
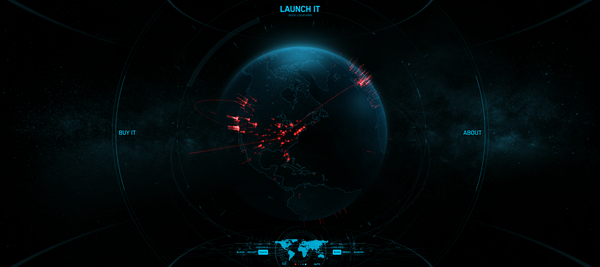
多数の受賞歴を持つ Shane Mielke 氏の著書「LAUNCH IT」の購入者をマッピングした WebGL デモ
さすがとしか言いようのないハイエンドなビジュアル
今回ご紹介するのは、恐らくウェブのクリエイティブな世界に憧れた人なら、一度は彼の作品を見たことがあるであろう有名なウェブデザイナー・デベロッパーである Shane Mielke さんのウェブサイトです。
とは言え、今回のサイトはポートフォリオサイトのようなものではなく、彼自身が出版した書籍に関する特設サイトで、しかも特段販売促進のためのサイトというわけでもありません。
それではこのサイトでなにが表現されているのかというと、彼の著作を購入した人を可能な限りわかる範囲で調べたうえで、該当する住所をもとに、購入先をマッピングするという面白い試みです。発送した履歴や、Amazon から見ることができたものに限られるそうですが、それにしても世界中に散らばっていて、すごいですね。
日本でも手に入れた人が!
今回のサイトは、先ほども書いたように Shane Mielke さんの著書に関するサイトなのですが、この本を販売開始した当時に日本でも話題になっていました。もしかすると、このサイトを見ている方のなかにも、実際の購入者がいらっしゃるかもしれませんね。
WebGL が登場する前も含めて、常に先進的なサイトを多く手掛けてきた著名なデザイナー兼開発者である Shane Mielke さんですが、今回のサイトも WebGL を利用した高品質なビジュアルが非常に素晴らしいです。
また絵としての美しさだけでなく、しっかりとインタラクティブな表現にもこだわりの感じられる作りになっていて、さすがという感じです。

WebGL では地球をテーマにしたサイトはこれまでに数多くありますが、今回のサイトは背景の薄っすらと見えている銀河のテクスチャも含めて、かなり全体に高精細な仕上がりになっています。
あまりポリゴンっぽい質感とかはなく、すごく精密な外見を実現しています。
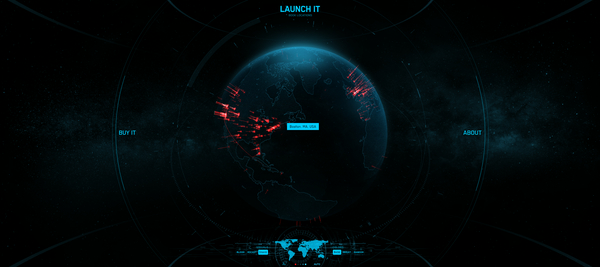
書籍を購入した人や、あるいはそういう方々が呟いたツイート、さらには購入履歴などから地域を特定し、それをマッピングした形なのですが、地球上にマッピングされている光の柱のようなもののひとつひとつが購入者を表している感じですね。
マウスカーソルを重ねると、その地域名などもツールチップのような感じでポップアップしてきます。

また、画面の下の方には、世界地図を広げたような感じのメニューが置かれていて、ここから様々な操作を加えることができます。
地図の模様の部分はそのままクリッカブルな地図として機能するようになっており、該当する地域へと素早くジャンプすることに利用できます。
また、地図の両サイドにあるボタンをクリックするとモードや色を変更することができ、本が配送されていった軌跡をラインで表現することもできます。
ランダムに色を変えることができるボタンなんかは、印象的な演出が加えられていることもあり、ついつい何度も押してしまいたくなりますね。


ウェブのデザインや、あるいはウェブで利用できる様々な技術において、常に世界の先頭を突っ走ってきた方のサイトらしい、非常に美しいビジュアルが印象的な今回のサイト。
とても細かい部分にまでこだわったインタラクティブな変化や、最大までズームしてもそれほど気にならないほどの高精細なシーン作りで、非常に迫力のある素晴らしいデモになっていると思いました。
私が WebGL を始めたばかりのころ、まだ国内ではほとんど WebGL の情報が無かった当時から、彼はなにかと WebGL 関連のサイトで話題に登っていたのを覚えています。
長らくウェブにおける表現を追い求めてきた方が生み出す WebGL の世界を、ぜひ味わってみてください。



