
巨大な地図を使った表現が広大な世界を演出! 三菱アウトランダーの国外向けウェブサイト
スクロールしながら旅する気持ちになる
今回ご紹介するのは、日本の三菱自動車の海外向けのサイトです。
アウトランダーという車種の特設サイトだと思うのですが、WebGL のデモがとてもスケールの大きな世界を描き出すことに成功していて、すごく迫力のある雄大なビジュアルが魅力です。
スクロールに連動してシーンが動く様子が非常に見事で、そこに DOM を使ってコンテンツを同期させる設計も、非常によくできています。
画面全体をほんの少し暗くしてスケール感アップ
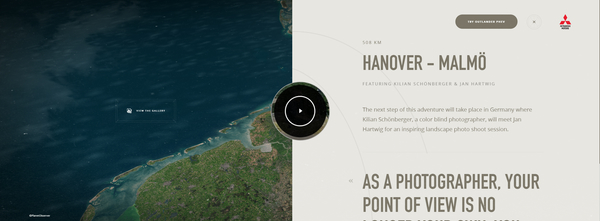
今回のサイトでは、スクロール操作を行いながらいくつかの地点を通過していく、ちょっとした旅をしているかのような感覚を味わうことができます。
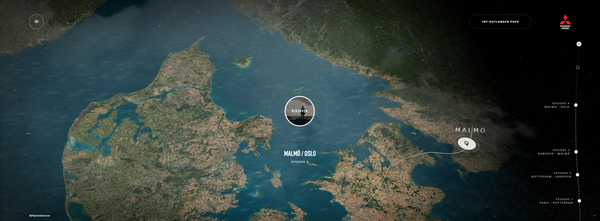
画面全体を大胆に利用して描かれる世界は、どちらかというと写実的な雰囲気のテクスチャを使っていて、高低差などもしっかりと考慮されています。
実際に存在する地名を次々に辿っていくような感じなので、地元のひとたちにとってはより親しみやすい内容になっているのでしょうね。

いくつかのマークされている地点では、ボタンなどが自動的にポップアップしてくるので、それらを押してやることで詳細な情報などを見ることができます。
このとき、フェードインしてきたり、あるいは横からスライドするように出てきたり、コンテンツの表示の仕方がとてもバリエーション豊かで面白いですね。
最近では、WebGL を全画面で表示してそれで終わり、というようなサイトはほとんどなくて、こういった CG と DOM の自然な連動がなされているサイトが多いですが、今回のサイトはそのあたりもとてもよくできています。

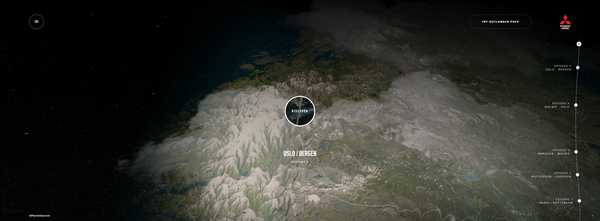
また、個人的な印象になってしまって恐縮なのですが、シーン全体が黒い霧のようなものに覆われている演出が、逆に世界の広がりをより強く感じさせてくれているように思いました。
これが晴れ渡ったような質感の地図として描かれていたら、それはそれで迫力があったのかもしれません。でもあえて画面の端のほうを黒い霧のようなもので覆ったことで、なにか知らない世界に足を踏み出していくかのような、冒険者のような気持ちにさせてくれる演出ができていると感じました。
若干ですが立体的な起伏なども視認することができ、広大な世界を旅していくかのような感覚を強く抱かせます。
このあたりは、狙ってやっているのだと思うのですが、本当に見事だなあと感心してしまいました。


WebGL は 3D のノウハウを必要とするため、従来のウェブのデザインや、あるいはウェブで定石になっていた表現では、その魅力を最大限引き出せない場合があると思っています。
その点、今回のサイトはまるで映像作品を見ているかのような、WebGL ならではの迫力ある世界が描かれていると思いました。
また、CG 部分だけでなく、それらと DOM の連携も非常に見事で、勉強になりますね。
とてもかっこよく、迫力のあるサイトになっていると思います。
ぜひチェックしてみてください。



