
TV や映画など様々な分野で存在感を放つダンスノットアクトのウェブサイトが本格 WebGL 利用でリニューアル!
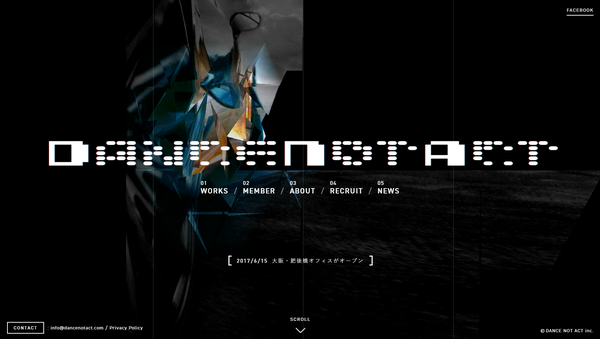
黒を基調に立体感のある構成
今回ご紹介するのは、TV の CM や映画のプロモーション、さらには様々な映像制作まで手掛けるプロダクション、ダンスノットアクトのウェブサイトです。
先日フルリニューアルされ、WebGL を大胆に活用したウェブサイトへと新しく生まれ変わった形ですが、背景には絶えず WebGL を利用した CG による映像表現が用いられており、黒を基調にした非常にクールなビジュアルに仕上がっています。
サイトの制作を担当したのは、当サイトでもおなじみのホムンクルスさん。特に今回は、そのサイトのデザインから WebGL の実装までを、ホムンクルスの代表でもある木村さんが一人で全て手掛けられたらしいです……
デザインも実装もひとりでこなせるって……すごいですよね。
スクロールに連動して現れる世界を楽しもう
今回のサイトは、トップページ部分からその他のページに至るまで、背景に WebGL の描画結果が使われているというなかなか気合いの入った実装になっています。
それぞれのシーンごとに、何がどのように描画されるのかはそれぞれに違っていて、パッと見ただけで印象の異なるいくつかのバリエーションがあります。
まず最初のイントロ部分の演出では、三角形を上手に利用した、マウスカーソルによるインタラクティブなアクションが楽しめる背景が登場します。
こちらでは、カーソルを動かすと背景がひび割れるような感じで動いたり、あるいはインタラクティブにカラフルな色が浮き出したりといったように、見た目にも非常に面白い演出を見ることができます。

キャプチャ画像なのでちょっとわかりにくいかと思いますが、上の画像の、一部カラフルに着色されている部分に、移動中のマウスカーソルがあるような感じですね。
一見すると二次元の、一枚の大きな画像のようにも見える背景部分は実際には 3D 空間上に置かれたジオメトリになっており、それがマウスカーソルの移動に連動して動くような仕組みです。
色が着く部分をカーソルの周囲に限定するような「色の動き」と、ジオメトリがアニメーションすることの「立体的な動き」が組み合わさることで、なんとも言えない複雑なビジュアル表現になっていると思います。
また、こちらも一見しただけではわかりにくいかもしれないですが「DANCE NOT ACT」と書かれたロゴの文字の部分にも、実は仕掛けがされています。

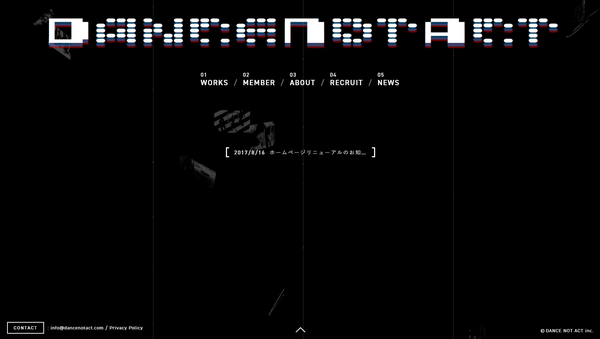
こちらは実際に動いているところを見るのがやはり一番ではあるのですが……野暮とは思いつつもキャプチャしました。
上の画像の、ロゴのところをよーく見てみると、微妙に青や赤の色が敷かれたような感じになっているのがわかりますよね。
これ、実際にはほんとにわずかな動きしかなく、しかも動きとしては比較的高速な変化なので、せっかちな人だと気がつかないかもしれません。ですが、このさりげない、一見目立た無さそうな演出があることで、ただ単に文字が置かれているのとはちょっと違った、どこかデジタルでハイエンドな印象が演出できていると思います。
マウスカーソルにも反応するようになっているので、ぜひ実際にサイトに訪れて、見てみていただければと思いますね。

