
アナグリフ風の表示にも対応した印象的なイントロデモが面白い! ドイツのデジタルプロダクションのウェブサイト
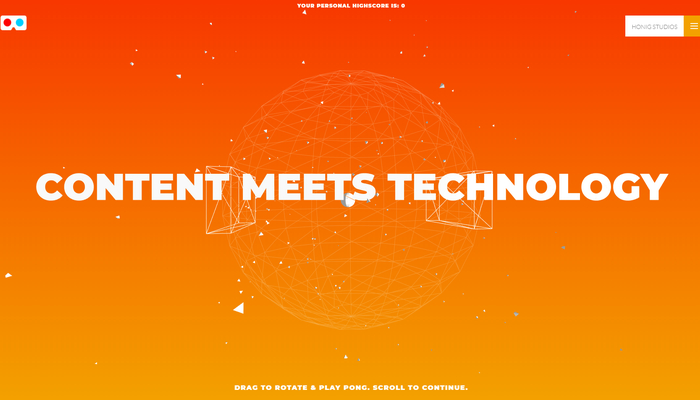
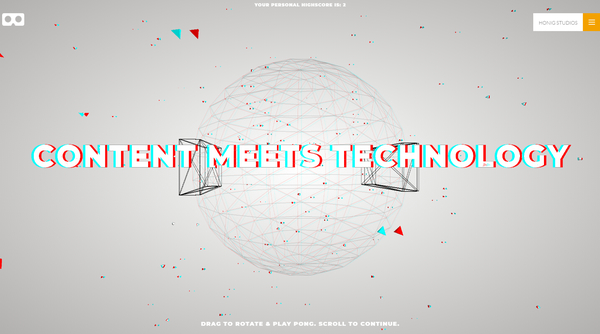
WebGL デモが置かれたトップページが印象的
今回ご紹介するのは、ドイツにあるデジタルプロダクションのコーポレートサイトです。
こちらの企業はウェブ専門の制作会社というよりは、映像制作やプロモーションなども手がける幅広い事業展開の制作会社みたいですね。
恐らく、作品の内容を見た感じでは WebGL に秀でたスペシャリストがいるということではないのかなと思いますが、それでもフロントエンドの実装として WebGL を利用しているところから察するに、先進的な取り組みにも積極的な企業のようです。
アナグリフ表現がおもしろい
今回のサイトは、サイト全体で WebGL を使った演出をしているというよりは、トップページの冒頭で、イントロ的に WebGL 実装されたデモが動いているという感じの内容です。
3D プログラミングを得意とするエンジニアやプロダクションが生み出す、WebGL バリバリの CG 作品のようなサイトが存在する一方で、今回のサイトのように一部に限定して、アクセントのひとつとして WebGL を利用するタイプのサイトも増えてきています。
今後はより二極化というか、シンプルなものはシンプルに、本格派はより本格的にという感じでそれぞれに進化していきそうな予感がしています。
今回のサイトはどちらかというとシンプルなユースケースですが、いくつか面白い試みがなされています。

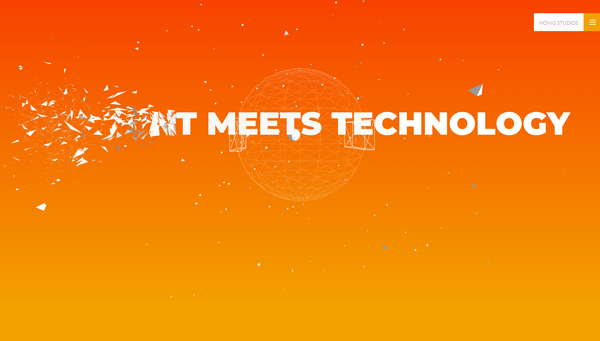
まずはトップページを少しだけスクロールした際の、フォントが砕け散るような表現をキャプチャしたのが、上の画像です。
普通に DOM としてフォントが置かれているのかと思いきや、その部分も 3D のオブジェクトだったことが、スクロール操作を行ったときにわかるしくみですね。
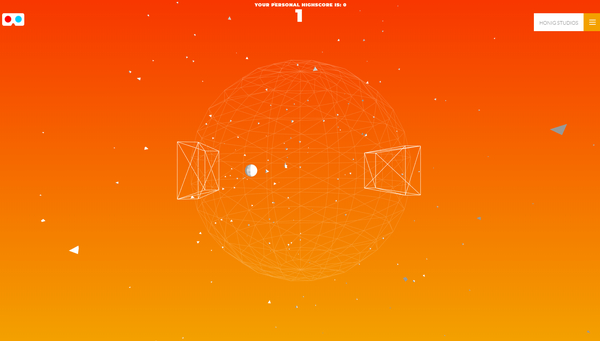
また、実はこのトップページ部分はちょっとしたミニゲームの役割も果たすようになっていて、トップページでマウスでドラッグするような操作を行うと、唐突に上からボールのようなオブジェクトが画面の中央に降ってきます。
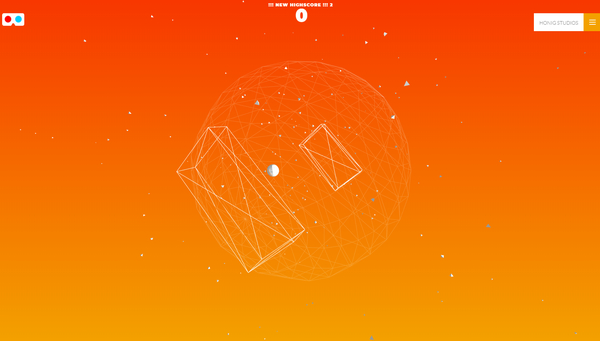
このボールは、実は左右に置かれたバーでピンポンゲームがプレイできるという代物で、球体を回転させてバーの位置をうまく合わせてやるとこのボールを跳ね返すことができるようになっています。
ただし……激ムズいです……


操作自体は簡単なんですが、奥行き感がどうしてもわからんので、非常に難しいゲームになってしまっています。
またリトライするときにも先程のフォントが弾けるような描画が繰り返されることもあって、あまりゲームとして楽しめるような内容にはなっていないですね。
それでも、こういった試みをサイトに配すること自体はとてもユニークで面白いと思いました。
また、画面の左上にあるゴーグルマークをクリックすると、アナグリフ風の描画モードに切り替えることもできます。
こちらはありそうであまり見かけない表現で、これまたなかなか楽しいです。

実際に赤青のメガネで試してはいないので、本当に立体的に見えるかは……わかりませんw
アナグリフ風の描画って、一見簡単そうな感じに見えますが、ただ単に色をずらしただけで立体的に見えるようになるわけではありません。
深度に応じて適切な量だけ色をシフトしてやる必要があり、そこまでしっかりと作ってあるのかどうかは、裸眼で普通に眺めているだけだとはっきりとしたことはわからないですね……
もし赤青のアナグリフ用メガネ持ってるひとがいたら、ぜひ試してみてもらいたいものです。
非常にシンプルな実装で、一見するとオブジェクトの構造やマテリアルも簡素な感じなのですが、アナグリフ表現やピンポンゲーム実装などを取り入れることで、とても個性的なサイトになっているなと感じました。
ぜひチェックしてみてください。



