
アディダス UK は本当にすごい…… WebGL てんこ盛りでサイバーな雰囲気もカッコイイ!
多彩な表現を美しくまとめた手腕に脱帽
今回ご紹介するのは、WebGL を利用した事例をたくさん配信してきたアディダス UK のウェブサイトです。
イギリスのアディダスは本当に毎回すごいですね。新しい販促サイトがことごとく WebGL を利用したハイセンスなものになっていて、毎回新鮮な驚きを与えてくれます。
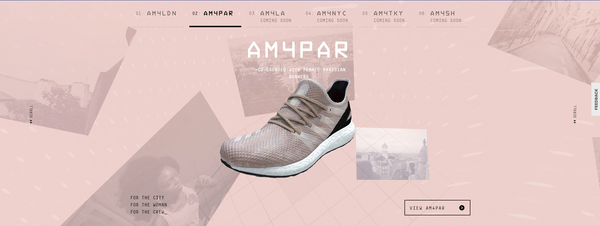
今回のサイトでは、シューズのプレビューが WebGL で成されているだけでなく、背景を含む様々なパーツが 3D でぐいぐいと動きます。
3D モデルの動きだけでなく、描画されるあらゆるオブジェクトやアイテムが見事に制御されていて、サイト全体の完成度が非常に高いものとなっています。
スクロール連動型のひとつの完成形にも見える
今回のサイトは、個人的な感想になってしまうのですが、スクロール連動型で WebGL と組み合わせて表現しているサイトの、ひとつの到達点のようにも感じられるくらい完成度が高いと感じました。
ひとつには、スクロールすることによって背景がそれと連動して変化していくこと。
これ自体は珍しいことではなくて、これまでにもいろいろなところでこういった表現を見たことがあるのですが、今回のサイトは特に品質が高いです。
板状の四角いポリゴンに画像を貼り付けて表示したり、グリッド状のオブジェクトを配置してみたり、とにかく奥行き感が強く感じられるレイアウトになっています。

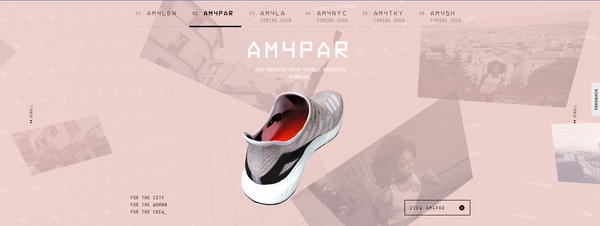
このシューズのプレビューが行われているシーンでは、ドラッグ操作によって自在にシューズの向きを変化させることができます。
またそれに連動して背景に浮かんでいる画像なども立体的に動くので、まるで世界全体をぐいぐいと動かしているような、迫力のあるビジュアルが実現できていると思います。
グリッド状のオブジェクトなどが配置されたことによって、より立体感を強く感じることができるようになっていて、このあたりはこういった表現に関する経験を多く積んだ方がデザインしているんだろうなというのを感じますね。
画面の上のほうに、いくつかの項目が並んで表示されていて、これがシューズのモデルを表しているようです。別のモデルを選択すると、背景も含めてガラリと雰囲気が変化するのが面白いですね。


残念ながら、この記事を執筆している時点では、全てのモデルが公開されているわけではありません。
もし今後新しいモデルが追加されていくとすれば、その過程でまた違った印象の演出とかが出てくるかもしれないので、ちょっと気になります……
また冒頭でも少し触れたように、今回のサイトは WebGL で描かれるモデルも含めて、サイト内のコンテンツ全体が違和感なくひとつにまとまっているのが素晴らしいです。
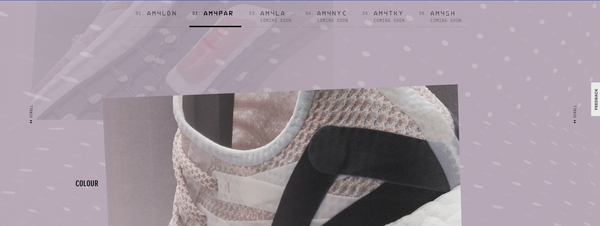
シューズのモデルが表示されているところから更にスクロールしていくと、途切れることなく、非常に自然なトランジションで次々とコンテンツが表示されていきます。
下の画像は、そんなシーンの切り替わり部分をキャプチャしたものなのですが、一見するとただの一枚の画像に見える部分も、傾いたりフェードしたりしながらスッと画面に映り込んできます。
この全体的なスムーズなシーン遷移は、本当に完成度が高くて、個人的にはとても驚きでした。

ウェブサイトのデザインは、2D を基本とした平面的なものがずっと主体でした。
そこに WebGL や CSS による新しいビジュアル表現が機能としてはどんどん追加されてきたわけですが、それをしっかりと使いこなせるかどうかはまた別問題であり、実際そこはかなりの技術とセンスを求められる部分だと思います。
今回のサイトは、WebGL や CSS の新しい機能を見事にサイト内に盛り込んだまるでお手本のようなサイトだと感じます。
立体的な表現を駆使しつつも、コンテンツとしての見やすさと、演出としてのかっこよさが完璧に一体になっていて、ほんとにすごいですね。簡単には真似できるものではないと思いますが、とても勉強になることは間違いないでしょう。
ぜひチェックしてみてください。



