
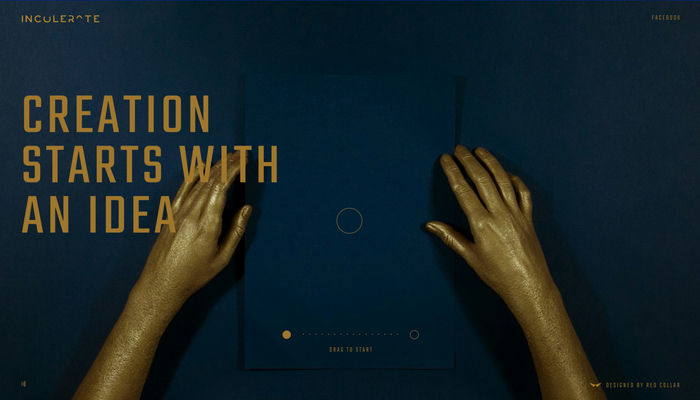
スタートアップ事業への投資などを行う企業 Inculerate のコンセプトサイト
紙飛行機を織り上げていく様子が謎めいて
今回ご紹介するのは、スタートアップの新興企業や、その事業内容を紹介するなどの活動をしつつ、それらの企業に対する投資なども行っている企業のウェブサイトです。
いわゆるエンジェル投資に近いものだと思いますが、大きく成長する見込みのある新興企業に対して投資を行い、将来的に得られるリターンをビジネスにしている企業なんじゃないかなと思います。
こういう企業のことをなんと表現するのが正しいのかちょっと私にはわからないのですが……どこかミステリアスな雰囲気のウェブサイトに仕上がってます。
ロードがすごく長いかもしれないので注意
最初に書いておくと、今回のサイトはものすごい量の画像を使っているので、ロードに非常に時間が掛かる可能性がありますので、注意してください。
いったんロードが終わってさえしまえば、WebGL のレンダリング自体は極めて軽い……というかその内容的に、ほとんど恒常的な負荷はないに等しいです。
というのも、今回のサイトは Pixi.js を用いて WebGL 製の演出を行ってはいますが、基本的には、画像を連続で切り替えることでアニメーションさせているタイプの演出だからです。
まあそういうわけで、リアルタイムのレンダリングの負荷自体は、ぜんぜん気にするほどではないわけですね。
一応、マウスカーソルの位置にインタラクティブに演出がなされていたりはするので、負荷ゼロということは無いですが、けして重いということは無いと思います。

最初にロードが完了した直後、画面には一枚の紙と、そこに添えられた金色の手が置かれた状態になっています。
そして画面のどこかに、丸い模様を利用して表現したスライダーのようなものが置かれています。これをドラッグ操作してやると……
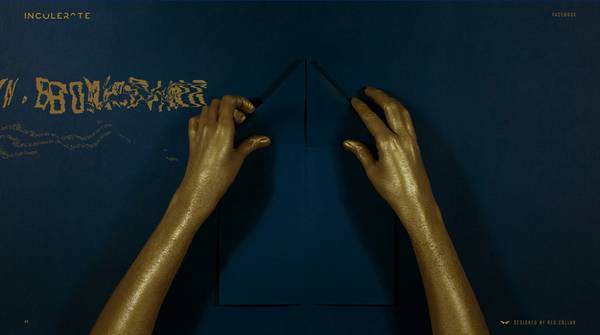
おもむろに金色の手が動き出し、徐々に紙を折り曲げていくという寸法ですね。
紙を折り上げていくと言っても、先ほども書いたようにそれらが全て 3D の CG として描かれているとか、そういったものではありません。折り紙の要領でシーンが進んでいくのはあくまでも画像を連続で切り替え見せる、その演出によってなされています。
では WebGL はどこに使われているのかというと……
シーン遷移の瞬間などに、ほんの一瞬だけ現れるシーン遷移の演出に、WebGL が使われているのがわかると思います。

左側の……文字が歪んだようになっているのが WebGL によるレンダリング。
Pixi.js を使って、文字がまるで波紋のような感じで浮き上がってきたり、あるいは消失したりします。
アニメーションの速度としては結構一瞬なので、ぼんやりしていると見逃してしまうかもしれません。
サイト内の表現の基本はあくまでも画像による写実的な表現で行い、シーンを構成するパーツのほうを WebGL で味付けする、そんなスタンスですね。
最近のウェブサイトのトレンドは、こういう感じのものが多いような気もします。
ちなみに、画面の左上の、企業のロゴ部分をクリックするとホーム画面に戻ることができるのですが、この時の遷移演出も、WebGL によって画面を歪めることで実現していますね。

文字と背景がぐにゃっと歪む演出。こちらもアニメーションとしては一瞬です。
今回のサイトは画像の量がとにかく多いみたいで、かなりロード時間が長くなっています。
どんなバリバリの CG が出てくるのかと思ったら、思いの外 CG らしからぬ内容だったので、個人的にはちょっと驚きました。まあふつうはそんなことでは驚かないと思いますけどもw
途中、今回のサイトの演出は全て画像を切り替えることで行っている、と書きましたが、そうは言っても、さすがに img タグの表示状態を CSS などで変化させているというわけではありません。一応、その見えている画像も、WebGL のテクスチャを利用して描かれている形ですね。
個人的には、こういう演出のしかたなら CSS とかでなんとかしたほうが良かったんじゃないかなというふうにも思いますが、かといって、やはり最後のキャプチャ画像のような、ダイナミックな変形を伴うとなれば、そこは WebGL を使うのが適しているとも思いますし、なかなか技術の選択というのは悩ましいものだなと感じました。
ポイントを絞って、アクセントのひとつとして WebGL を使っていくスタイルは、現代のウェブ表現のスタンダードな手法のひとつになりつつあると思います。
今回のサイトは技術的に飛び抜けたものがあるわけでは無いかなと思ってしまうのですが、全体的な構成など、非常に丁寧に作られています。
ぜひチェックしてみてください。



