
その強烈なセンスをどう受け止める? 英国・ボルトンを拠点にする UI UNICORN のウェブサイト
苦手な人はいるかもしれない……
今回ご紹介するのは、イギリスのボルトンを拠点に活動している UI UNICORN というチーム(?)のウェブサイトです。
彼らのサイトは個性的と言うか……あるいはどこか攻撃的というか……
苦手な人も、もしかしたらいるかもしれませんが、このサイトから放たれる独特な空気感が、とても気にいるという人も逆に多いのかもしれません。
かなり個性の強いサイトですが、WebGL を利用した演出をそこにうまく利用しています。
CSS と WebGL を駆使した表現
今回のサイトは最初から最後まで彼らの個性に満ちた、かなり味濃い目な演出がたくさん見受けられます。
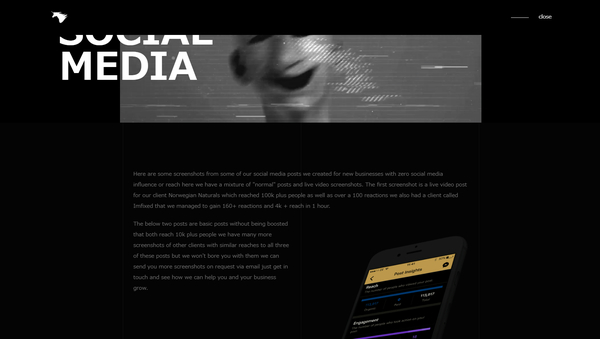
まずサイトのトップページ部分、ここはスクロールなどはできずレイアウトが固定されているのですが、そこの背景で再生されている動画が、既にかなり個性的です。
ユニコーンの頭の部分が……人の手の形をしているという独特な表現になっています。
この最初のシーンから、他の多くのページに至るまで、背景には時折ホワイトノイズが交じるような演出が使われています。

この上の画像、縮小してしまっているのでちょっとわかりにくい……というかほとんどわからないかもしれないのですが、ホワイトノイズがシーン全体に適用されています。
まるで雑音が混じるかのようにして、文字通りノイズが見た目の演出として使われている感じですね。
サイト内には文章が掲載されているページもありますが、それ以外の部分はかなりビジュアルとサウンドに軸足を置いた演出がなされています。
ホワイトノイズによる背景のノイズ演出だけでなく、CSS を利用したダイナミックな DOM の変形など、かなり不思議な世界観がしっかりと作り込まれていますね。

上の画像では動画や文字が傾いたような感じに見えていると思いますが、この立体的な動きは WebGL ではなく CSS によるもの。
CSS によって変形している DOM は、当たり前ですが、DOM としての機能が失われてしまうわけではないので普通にクリックイベントなどが発火します。
上の画像で言うと「WEB DESIGN」と書かれているロゴのような部分をクリックすると、モードが切り替わり、文章や画像を含むコンテンツ部分を閲覧することができるような感じですね。
スクロールがヌルっとした感じで、このあたりも好みが分かれそうな感じかな?

とにかくビジュアルのインパクト、そしてドギツイ BGM などが迫力満点なウェブサイトではありますが、細かく見ていくとかなり技術的にもしっかりした部分が大半を占めていることがわかります。
WebGL はあくまでも背景のノイズ演出にしか使われていませんが、下手にグリッチノイズなどにはせずに、ホワイトノイズの濃淡のみで表現しているところが個人的にはいいなあと思いました。
彼らの独特なセンスを存分に感じつつも、見る人が見れば、その技術に思わず舌を巻く……
そんなサイトに仕上がっているように感じました。
ちょっと雰囲気が苦手という人がもしかしたらいるかもしれないですが、とても良くできたサイトだと思います。
ぜひチェックしてみてください。



