかと思いますが、中心にある星の色が変化するのはもちろんのこと、その星の上に浮かび上がる紋様も少しずつ姿を変えていきます。
また背景の色も、全く異なる風合いになっているのがわかるでしょうか。
本物の MV になぞらえ、このあたりも忠実に再現しようと試みたことがうかがえます。時間の経過と共に少しずつシーンに起こる変化を、じっくりと観察しながら楽しめますね。
また今回のこの実装を組み上げるために、どのような取り組みや挑戦があったのかを垣間見ることができるブログ記事も公開されています。

こちらのブログ記事、かなり文章量や使われている画像の枚数が多く、具体的なソースコードの解説こそありませんが、制作を仕事にしている人にとってはかなり有用な技術的資料になるのではないでしょうか。
どのようなことを実現したくて、どんな技術を使うことになったのか、その過程が克明に記されていて、ほんとに面白いです。
今回の作品は最初にも書いたとおり著作権だけ大丈夫なのか心配なんですが、これもファンの熱い思いの結晶だと思えば……いや、駄目なものは駄目なんですが、なんというか凄まじい熱意を感じました。
youtube 等で MV も公開されているので大丈夫なのか? そのあたりは、ちょっと法律に詳しくないのでわかりませんが、当サイトには不正行為を助長する意図はありません。
技術的な側面について触れたブログ記事と共に、かなり参考にできる点の多い事例だと思います。
ぜひチェックしてみてください。
リンク:
How I Recreated the Music Video Gorillaz – Andromeda with WebGL – Yagiz



