
サウスウェスト航空のフライトデータを独自のアルゴリズムで抽象的なアート作品に仕上げた Heart of Travel
それはまるで芸術作品のように
今回ご紹介するのは、アメリカの航空会社であるサウスウェスト航空の特設サイト。
日本人にはあまり馴染みのない企業かもしれませんが、名前くらいは、たぶんみなさん聞いたことがあるのではないでしょうか。
今回のサイトはサウスウェスト航空の特設サイトのようなのですが、彼らが収集したフライトデータを用いて、独自のアルゴリズムでそれを可視化したアート作品を見ることができます。
非常に美しいインタラクティブなアート作品に仕上がっています。
フライトデータを見える化する
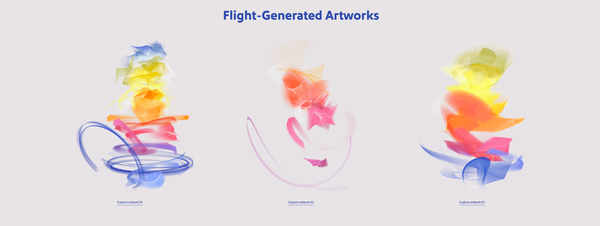
今回の作品、当記事からリンクされているページからいくつかの作品へのリンクが貼られている形なのですが、そのスクリーンショットはいずれも非常にきれいな、独特なビジュアルとなっています。
これらの作品は、実際のフライトデータを元に可視化されたものだそうで、そのデータの中身に応じて、自動的に形や色が変化するように作られているみたいです。
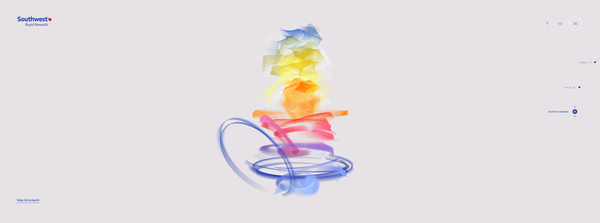
ブラウザ上では、実際にそのアートが描かれていく過程も見ることができるようになっていて、アニメーションしながら少しずつ作品ができあがっていく様子はなかなか圧巻です。

流線型のラインやグラデーションがとても美しいですよね。
それぞれの作品のスクリーンショットをクリックすると、別のページが開きます。
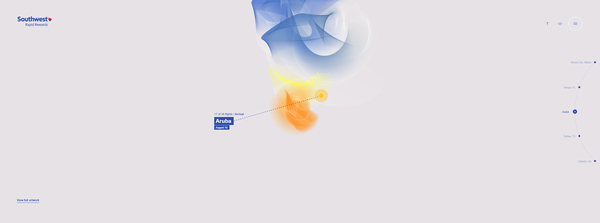
そこからさらに、右下にあるボタンをクリックしてやると、実際に作品が描かれていく様子をリアルタイムに眺めることができるモードに移行します。
最初は僅かな模様の固まりでしかなかったものが、徐々にその範囲を広げ、よりカラフルに変化していく様子を見ているのはとてもおもしろいです。
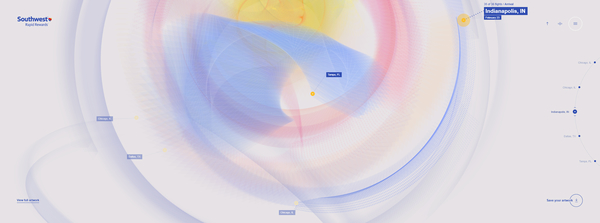
フライトデータを元にしているだけあって、地名なども都度表示されるようになっています。


グラフィックスが描かれていく際に利用されているアルゴリズムは、どうやらフライトデータの飛行時間の長さや、その時の気候などを元にしているみたいです。
長く飛行する経路のデータであれば、ラインのストロークがより長く伸びていくような感じになるわけですね。
暖かい地域を飛行している場合は暖色に、寒い地域なら逆に青っぽい寒色になっているみたいです。
一度完全にストロークが完了したあとからも、その詳細を見ることができるようになっているので、アメリカや近隣諸国の地名などが頭に入っている方なら、より楽しくデータを閲覧できるのではないでしょうか。

WebGL とデータ可視化は、これまでにも多くのパターンで組み合わされて使われてきました。
今回のような独特なアルゴリズムを使っているものは比較的珍しく、単に地球のような形のモデルにマッピングするだけのものが大半を占めていると思います。
今回のコンテンツは一見するとまるでフライトデータとは関係ない、何かのアート作品のようにも見えるのですが、元になったフライトデータから、どのような要素を抽出して作画しているのかがわかると、なんだかより興味深くコンテンツを見ることができるように思いました。
ラインとポリゴンを上手に使い分けて、不思議なカラーリングで見せる今回の作品。珍しい事例であると同時に、単純に作品としても興味深い内容になっていると思います。
ぜひチェックしてみてください。



