
有名ファッションブランド、ブルガリの特徴的アクセサリ Serpenti の特設サイトが特盛りですごい
度肝を抜かれるハイクオリティコンテンツ
今回ご紹介するのは、恐らくこのサイトを見ているみなさんもご存知の有名ブランド、ブルガリの特設サイトです。
私はブルガリと言われてもその名前くらいしかわからず、全然どのようなブランドなのかはわからないのですが、まあとにかく、セレブでハイエンドなブランドイメージが浮かんできます。
今回のサイトも、まさにそんな高級感溢れる見事な出来栄えに仕上がっていて、思わず驚きの声を上げてしまいそうになります。
Serpenti と呼ばれるシリーズの製品に関するサイトだと思うのですが、Pixi.js と three.js の両刀を完全に使いこなしたその作りは圧巻です。
蛇をモチーフにした腕時計、サーペンティ
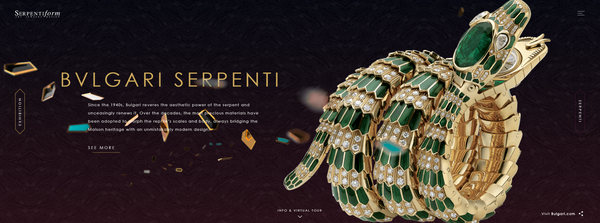
今回のサイトは、最初なんのサイトなのかよくわからないまま見ていたのですが、どうやらブルガリにはサーペンティと呼ばれる腕時計の一連のシリーズがあって、それの特設サイトというのが今回のサイトのようです。
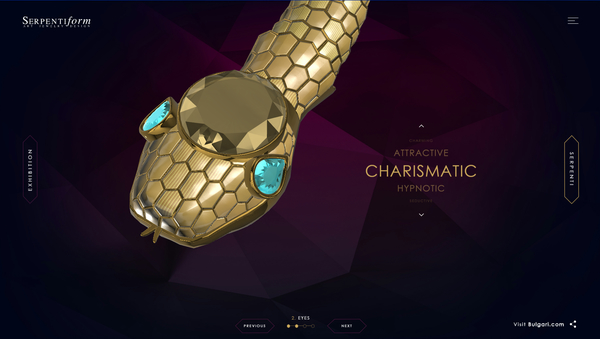
オリジナルのデザインをサイト上で作ることができるようになっていて、蛇の眼の部分や、体表の鱗の部分などに、自由に色などを設定できるインタラクティブコンテンツとなっています。
ちなみに、今回のサイトは Pixi.js と three.js のそれぞれに、より的確・適任な役割だけを担当させるかたちで、それぞれの良さを見事に引き出した実装になっています。
このあたりは今までにあまりなかったスタイルで、単純に感心しました。

この上に出ている蛇の頭の部分は、イラストや写真ではなく、three.js による立体的な CG のレンダリングです。
スクロール操作を行ってやると、該当する部分のパーツや、あるいはそこに塗られる色、質感などを切り替えることができるようになっており、段階的に少しずつ、自分で選択したオリジナルのマテリアルをまとった蛇が完成していきます。
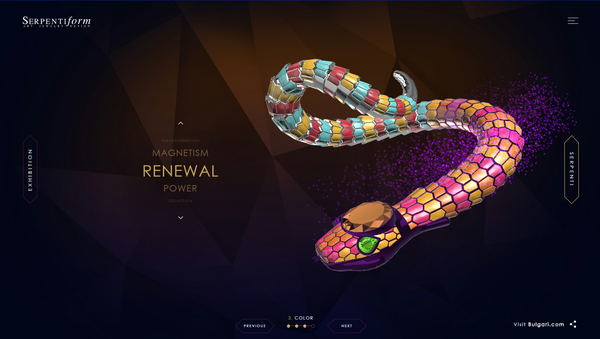
体の表面の色が変化する際などは、パーティクルが蛇の体表から弾け飛ぶような感じでぶわーっと出てくるんですが、このあたりの演出もすごくかっこいいですね。
下の画像は、体表が「青、黄色、赤」という色だったところから、ピンクと黄色を中心にした色に切り替わっていく瞬間の様子です。ピンク色のパーティクルが湧き上がるように出てきているのがわかりますね。

そしてこの WebGL コンテンツの最も恐るべき、驚きの実装が全ての選択肢を決めたあとの、最後の最後に待っています。
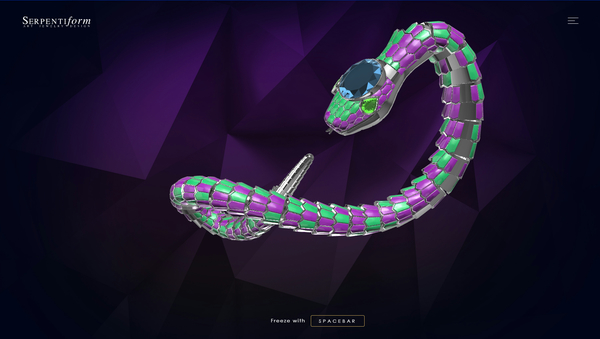
サーペンティは蛇が手首に巻き付くような感じで装着される腕時計のシリーズ(だと思う……)ですが、それを模してのことなのか、全ての選択肢を決定したあとに、自由に蛇の形状をコントロールしてまるで泳ぐように動かせるフェーズがあります。
ここでは、マウスカーソルの位置に向かって蛇が自動追尾するような感じで追いかけてくる演出を見ることができるのですが……
その動きが、マジでほんとにびっくりなくらい、自然で破綻のない滑らかな動作をしています。
これはちょっとうまく言葉で説明できないのですが、変な形に絡まってしまうということもなく、本当に自然に、カーソルを追いかけるように動く蛇の姿がとても艶めかしいです。
単に XY 平面上を這うように動くというのではなく、奥行きもうまく利用しながらうねうねする蛇の姿に本当に驚きました。


この上の画像は、本物の製品を写真で撮ったものが出ているのでわかりやすいかと思いますが、やっぱり腕時計のシリーズのひとつなんだと思います。
蛇の口に中に、時計の文字盤があるのが見えますよね。
いやしかし、こんな腕時計を着けるって……いったいどんなセレブなんだ……
そしてそんなセレブ感オーラ満点の製品だからこその、この特設サイトなんだなあという妙な納得感もそこにはありますよね。
純粋に見た目に美しい演出が多いこともそうですが、技術的に見ても、蛇の動く様子、パーティクルなどの扱い方、そして Pixi.js と three.js の使い分けなど、ちょっと簡単には真似のできない驚愕の内容になっていると思います。
ブルガリに縁がある方はちょっと少ない……というかこのサイトを見ている人にはいないかもしれない(爆)ですが、非常に素晴らしいサイトになっていますので、ぜひチェックしてみてください。



