
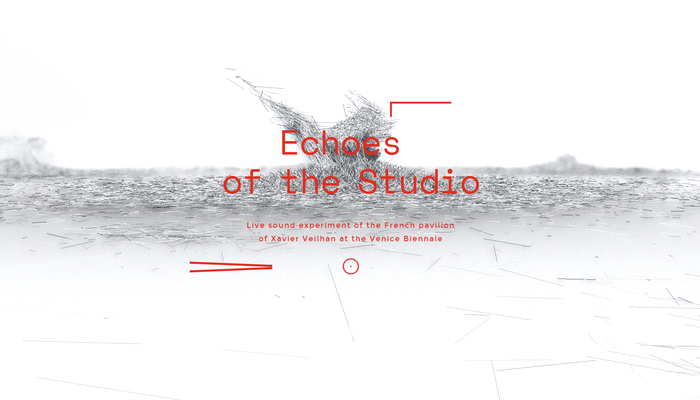
フランスにあるレコーディングスタジオからライブ配信! 迫力ある WebGL のビジュアルも魅力!
各種音源からの入力をライブ配信
今回ご紹介するのは、ウェブのリアルタイム性を十分に活かしたコンテンツで、レコーディングスタジオで今、この瞬間に奏でられている音をライブ配信しているという興味深い作品です。
そのライブ配信しているという特徴だけでも十分に面白いのですが、それらを WebGL のデモで上手に表現している上、ビジュアルの迫力もものすごいといういろいろな意味で注目したいサイトです。
ただし、結構描画の負荷が高めになっているので、その点だけは注意しましょう。
ラインを使って表現される音の世界
今回のサイトは、ライブ配信が大きなテーマのひとつであることからもわかるとおり、アクセスした瞬間に偶然なにかしらの演奏がなされていないと、場合によってはほとんど音に関する体験ができないかもしれません。
私がこの記事を書いているときには、たまたまですが、ひとつだけ反応する音源があったので、実際に音を聞くことができました。
ちょうど演奏が終わったあとの、聴衆の拍手の音なども拾われてきていたので、きちんとライブ配信がなされているのを確認できました。
そして、これらの音の体験とは別に、WebGL によって描き出されるビジュアルのほうの体験も非常に質の高いものになっています。
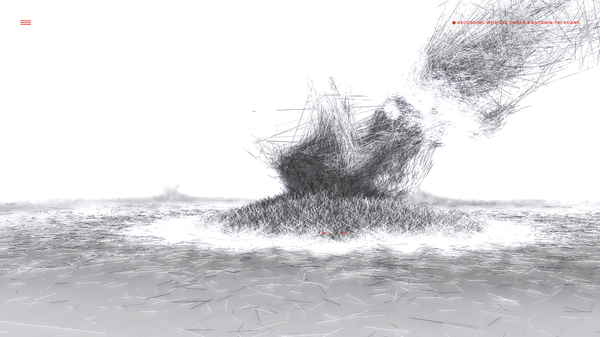
描き出される世界のなかにはたくさんのラインが描かれていて、これらが密集して山のように積み上がっています。

このラインが積み上げられた山のような部分のひとつひとつが、レコーディングスタジオ内のマイクと関連付けされています。
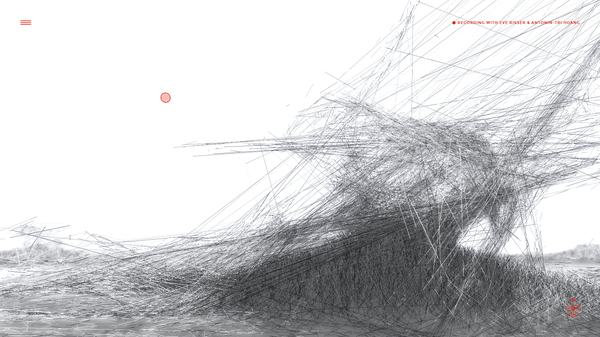
デモをスタートさせたあとは、マウスカーソルが照準のような形に変形するので、画面内をドラッグして視線を動かしたり、移動したい場所をクリックしたりしながら自由に移動することができます。
山の近くにいかないと実際にそこから音が発せられているのかはわからないようになっていて、遠近感や音が聞こえてくる方向なども、現実世界の音源から発せられているかのような、かなりリアリティのあるものとなっています。


WebGL のグラフィックス的な部分で言うと、技術的に珍しい部分というのはあまり見受けられません。
とにかく丁寧に作ってある印象を受けるデモで、カメラが勢い良く移動するときなどは、地面に散らばっているラインの切れ端が、まるで風に吹き飛ばされるように移動したりするなど、演出に非常に凝った部分が見られます。
また渦を巻くように激しく動くラインは、見ているだけでも本当に迫力があって退屈しないですね。
白黒の世界なのに、とても力強い表現が実現できていると思います。

WebGL では、点、あるいは線、そしてポリゴンを描画することができます。
今回のサイトの場合は、徹底してラインを描くことにこだわっていて、シンプルなようで、結構珍しいタイプの実装例と言えるかもしれません。
ポストエフェクトを使っているので描画負荷はそれなりに高いですし、なにより描いているラインの本数がかなり大量なので、その迫力あるビジュアルの代償として結構重いコンテンツになっています。
今回のサイトの主役であるレコーディングスタジオは、アーティストさんが作った独特な感性を持つスタジオみたいなので、今回のデモはその雰囲気にぴったりとマッチしているように思います。
気になる方はぜひチェックしてみてください。



