
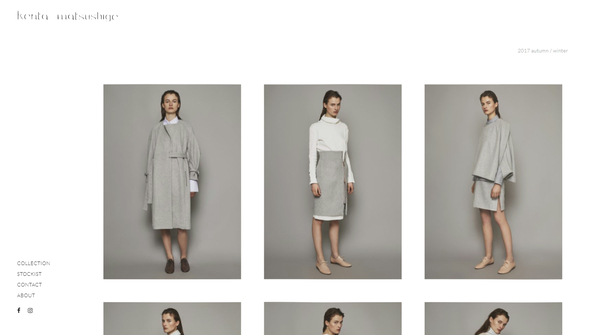
ファッションの本場パリを拠点に活動している若手デザイナー 重松健太さんのウェブサイトがすごい!
若き才能のその魅力を余すこと無く表現する
今回ご紹介するのは、日本人のファッションデザイナーさんのウェブサイトです。
ウェブで「デザイン」という言葉を使うと、それがウェブデザインを表すものである場合がほとんどのように思いますが、今回のサイトの主役である重松健太さんはファッションデザイナーさんです。
パリのファッションショーとか見ていると、もうネタとしか思えないようなデザインのものがあったりしますが、彼の作り出す世界には、一種独特の、しかし思わず見入ってしまうような魅力があるように感じます。
どこか、日本人の心を静かに刺激してくるような、そんな作品たちが WebGL を使って演出されています。
さりげないけど必要十分な楽しさを込めて
今回のサイトは、一見するとそんなに派手な部分は無くて、見る人が見ないと WebGL で動いていることさえ意識しないまま終わってしまうかもしれません。
それほどさりげない感じではあるのですが、そのちょっとした演出の具合が、なんとも重松さんの作品の雰囲気ともマッチしていて、うまく全体としてまとまりのある仕上がりになっているように思いました。
まあ私の場合はデザインどころかファッションなんてそれこそ全然わからないので、これはほとんど個人的な感想にしかならないのですが……それでも、このサイトを見ているとなんとなく落ち着くような気分になるから不思議ですね……

2016 と 2017 の、それぞれに発表されたデザインが掲載されているほか、彼の活動拠点などいくつかの情報が掲載されています。全体としては規模はそれほど大きくなく、シンプルな構成のサイトかなと思います。
トップのイントロページや、彼の作品が掲載されているページなどに、さりげなく WebGL を利用した演出が実装されています。
マウスカーソルをぐいぐいと動かしてみるとわかるかと思いますが、画像が少し歪むような、そんな演出が加えられています。
また、一気にスクロール操作してやると、それに連動してシーンが波打つように動く様子も見ることができるでしょう。

あまり実装の中身を細かく書いてしまうのは無粋かなと思って普段は極力控えるようにしているのですが、ちょっとだけ今回のサイトの仕組みについて触れておくと……
背景というか、canvas が画面全体を覆うような感じで配置されているのですが、この canvas そのものは、CSS を使って常に画面上に固定されたような状態になっています。
その上に、DOM で部品を重ねて配置することで、クリックやホバーといったイベント制御などは普通のウェブサイトと同じようにできるようになっていますね。
canvas は常に固定されているので、スクロールしている量に合わせて WebGL の描画結果をシンクロするように上下に動かしているのだと思います。言うは易しで、実際にこれと同じ仕組みを作るのはちょっと大変そうですが、シェーダも非常にしっかりと実装されているようで、技術的にも非常に素晴らしいです。

今回のサイトはファッションデザイナーである重松健太さんの魅力をしっかりと表現しつつ、それを邪魔しないような、落ち着いたデザインに終始していると思います。
しかし、WebGL がまるで縁の下の力持ちのような感じで、さりげなく演出面を底上げしてくれているので、落ち着いてはいてもけして退屈には感じさせない、そんな見事なバランス感覚で仕上げられていると思います。
デザインされた衣装も、なんというか……ほんと日本のこころをどこかに感じさせるような、不思議だけどとても魅力的なものが多く、思わず重松健太さんのファンになってしまいそうな気分にさえなりますね。
技術的にも、また単純に見て楽しめるサイトとしても、非常に優れた内容です。
ぜひチェックしてみてください。
リンク:
弱冠27歳の超新星。パリを拠点に世界へ挑む若手デザイナー松重健太--1/2【INTERVIEW】 | ART&CULTURE | FASHION HEADLINE



