
まるでメープルシロップが溶けて広がるように……オランダにあるデジタルデザインスタジオのウェブサイト
大胆な構図も心地よい
今回ご紹介するのは、オランダはアムステルダムにあるとあるデザインスタジオのウェブサイトです。
まるでシロップが溶け出してきているかのような、ちょっとした流体っぽい感じの演出が使われていて、全体に大きめに取られた余白によく映えています。
サイト全体のデザインやインタラクションも秀逸なのですが、そのなかで印象的に存在感を放つ WebGL のデモは、サイトを見た人の目をしっかりと惹きつけていると思います。
黄色いテーマカラーが楽しい
今回のサイトは企業のサイトということもあって、彼らの手掛けた事例を紹介する Work のページがそのままトップページになっています。
他にも About ページなどを見ると、社内でみんなでランチしているときの写真とかが掲載されているのですが、働いているみなさんの表情も明るく、とても楽しい職場なんだろうなということを想像させます。
サイトのほうも、そんな楽しげな雰囲気がどこかに滲み出ているような印象のデザインです。
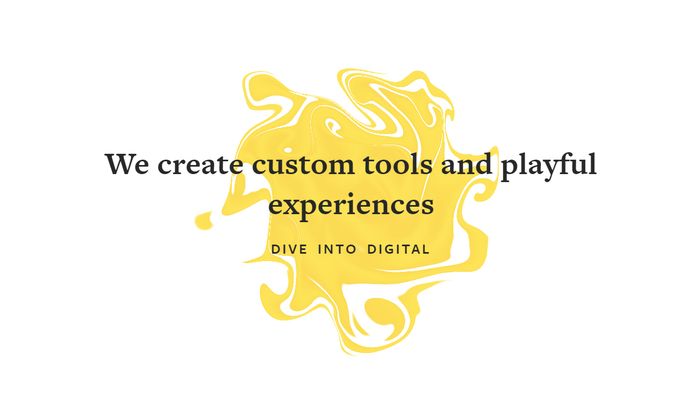
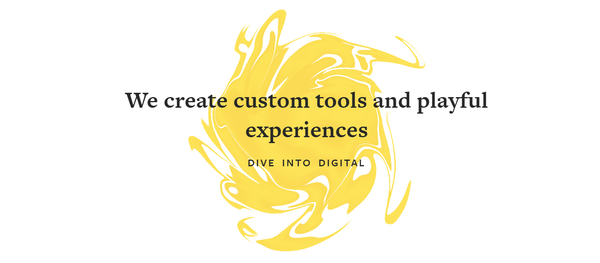
トップページの一番上の部分に、まるではちみつやシロップを溶かしたような、流体風のデモが置かれています。

まあシロップと言われればシロップなんですが、どちらかというと絵の具のような感じ、と言ったほうがいいのかもしれません。
この滲んだ絵の具のようなデモは、ページ遷移の際には一瞬その滴がひとつに集まったような感じで動いたりするのですが、どうしてもこれはキャプチャ画像では伝えられないですね……
最初は小さな雫だったものが、徐々に広がり、滲んでいく様子は、思わずじっくり眺めてしまうような不思議な感じのビジュアルとなっています。
シンプルだけど、逆にそれがいい感じです。

キャプチャは撮っていないのですが、全体的なサイトの構成も非常にダイナミックなアニメーションなどを含んでいて、とてもモダンな印象です。
全体に、カラーリングが白・黒・黄色という感じに統一されていて、シンプルながらとても見ごたえのあるサイトに仕上がっています。
なんとなく行間というか、余白大きすぎなのではと感じるところもあったりするのですが、実際には画像の読み込み中だったとかっていうこともあり、しばらく待っているとドカッと画像が出てきたりもします。このあたりは判断難しいですが、ローディングアイコンみたいなものがあったら違ったかもしれません。
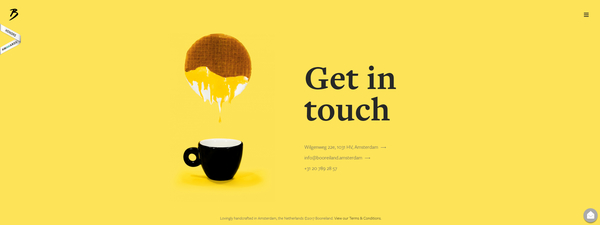
また、サイトに使われている黄色を、私は最初にシロップと書きましたが、それは Contact のページにあるイメージからです。
ワッフルから流れ落ちるような感じで描かれてるシロップは、彼らにとってなにか一種特別なものなのでしょうか……

大胆な構図、そして大きめのフォントやインタラクティブなアニメーション処理など、随所にこだわりの感じられる今回のサイト。
もしも、WebGL のデモが置かれていなかったら、よくありがちな今風のサイトという感じに見えたかもしれないのですが、その点、今回のケースはオリジナリティをしっかり主張できているように感じました。
自分たちのカラー(黄色)を大胆に使いながら、それを WebGL のデモにもうまくつなげているのが上手だなと感じました。こういった演出の仕方って、もうセンス以外の何者でもない感じがするのですが……
優秀なデザイナーさんならあくまでもロジカルにこういう演出を考えたりもできるものなんでしょうか……
すごいです。
とてもセンスのいいサイトです。
ぜひチェックしてみてください。



