
カナダのトロントにあるレストラン Southern Accent のウェブサイトに見る WebGL 全球背景
こういう使い方がどんどん増えてほしい
今回ご紹介するのは、アメリカとの国境にもほど近い、カナダにあるレストランのウェブサイトです。
いかにも街のレストラン、という雰囲気の、地元の人たちの賑わいに溢れたお店なのかなと思いますが、そういった暖かい雰囲気が存分に感じられるウェブサイトになっています。
WebGL を利用している部分としてはごく一部なのですが、全体的に非常に丁寧に作られていて、とても愛着の持てる、そんな印象の仕上がりになっています。
全球デモの背景採用でお店の雰囲気まで伝わる
今回のサイトは、トップページのところに軽量な WebGL のデモが使われています。
その使われ方も、レイヤーとなるお店のロゴ等の後ろ側に、うっすらと表示される程度の非常にさり気ないものなのですが、ウェブサイトに最初に訪れたその瞬間から、お店の雰囲気がしっかり伝わってくるような、そんな作りになっていますね。
これは静止画ではどうしても伝えられないのですが、ちょっとポップな雰囲気のロゴのアニメーションなどがとてもいい感じですね。

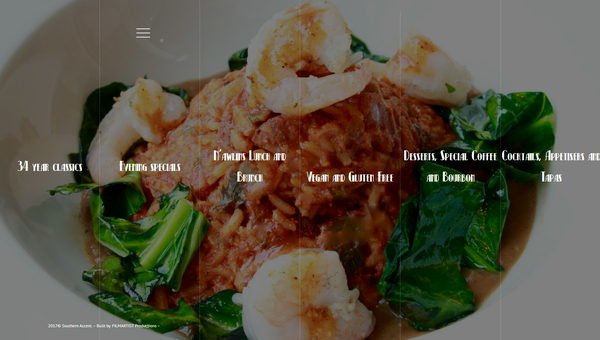
当記事のトップ画像と比較するとロゴマークがちょっと大きくなっているのがわかるでしょうか?
アニメーションの途中のところをキャプチャしたものなのですが、まあ静止画だとわからんですね(笑)
ロゴやその他の文字がアニメーションで登場してくるイントロ部分は、ご覧のとおりで店内を全天球カメラで撮影したときの風景を利用した、WebGL のデモになっています。
ドラッグ操作を行うことで自由に視点を変更することができ、サイトのイントロ部分だけで、店内の様子をかなりしっかりと伝えることができているように感じます。
また、その他のページについても基本的にはお店の外観や内観を撮影した画像が使われていて、とても楽しげな雰囲気に満ちています。

WebGL を利用している部分は最初の全球デモだけなのですが、こういうさりげない WebGL の利用事例はとてもいいですね。
three.js 使ってやると、こういった全球の VR っぽいような表現って結構簡単にできますし、使う側としての敷居はかなり低いと言っていいと思います。フルスクラッチで組むとなるとちょっと面倒な内容のものでも、最近ではライブラリやフレームワークが結構出揃ってきているので、案外簡単に実現できてしまうと思います。
今回のケースのような、ちょっとした驚きを見ている人に与える演出は、もっともっと手軽に使われていいのになあと最近思うことが多くなってきました。

WebGL を使っている部分としては、全体の比率で言えば限定的です。
しかしサイト全体が非常に丁寧に作られていて、文字を読ませることももちろんなのですが、本当にお店の雰囲気をうまく伝えているなと感じさせるウェブサイトになっていると思います。
全球デモは、途中でも書いたように非常に手軽に実現できる演出方法のひとつだと思います。
ちょっとしたアクセントのひとつとして、こういった WebGL の利用例がもっと増えていってくれたらいいなと、あらためて今回のサイトを見ていて感じました。
アットホームな雰囲気が見事な、素晴らしいサイトです。
ぜひチェックしてみてください。



