
ネットショッピングの大手 eBay のドイツにおける市場調査レポートが PlayCanvas 製ですごい!
圧倒的なボリュームに驚き!
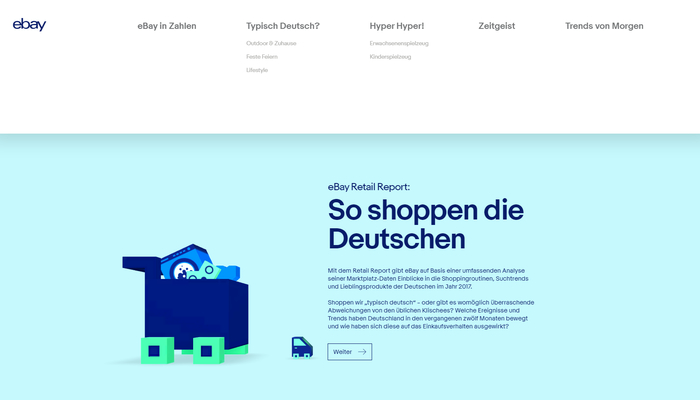
今回ご紹介するのは、アメリカでインターネットショッピングやオークションを手掛ける企業で、日本でも知名度の高い eBay のウェブサイトです。
ただし、舞台はドイツ。
過去 12ヶ月間の間に、eBay が収集した様々なデータ、それこそかなりのビッグデータということになるかと思いますが、それをかなりのボリュームでコンテンツ化したものですね。
WebGL の実装にはなんと PlayCanvas が使われています!
いくつもの CG シーンが用意されておりとても楽しい
今回のサイトは、最初に開いたときはトップページにだけ WebGL が使われている、文章が中心のサイトなのかなと思ったのですが……
いざ蓋を開けてみるとまったくそんなことはなく、むしろ非常に豊富なシーンが用意された WebGL を大活用したウェブサイトでした。
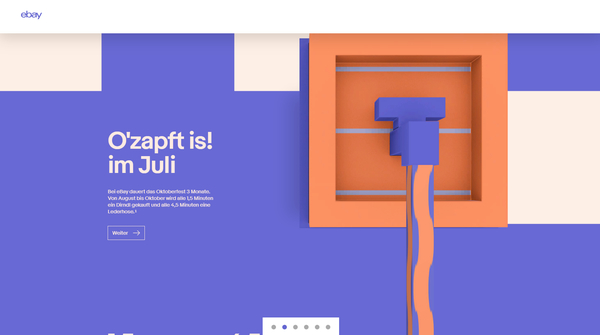
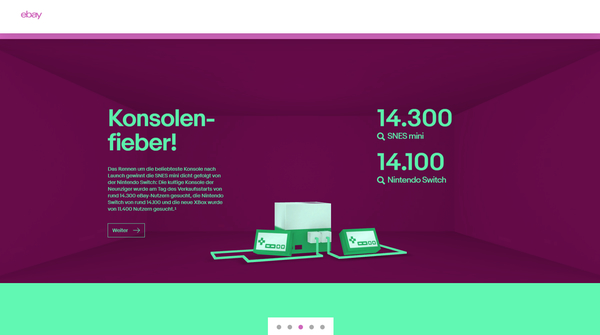
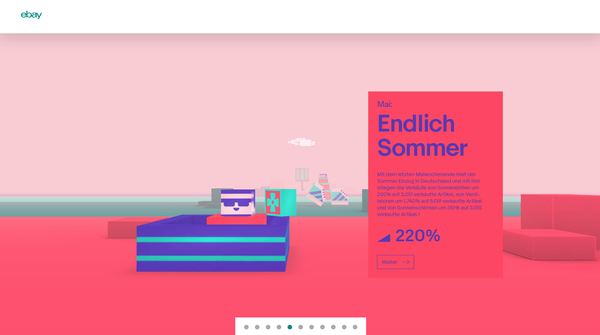
内容は、ドイツでどのように消費が行われたのかということを具体的な数値と共に見ていくレポートのような感じ。それらの数字に関わりのある様々なアイテムが WebGL で次々と描かれていきます。
本当にいろんなシーンがあってとっても楽しいですね。

全体的に、ドイツ語なのでパッと見た感じの文章の細かなニュアンスがわかりにくいのですが……
それでも、数字と、それらとともに描かれる CG を見ているだけでも、なんとなくどんなことについて語っているのかがわかりますね。
ポップな印象の、エッジの利いたボックス系のビジュアルなのですが、完全なボクセルという感じではなくて、ときにはテクスチャを使ったりしつつフォグなどでの演出を加えたりと、なかなかいい雰囲気に仕上がっています。
ページをスクロールすることで連動してシーンもアニメーションしたりするのですが、一定のループでアニメーションするオブジェクトと、スクロールに連動するカメラワークの組み合わせがなかなか自然でいいですね。


冒頭でも書いたように、今回のコンテンツは WebGL の実装に PlayCanvas を使っているようで、背景に大きな Canvas エレメントを常時置きっぱなしにしておいて、その上にレイヤー状に DOM をかぶせてやることで、シーンの変化を繋いでいるようです。
これだけ豊富な 3D シーンを手で書いていたらかなり大変だろうなと思ったのですが、たしかに PlayCanvas のようなツールを用いれば、これらの調整も非常にやりやすかったのではないかなと想像できます。
また、シンプルであまり過度に頂点を使わないタイプのビジュアルとは言っても、そこは PlayCanvas のレンダリングエンジンが頑張ってくれており、アンビエントオクルージョンのような微妙な陰影がついていて、形状のシンプルさをチープに見せない高い質感表現ができていると思います。


PlayCanvas は日本でも地道な普及活動が続けられており、ビジネスユースなどで徐々にその裾野を広げているウェブ特化型のゲームエンジンです。
しかし今回の事例を見てもわかるように、その使い道はけしてゲームだけに留まらず、高い汎用性を持っていることがわかりますね。
手で細かな制御をスクリプティングする手間を省きながら、より高い品質のインタラクティブな 3D コンテンツを作る土台として、非常によい事例だなと思いました。
非常に多くのシーンが用意されていて、全体の雰囲気も相まって最後まで楽しく見ることができるコンテンツとなっています。
ぜひチェックしてみてください。



