
スクロールと共に変化する世界の色! その美しい色彩に思わず目を奪われる WebGL 製ウェブサイト
これほど美しい色合いはなかなか無い
今回ご紹介するのは、Adova Group というフランスの組織のウェブサイトで、非常に美しい色彩が目にも優しい、そんな WebGL 製のサイトです。
いわゆる SPA になっていて、スクロールすることで徐々にコンテンツが現れてくるタイプなのですが、それらに連動するように変化する背景が、いずれも非常に美しく高品質な仕上がりになっているのが特徴です。
最後、ページの最下部に到達するまで、本当に飽きさせることなく変化し続けていく背景の描画が、素晴らしく見事です。
淡い色彩や極彩色などをうまく使い分け
今回のサイトの最も素晴らしい点は、常に一定の、画面中央に球体を置くというシーン構成を変えることなく、ありとあらゆる色彩を演出していることだと思います。
それは WebGL の描画結果だけでなく、時には DOM によって構成されるその他の要素とも連携しており、ウェブサイトとしての全体の完成度もかなり高いと思います。
これほど色に対してこだわった実装も珍しいのでは……
と思わず感じるほどの完成度です。

ページが最初に表示された直後は、淡い色合いが絶妙なグラデーションになっているのですが、少しスクロールするごとにシーンの全体的な色調が変化していきます。
この上の画像は、ちょうどトップページの次のシーンのあたりまでスクロールしたところを表示している状態なのですが、まるで夕焼けのような赤を基調とした色合いに変化していますよね。
シングルページをスクロールして閲覧していくタイプなので、このスクロールに応じてコンテンツの内容と背景とが連動して変化していく様子が、ビジュアルだけでなくコンテンツの内容にもフォーカスした形になっていてほんとに見事ですね……
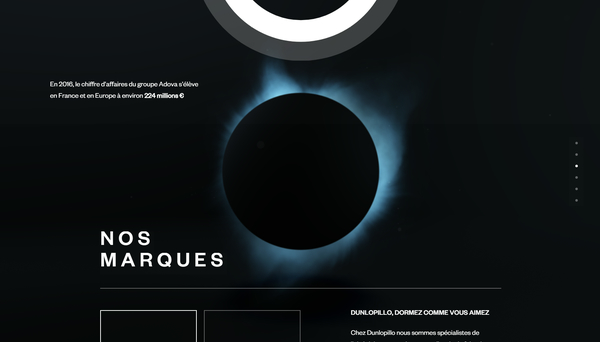
さらにスクロールしていくと、画面の色が青を基調にしたものに変化したりもするのですが、単に色が変化するだけでなく、球体のシルエットはそのままに、まったく違った見せ方がなされている場面も出てきます。

まるでオーラのように、球体の周囲に輝く白い光がとても美しいです。
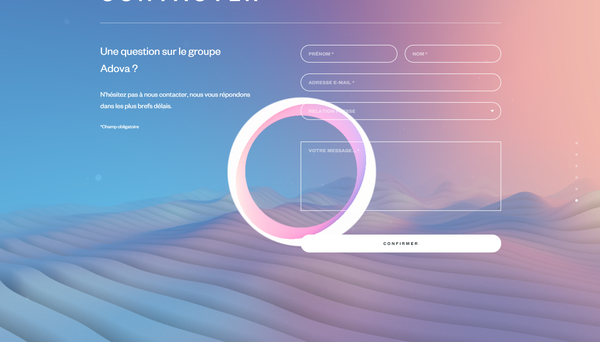
さらに、そこからまだまだスクロールして進んでいくと、最終的にはメールフォームのような内容が出てくる最下部にまで到達します。
ここでは、球体がギュッと変形するような感じで動いて、背景の色が透けて見えるようなシーンになります。最後の最後で、形の変化を使って新しいシーンを作っている感じですね。
これは想像で書くんですが、たぶん、この最後の球体に穴が開いたような状態は、プロジェクション座標変換でニアクリップ面とファークリップ面をぐいーっと近づけてやり、それによって球体がまるでカットされたかのように見せているんじゃないかなと思いますね。
このやり方(が私の想像どおりなら)なかなか斬新で新しい見せ方だなあと思います。

球体を少し歪ませるというか、Z 方向にスケーリングしているんじゃないかなあ。
なんか断面をあえて見せるっていうのは、ほんとに面白いですよね。まあ私の想像が、想像通りならの話なんですけど(笑)
全体的にシーンの雰囲気がまず幻想的で、そこにさらに、様々な色の美しいグラデーションなどが加わったうえに、動きやシーン全体の雰囲気の変化のバリエーションがあり、本当に見事なサイトに仕上がっていますね。
派手というのとも違うし、あえて言葉にするならとにかく丁寧です。
すごく、勉強になる部分が多い、そんなサイトかなと思います。
ぜひチェックしてみてください。



