
ロゴも刷新され WebGL や CSS アニメーションを利用した美しいサイトに生まれ変わった AID-DCC Inc. のウェブサイト
クライアントの抱える課題を共に解決する
今回ご紹介するのは、日本の企業のサイト。
先日、WebGL 等を利用したまったく新しいサイトにフルリニューアルを行ったのは「課題解決力を持つクリエイティブカンパニー」を目指す AID-DCC Inc. です。
リブランディング、というところも今回のリニューアルの大きな要素のひとつではあったのかなと思いますが、多彩なアニメーションやインタラクション、そして事例を探しやすくするための導線までを考慮したサイト構成など、様々な部分に工夫が凝らされたサイトに仕上がっています。
WebGL のデモ部分を中心に、ご紹介しようと思います。
様々な想いが込められた一作
今回のサイトは、業務の合間を縫って自社のスタッフの手によって制作されたものだそうで、そこには様々な想いがたくさん詰め込まれているような、そんな感慨を抱かせます。
今回のリニューアルではロゴマークも刷新されたようで、シンプルなデザインで、よりスッキリとした印象になりました。
サイト全体に三角形を基調としたデザインが用いられており、エッジの利いた統一感がなんともいい感じです。

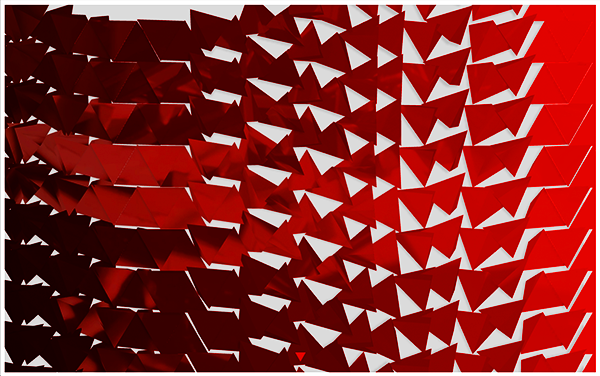
サイトのトップページが読み込まれると表示される、WebGL 製のイントロ部分にも、それに通じるような部分がありますね。
三角形(というか正四面体)をモチーフに、それらが整然と組み合わさって、時に三次元的に、あるいは二次元的に、ひとつのシーンを描き出します。
全体に赤い色で塗られている場面から、シームレスに動画をテクスチャとして利用した場面へと遷移していくのですが、立体的なオブジェクトの動きも面白く、迫力がありますね。
再生される動画は、そのまま制作事例の紹介にもなっており、さらにスクロールしていくと、カテゴリごとに分類された様々な事例について閲覧することができるようになっています。

よく見ると平面的な三角形ではなく正四面体であることがわかる。これにより立体的で奥行きのある印象に。
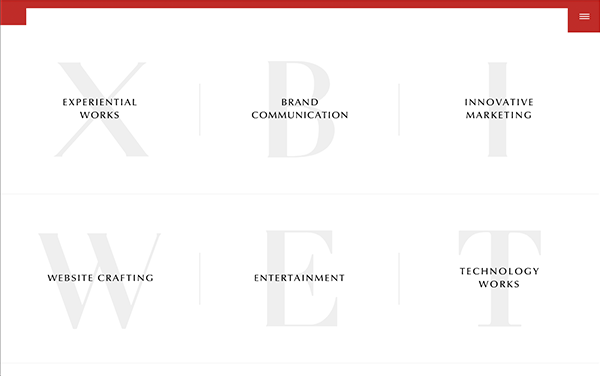
この制作事例のカテゴライズは、今回のリニューアルに伴って社内で独自に行われたもの、ということらしいのですが、このカテゴリの一覧部分もかなり凝った作りになっています。
それぞれのカテゴリを象徴するアルファベットが並んでいる部分では、一見すると、白い背景に項目が並べられているだけに見えます。
しかし、ひとたびそれらにマウスカーソルをホバーさせると、対象となる項目部分だけでなく、なんとページ全体に対象カテゴリに関連したグラフィックスやムービーが飛び出してくるような感じで浮き上がってきます。
これはキャプチャではどうしても伝えにくいんですが、すごくダイナミックな動きで個人的にはとても驚きました(もちろん良い意味でw)


今回のサイトはいわゆる SPA(シングルページアプリケーション)として設計されていて、各コンテンツ間の移動はほぼ全て、なにかしらのアニメーションを伴うシームレスなものになっています。
全体にパーツ類は比較的大きめにデザインされていて、それがぐいぐいと動き回る感じがなんとも心地よい印象に繋がっているように感じました。
また当たり前と言えば当たり前なのかもしれませんが、それらの精神はしっかりとモバイルでの閲覧にも反映されており、PC からも、あるいはモバイル端末からも、同じようにサイトを見ながら楽しめるように作られています。
WebGL を利用した演出も含め、本当に業務の合間で作られたとは思えないような、手の込んだ美しいサイトに仕上がっていると思います。
ぜひチェックしてみてください。



