
VJ 用の CG 映像をブラッシュアップ! 街の景観を 3D 空間にマッピングする和製 WebGL デモ作品
ウェブ用に最適化などを行った公開バージョン
今回ご紹介するのは、和製の WebGL デモ作品で、映像と音とのシンクロも素晴らしい一作です。
制作したのは紫 勇磨さん。彼の作品は以前にも当サイトで紹介したことがありますが、WebGL だけでなく様々なジャンルで表現を広げているマルチな才能の持ち主です。
今回の作品は元々はイベント用の VJ に使われた作品だったそうですが、それをさらにブラッシュアップして、ウェブで公開するのに適した形に調整したのだそうです。イントロの画面からはクオリティレベルも High と Low から選択できますので、様々な環境での閲覧が可能だと思います。
自作タイムラインツールを使った見事なシンクロ
この作品はオーディオと映像が見事にシンクロするという点が見どころのひとつであり、ロード画面にアイコンで表示されるとおりヘッドホンを用いて閲覧したほうが、より作品のすごさを体感できると思います。
イントロのタイトル画面は、ゆらゆらと揺れるようなビジュアルがとてもカッコイイですね。
文字の部分の RGB がズレて歪む様子は、どこかブラウン管製のモニターを思わせる何とも言えない空気感を作っています。
デモがスタートした直後は、そのゆらゆら演出をそのまま引き継ぎ、徐々にシーンの雰囲気が変化していくような進行となっています。

最初に板ポリゴン上になにか歪められた風景のようなものが映し出されますが……
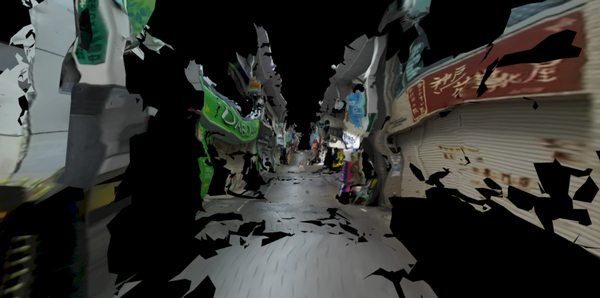
これがデモが進んでいくと、立体的な構造を持った三次元のビューに切り替わります。
風景を二次元の画像としてではなく、深度情報を含めて撮影できる特殊なカメラを利用して収集したデータを、Blender で加工して使っているそうです。
ローポリゴンなところが、どこか「破綻してしまった異世界」のような印象を感じさせ、背景が真っ暗なのもまたいい感じです。

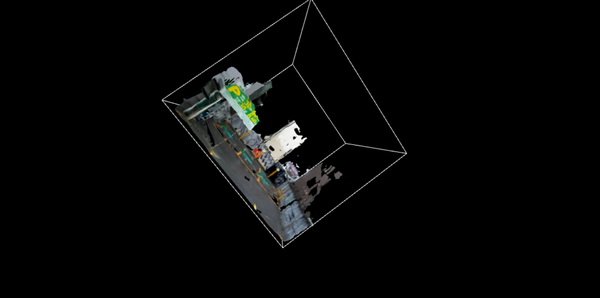
この立体的な構造データを使った演出がここからも様々に展開していきます。
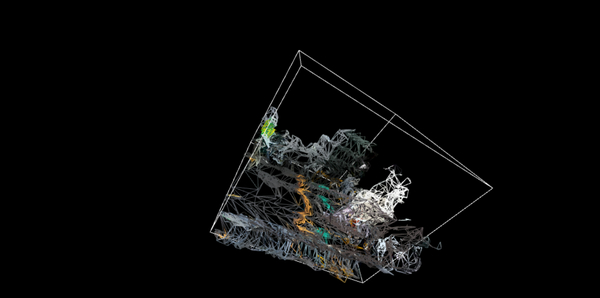
ときには若干カメラを引いたようなところからの映像もあれば、それが突然ワイヤーフレーム化したり、ワープするように伸縮したりと見る人を飽きさせません。
また冒頭でも少し書いた通り、今作は音と映像のシンクロが非常に見事です。
サウンドのほうにノイズのような音がザザッという感じで混じってくると、それに連動するように映像のほうも点滅するなど、作品全体の一体感がとてもよくできています。
映像を楽しむのもいいですが、そういった音との連動というところにも注目しながら見てみると、より楽しめると思いますね。


作者本人によれば、今回の作品を作るにあたりサウンドと映像を連携させるための「自家製タイムラインアプリ」を用意したそうです。
実物を操作している様子は以下のリンクから一部見ることができます。
Timeline app for http://deeeeper.io/ • Instagram
インターフェースこそ簡易ですが、まず先にこのような制作に役立つツールを作ってしまい、タイミングなどの調整を手間なく何度も繰り返し行えるようにしているわけですね。
本格的な映像作品を作ろうと思えば必然、このようなツールの制作が必要になるケースは多いです。今作も、このようなタイムラインツールの存在によって、音と映像の見事な一体感を実現できているのだと思います。
WebGL に限ったことではありませんが、優れた成果物であればこそ、その制作過程にはたくさんの創意工夫や手間があるものです。それほど長い作品ではありませんが、細かくいろいろなところに注目しながらご覧いただければと思います。
ちなみに作者の紫 勇磨さんは、WebGL スクール(と GLSL スクール)の受講者のひとりでもあります。スクールで得られた知見が実案件にも活かせているというお言葉もいただけて、私としては感無量でした……
ぜひチェックしてみてください。



