
波打つ動きと大きめのレイアウトを大胆に組み合わせた演出が参考になる! スペインのウェブサイト
たくさんの画像を使ったわかりやすさ
今回ご紹介するのは、いわゆるテキーラの製品サイト。
たぶん、新作の製品なのかなと思うのですが、WebGL を利用したエフェクトがとても滑らかでキレイです。もともと画像やフォントがかなり大きめに配置されていることもあって、エフェクトが掛かったときの効果が非常に強く感じられますね。
WebGL の実装には three.js が使われているようですが、3D というよりは、どちらかというと二次元的な動きが多いのかなと思います。
派手さではなくちょっとした演出が雰囲気を作る
今回のサイトはお酒の製品サイトですが、結構これまでにも、お酒関連のサイトで WebGL 使われているケースがありました。
お酒というと、明らかにターゲットが大人ばかりになるためなのか、演出というか、見た目のかっこよさにこだわっている場合が多いですよね。今回のサイトも、内容こそカントリーチックな雰囲気ながら、外見の演出はかなり洗練されたものになっています。
まず今回のサイトなんですが、マウスカーソルが映らない環境がありますので、それだけ注意してください。私は完全にカーソル見失って迷子になりました(笑)
まあでも、触れるところはあまり多くないので、カーソル見えなくてもなんとかなります。結構スクロール操作でシーンが変化する場面が多いです。

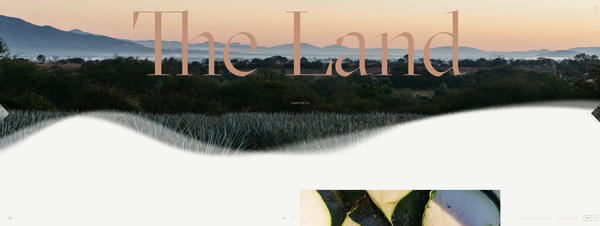
上の画像は、シーン遷移の途中をキャプチャしたものです。
画面の半分が白い靄のようなものに覆われていますが、これもアニメーションする様子を見るとすごく自然な感じに仕上がっているのがわかると思います。
また、静止画ではどうしてもわかりにくいですが、靄のアニメーションと同時に、画像全体が波打つようなエフェクトも加えられています。
この異なるパターンのアニメーションが複数組み合わさって行われる演出は、非常に小さな演出であっても、それが組み合わさると足し算ではなく掛け算の要領でどんどんリッチになっていくことを体感できると思います。
こういう見せ方が、今回のサイトはとてもうまいですね。


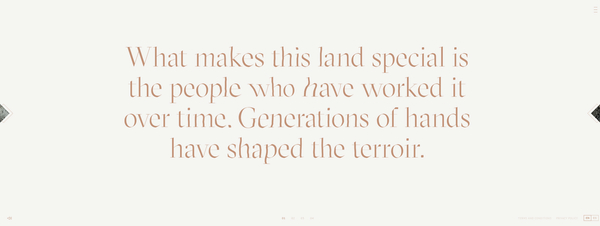
波打つような演出は、画像に対してだけでなく文字に対しても適用されている場所があります。
どんどんスクロールしていくと出てくる文章が、一部、演出を加えられた状態になっています。パッと見た感じではわかりにくいかと思いますが、カーソルを画面内でぐいぐい動かしてみると、文字が揺れるように動くのでわかると思います。
WebGL の場合は、こういった波打つ演出などが比較的簡単に実現できますが、文章としてのコンテンツではなく、ビットマップというかレンダリングされたイメージとしてページに埋め込まれることになるので、その点には注意しましょう。

適材適所で使いたい。
今回のサイトは、正直に言えば、どちらかというとありきたりな演出方法ばかり使われているのかなと思います。
ただ、それらはパーツとしてはありきたりかもしれませんし、比較的簡単な技術を用いたものかもしれませんが、組み合わさったりタイミングを調整したりすることで、非常に効果的な演出へと変化するということが今回のサイトは顕著に感じられる気がします。
WebGL というと、どうしてもなんか「とても小難しいシェーダテクニックを駆使」したくなるんですが、個人的には簡単なものでもその使い方こそが大事だなと感じることが多いです。
すごい数学の知識から生み出されるド派手な演出とか、確かにかっこいいですけどね……でもそれが全てではない、ということは忘れずに覚えておきたいところです。
非常に参考になるサイトだと思いますので、ぜひチェックしてみてください。



