
豊富なソースコードを参考に! 小さな GLSL ジェネラティブアートが大量に公開中
シェーダによる多彩な表現を体感しよう
今回ご紹介するのは、日本人の方の Github で公開されているシェーダの小作品と、それらをアーカイブしたウェブページ。
サイトそのものは Tumblr で、その場で実行できる環境が揃っているわけではありませんが、Github で公開されているソースコードはもちろんそのまま参考にできるものばかり。
Gif アニメーションで動作している際のイメージは十分把握できますので、大量に公開されているサムネイル画像から、気になるものをチェックしてみましょう。
小さなシェーダのアートワーク
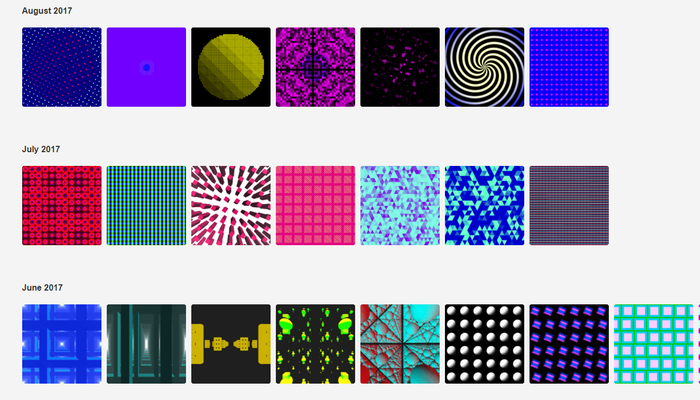
今回のサイトでは、先程も書いたようにサムネイル画像による動作時のイメージが掲載されています。
アーカイブのページには大量の画像が並べられているので、そのなかから気になるものを自分でピックアップして個別ページに移動してみましょう。
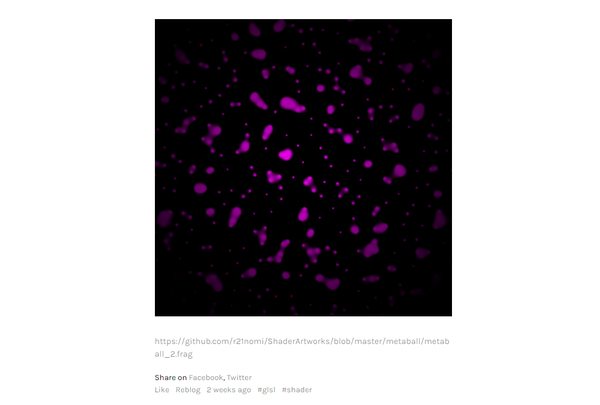
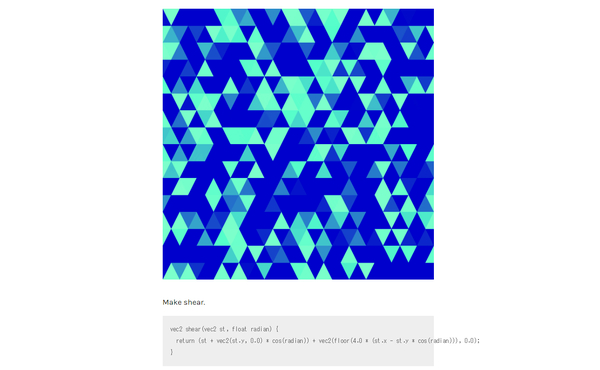
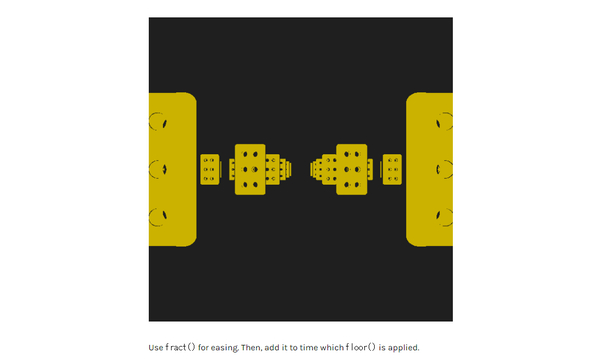
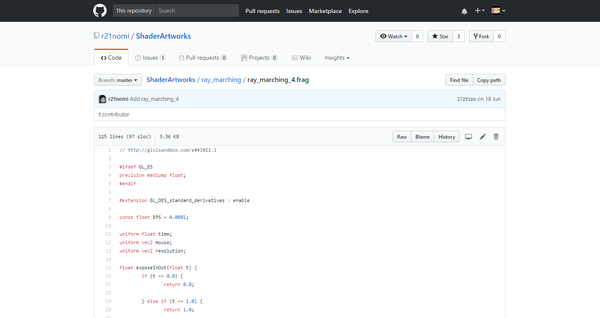
個別ページのほうには、キーとなるソースコードの抜粋が掲載されているほか、リポジトリの該当ページへのリンクが貼られています。気になるものを見つけたら、すぐにその詳細をチェックできるようになっています。

上の画像に示したように、単にひとつの表現に終始したものだけでなく、ビネットの効果を組み合わせることでちょっと深みのある表現になっているものもあります。
それらのほとんどは、本当に小さなアートワークといった感じで、たぶん……これは想像ですが一晩のうちに数十分とか数時間で書いているものがほとんどなんじゃないかな。
なにかしらのテーマに沿って書かれている場合がほとんどなので、似たような外見の作品を見比べてみて、どのようにソースコードに修正が加えられているのかを気にしてみるというのもいいかもしれません。


レイマーチングをテーマにしている作品群を見てみると、シンプルなものが中心ですが、それだけに参考できる部分が多そうです。
どうしても最初はその処理イメージが頭のなかでイメージしにくいのがレイマーチングですが、シンプルな実装から徐々に変化していく様子と共に眺めてみると、より理解も深まりやすいのではないでしょうか。
該当する Github のリポジトリでは、そのリポジトリのトップ部分から、カテゴリごとに別々のディレクトリで作品が管理されています。
サムネイル画像だけでなく、これだけ大量のソースコードが公開されているというのはとてもありがたいですよね。

小さなジェネラティブ表現やクリエイティブコーディングを行うための環境には、よく Processing の名前が挙がります。
実際、Processing は非常に手軽かつ強力な環境を提供してくれるので、初心者から上級者まで、多くの方が活用されている印象です。
GLSL はそれらに比べると若干難易度が高いのかなとも思いますが、WebGL の登場によってブラウザで簡単に実行できるようになったこともあり、近年では簡易的なクリエイティブコーディングの環境として GLSL を選択する人も増えている感じがします。
シェーダによって表現するその手法を学ぶことで、他の言語や技術にも応用が利きやすいということもありますので、今回の作品群から気になるものをチェックして、自分なりに応用してみてください。
公開しているのは日本の方なので、わからないことがあったら質問してみてもいいかもしれません。
ぜひチェックしてみてください。