さらにどんどんスクロールしていくと、背景の WebGL が描き出す風景も様々に変化します。
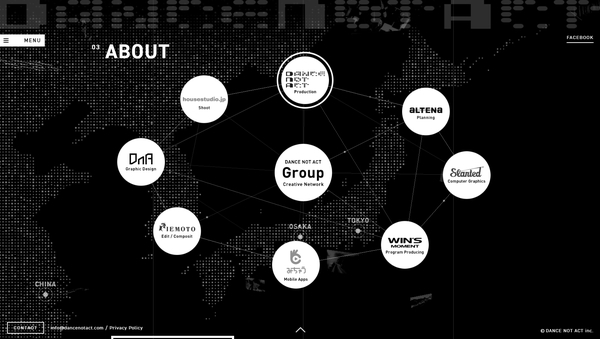
ダンスノットアクトのグループ企業などを紹介する About の部分では、国内だけでなく海外にも展開されているグループの拠点をマッピングした、地図風の背景グラフィックスが登場します。
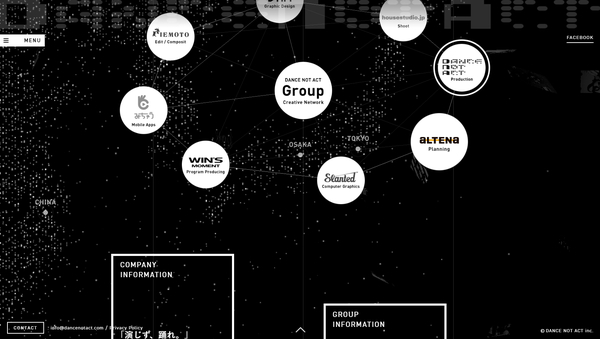
こちらは大量のパーティクルがするすると集まって来て自然と地図のシルエットが浮かび上がるような演出になっているのですが、アニメーションも心地よく、コンテンツのスクロールとしっかり連動してなされる演出にきっと目を奪われるのではないでしょうか。
全体的に黒を基調にしたシンプルな色使いなのに、物足りない感じがまったくしないところが、本当にすごいと思いました。

地図が消えるときにもパーティクルが吹き飛ぶように消えていく演出を見ることができる。
私個人は、ウェブの制作に関わる立場ではありますが、デザインに関してはズブの素人もいいところでして、技術だけあってもそれがすなわち優れたウェブサイトを作れることとけしてイコールではないことを日々実感しています。
今回のサイトはホムンクルスの木村さんが、そのデザインから WebGL の実装までをお一人で担当されているということで、その類まれなセンスと技術力には本当に驚かされます。
当サイトではどうしても、母数の多さという意味でも海外の事例を紹介することが多く、またそのセンスを褒めちぎりがちなんですが、国内のウェブサイトにもこういった演出を取り入れるところが徐々に増えてきていますし、事実、木村さんのような才能溢れる方が国内でもがんばってらっしゃるということに勇気づけられるような気持ちになります。
WebGL に注目して紹介する形になってしまいましたが、細かく見ていくと、フロントエンドの技術が高いレベルでバランス良く利用されているのがわかるはずです。
スクロールとコンテンツ、そして背景グラフィックスの見事な一体感を、ぜひ味わってみてください。
国内でも随一の事例のひとつだと思います。
ぜひチェックしてみてください。



