
アパレルブランド BONDS の超ハイテンションな WebGL 製インタラクティブコンテンツ
陽気な夏を感じさせるエネルギッシュなコンテンツ
今回ご紹介するのは、アパレルブランド BONDS のウェブサイト。
こちらのサイトでは、ムービーと WebGL のレンダリング結果を組み合わせたインタラクティブコンテンツが用意されていて、そのノリノリでハイテンションな雰囲気は、夏らしくエネルギーに溢れた出来栄えです。
個人的には、こういった二次元的な表現は手軽にウェブに導入しやすい一方で、演出するのが結構難しいのかなという感じもするのですが、今回のサイトは目まぐるしく変化するビジュアルが見事な一体感を持っており、目にも耳にも楽しい、そんなコンテンツとなっています。
マウスを動かせばインクのようにラインが引ける
今回のサイトは、なんといってもそのテンションの高さとそれに見合った BGM、そしてカラフルなビジュアルが特徴的です。
夏らしい、とても明るく楽しい雰囲気がとてもいい感じです。
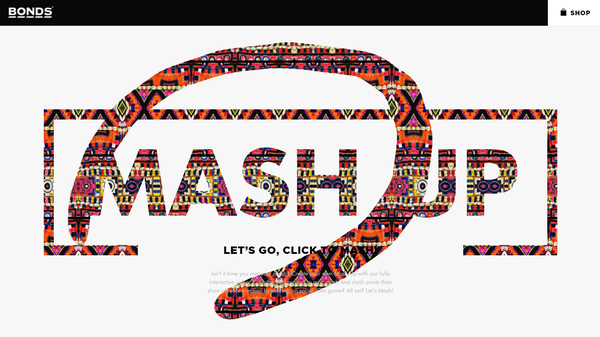
最初にサイトのロードが完了した直後から、ぐるぐると目まぐるしく変化するビジュアルがドンと出てくるのですが、これは静止画だとちょっとわからないですね(笑)
実際には、フォントの隙間から見えている背景部分が常に高速に変化し続けています。

そして、上の画像を見るとわかると思うのですが、このシーンではマウスカーソルを動かすと、その軌跡をなぞるようにラインが引かれるようになっています。
この最初のトップページ部分ではマウスカーソルを動かすことに対してのみインタラクションが仕込まれている感じですが、一度画面をクリックして、次のシーンに進んだあとは、クリックにも反応するようになります。
ものすごいテンションの BGM が流れるので音が出る環境の方は注意してください(笑)

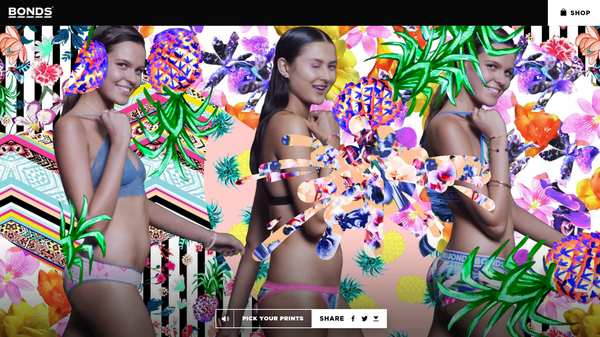
若いお姉ちゃんたちが踊り狂うなんとも常夏な感じのシーンですが、上の画像の、ちょうど中央やや右あたりに、インクが飛び散ったみたいにシルエットが出ているのがわかるでしょうか。
この飛び散るようなエフェクトは、クリックに対して反応したときに表示されるものになっています。
カーソル移動やクリックといった簡単なアクションでビジュアルに変化が起こるので、思わずグイグイとカーソルを動かしたりクリックを連打したくなっちゃいます。
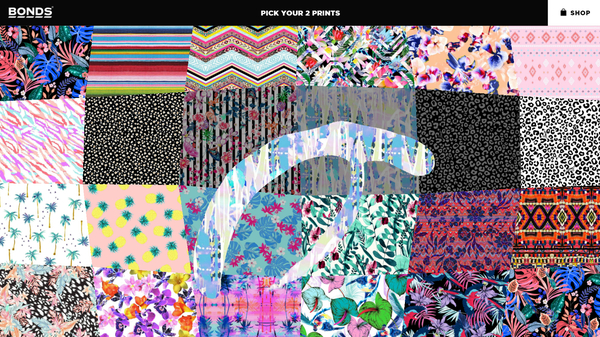
また、画面の下のところにある「PICK YOUR PRINTS」と書かれたボタンを押すと、今度は背景に散りばめられていたテクスチャの一覧みたいなビューが出てきます。
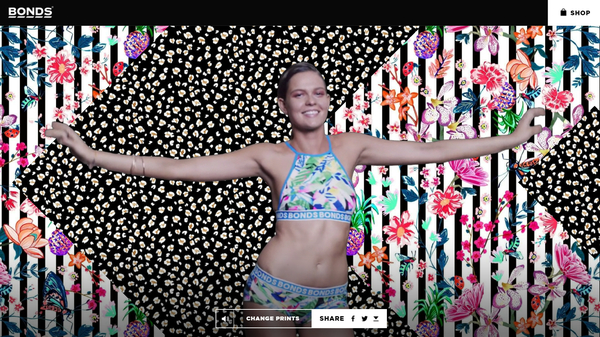
ここでは任意の柄を二種類選ぶことができて、選択されたものを背景にしたハイテンションダンスを見ることができますw


静止画ではなんとも魅力を伝えにくい今回のコンテンツ……
実際にサイトに行って、ぜひ音のある状態で閲覧してみてもらいたいタイプですね。
豊富でカラフルなテクスチャと、画面上にたくさん登場するスプライト、さらには BGM やインタラクティブな演出効果など、すべてが相乗効果で良い方向に全振りしながらテンション高く押し寄せてきます。
こういうシンプルな構図のサイトって、簡単そうで難しいです。今回のサイトの場合、構図がシンプルな分だけその他の部分が複雑な色の組み合わせになっているので、逆に全体がバランス良くまとまっているように見えるのかなと思います。
立体的な効果を用いなくても、こうやって高速にビジュアル表現を実現させるならやっぱり WebGL は強力です。
非常に参考にできる点が多いサイトだと思いますので、ぜひチェックしてみてください。



